Jeśli wyrenderowany obraz ma współczynnik proporcji znacznie odbiegający od współczynnika proporcji w pliku źródłowym (naturalny współczynnik proporcji), może on wyglądać na zniekształcony, co może negatywnie wpłynąć na wrażenia użytkowników.
Co się dzieje, gdy kontrola współczynnika proporcji obrazu w Lighthouse kończy się niepowodzeniem
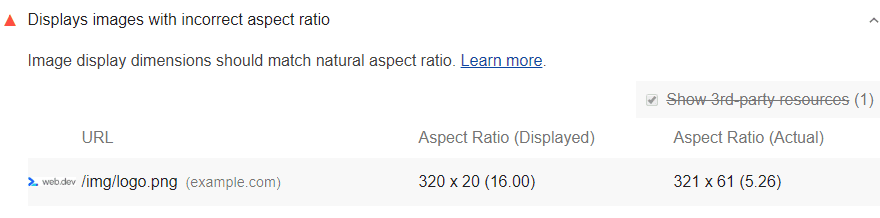
Lighthouse zgłasza każdy obraz, którego wymiary wyrenderowane są o więcej niż kilka pikseli różnicy w stosunku do oczekiwanego wymiaru po wyrenderowaniu w naturalnym stosunku:

Nieprawidłowe współczynniki proporcji obrazu mogą mieć dwie przyczyny:
- Obraz ma określone wartości szerokości i wysokości, które różnią się od wymiarów obrazu źródłowego.
- Obraz jest ustawiany na szerokość i wysokość jako procent kontenera o różnych rozmiarach.
Zadbaj o to, aby obrazy były wyświetlane z prawidłowym formatem obrazu
Użyj sieci CDN z obrazami
CDN z obrazami ułatwia automatyzację procesu tworzenia wersji obrazów o różnych rozmiarach. Zapoznaj się z artykułem Korzystanie z sieci CDN na potrzeby obrazów w celu optymalizacji obrazów, aby zapoznać się z ogólnymi informacjami, a także o instalowaniu CDN z obrazami Thumbor na potrzeby praktycznego ćwiczenia z programowania.
Sprawdź kod CSS, który ma wpływ na współczynnik proporcji obrazu
Jeśli nie możesz znaleźć kodu CSS, który powoduje nieprawidłowy format obrazu, Narzędzia deweloperskie w Chrome mogą wyświetlić deklaracje CSS, które wpływają na dany obraz. Więcej informacji znajdziesz na stronie Google Wyświetlanie tylko tych usług porównywania cen, które zostały zastosowane do elementu.
Sprawdź atrybuty width i height obrazu w kodzie HTML
Jeśli to możliwe, najlepiej jest określić w kodzie HTML atrybuty width i height każdego obrazu, aby przeglądarka mogła przeznaczyć na niego miejsce.
Dzięki temu zawartość pod obrazem nie przesuwa się po wczytaniu obrazu.
W przypadku pracy z obrazami elastycznymi określenie wymiarów obrazu w kodzie HTML może być jednak trudne, ponieważ nie można poznać szerokości i wysokości bez znajomości wymiarów widocznego obszaru. Rozważ użycie biblioteki współczynników proporcji CSS lub polów współczynników proporcji, aby zachować odpowiedni współczynnik proporcji w przypadku obrazów elastycznych.
Na koniec przeczytaj posta Wyświetlanie obrazów o prawidłowych rozmiarach, by dowiedzieć się, jak wyświetlać obrazy w rozmiarze odpowiednim dla urządzenia każdego użytkownika.
