Poznaj nowe metody pracy dzięki temu obszernemu przewodnikowi po funkcjach Chrome DevTools związanych z wyświetlaniem i modyfikowaniem kodu CSS.
Aby poznać podstawy, przeczytaj artykuł Wyświetlanie i zmienianie kodu CSS.
Wybierz element
W panelu Elementy w Narzędziach deweloperskich możesz wyświetlać i zmieniać CSS jednego elementu naraz.

Na zrzucie ekranu element h1 wyróżniony na niebiesko w drzewie DOM jest wybrany.
Po prawej stronie na karcie Style wyświetlane są style elementu. Po lewej stronie element jest wyróżniony w widoku, ale tylko dlatego, że kursor myszy znajduje się nad nim w drzewie DOM.
Aby poznać samouczek, przeczytaj artykuł Wyświetlanie kodu CSS elementu.
Element można wybrać na wiele sposobów:
- W oknie przeglądarki kliknij element prawym przyciskiem myszy i wybierz Zbadaj.
- W DevTools kliknij Wybierz element
 lub naciśnij Command + Shift + C (Mac) lub Control + Shift + C (Windows, Linux), a potem kliknij element w widoku.
lub naciśnij Command + Shift + C (Mac) lub Control + Shift + C (Windows, Linux), a potem kliknij element w widoku. - W DevTools kliknij element w drzewie DOM.
- W Narzędziach deweloperskich uruchom zapytanie takie jak
document.querySelector('p')w Konsoli, kliknij prawym przyciskiem myszy wynik i wybierz Pokaż w panelu Elementy.
Wyświetlanie kodu CSS
Na kartach Elementy > Style i Wynikowy możesz wyświetlać reguły CSS oraz diagnozować problemy z CSS.
Poruszanie się za pomocą linków
Na karcie Style wyświetlane są linki do różnych miejsc, m.in.:
- Obok reguł CSS, arkuszy stylów i źródeł CSS. Takie linki otwierają panel Źródła. Jeśli arkusz stylów jest zoptymalizowany, przeczytaj artykuł Umożliwienie odczytu zoptymalizowanego pliku.
- W sekcjach Odziedziczone z … do elementów nadrzędnych.
- W wywołaniach
var()do deklaracji usługi niestandardowej. - W przypadku właściwości
animationw skrótach to@keyframes. - Dowiedz się więcej – linki w tooltipach w dokumentacji.
- Więcej informacji
Oto niektóre z nich:

Linki mogą mieć inny styl. Jeśli nie masz pewności, czy coś jest linkiem, kliknij, aby się przekonać.
wyświetlać etykiet z dokumentacją CSS, specyficznością i wartościami właściwości niestandardowych.
Elementy > Style wyświetla etykiety z przydatnymi informacjami, gdy najedziesz kursorem na określone elementy.
Wyświetlanie dokumentacji CSS
Aby wyświetlić etykietkę z krótkim opisem właściwości CSS, najedź kursorem na nazwę właściwości na karcie Stylizacja.

Kliknij Więcej informacji, aby przejść do dokumentacji referencyjnej CSS w MDN dotyczącej tej usługi.
Aby wyłączyć etykiety, zaznacz Nie pokazuj.
Aby je ponownie włączyć, zaznacz Ustawienia > Preferencje > Elementy >
Pokaż opis wtyczki dokumentacji CSS.
Wyświetlanie szczegółowości selektora
Najedź kursorem na selektor, aby wyświetlić etykietkę z wagą specyficzności.

Wyświetlanie wartości właściwości niestandardowych
Najedź kursorem na element --custom-property, aby wyświetlić jego wartość w etykietce.

Wyświetlanie nieprawidłowego, zastąpionego, nieaktywnego i innego kodu CSS
Karta Style rozpoznaje wiele rodzajów problemów z CSS i wyróżnia je na różne sposoby.
Zapoznaj się z artykułem Poznawanie CSS na karcie Style.
Wyświetlanie tylko tych reguł CSS, które są faktycznie stosowane do elementu
Karta Style zawiera wszystkie reguły stosowane do elementu, w tym deklaracje, które zostały zastąpione. Jeśli nie interesują Cię zastąpione deklaracje, użyj karty Obliczone, aby wyświetlić tylko kod CSS, który jest faktycznie stosowany do elementu.
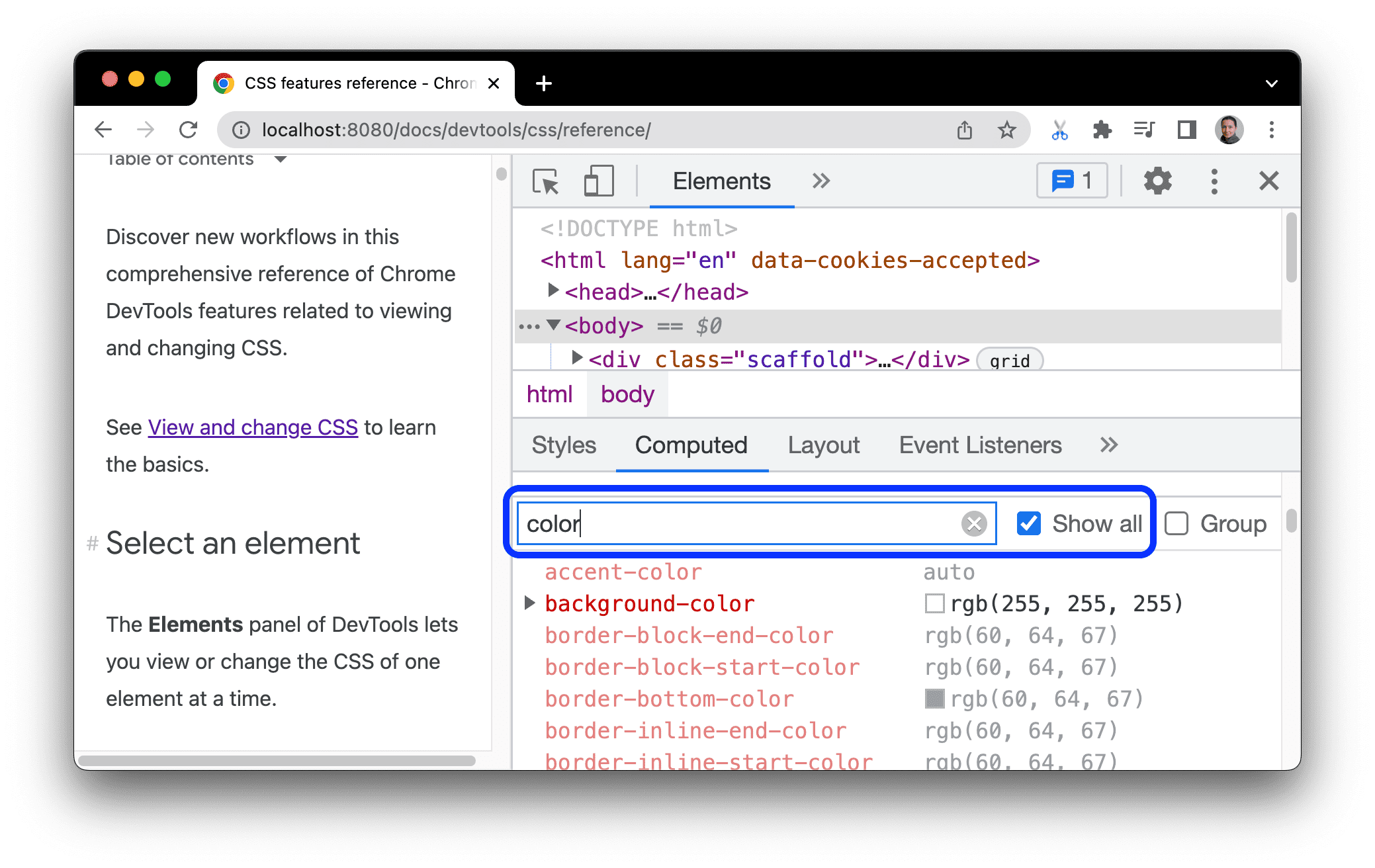
- Wybierz element.
- W panelu Elementy otwórz kartę Obliczone.
Aby zobaczyć wszystkie właściwości, zaznacz pole wyboru Pokaż wszystkie.
Zobacz Omówienie CSS na karcie Wynikowy.
Wyświetlanie właściwości usługi porównywania cen w porządku alfabetycznym
Użyj karty Obliczone. Zobacz Wyświetlanie tylko kodu CSS, który jest faktycznie zastosowany do elementu.
Wyświetlanie dziedziczonych właściwości CSS
Zaznacz pole wyboru Pokaż wszystkie na karcie Obliczone. Zobacz tylko CSS, który jest faktycznie zastosowany do elementu.
Możesz też przewinąć kartę Style i znaleźć sekcje o nazwie Inherited from <element_name>.

Wyświetlanie reguł at-rules w CSS
Reguły at są instrukcjami CSS, które umożliwiają kontrolowanie działania CSS. W sekcji Elementy > Style znajdują się te reguły at, które są podzielone na sekcje:
Wyświetl @property at-rules
Za pomocą atrybutu @property w regułach CSS możesz jawnie definiować właściwości niestandardowe CSS i rejestrować je w arkuszu stylów bez uruchamiania kodu JavaScript.
Aby wyświetlić nazwę takiej usługi na karcie Style, najedź kursorem na jej nazwę, aby zobaczyć w sekcji @property na dole karty Style podręczną informację z wartością i opisem usługi oraz link do jej rejestracji.
Aby edytować regułę @property, kliknij ją dwukrotnie.
Wyświetl @supports at-rules
Na karcie Style wyświetlają się reguły at @supports w CSS, jeśli zostały zastosowane do elementu. Sprawdź na przykład ten element:

Jeśli Twoja przeglądarka obsługuje funkcję lab(), element jest zielony, w przeciwnym razie jest fioletowy.
Wyświetl @scope at-rules
Na karcie Style wyświetlają się reguły at-rules @scope CSS, jeśli zostały zastosowane do elementu.
Nowe reguły @scope są częścią specyfikacji CSS Cascading and Inheritance Level 6. Te reguły umożliwiają określenie zakresu stylów CSS, czyli wyraźne zastosowanie stylów do konkretnych elementów.
Wyświetl regułę @scope w tym podglądzie:
- Sprawdź tekst na karcie w podglądzie.
- Na karcie Style znajdź regułę
@scope.

W tym przykładzie reguła @scope zastępuje globalną deklarację CSS background-color dla wszystkich elementów <p> wewnątrz elementów z klasą card.
Aby edytować regułę @scope, kliknij ją dwukrotnie.
Wyświetl @font-palette-values at-rules
Za pomocą atrybutu CSS @font-palette-values możesz dostosować domyślne wartości właściwości font-palette. W sekcji Elementy > Style ta reguła jest wyświetlana w dedykowanej sekcji.
W następnym podglądzie wyświetl sekcję @font-palette-values:
- W podglądzie sprawdź drugą linię tekstu.
- W sekcji Style znajdź sekcję
@font-palette-values.

W tym przykładzie wartości palety czcionek --New zastępują domyślne wartości czcionki kolorowej.
Aby edytować wartości niestandardowe, kliknij je dwukrotnie.
Wyświetl @position-try at-rules
Reguła CSS @position-try wraz z właściwością position-try-options umożliwia definiowanie alternatywnych pozycji kotwicy dla elementów. Więcej informacji znajdziesz w artykule [EN] Wprowadzenie do interfejsu CSS anchor positioning API.
Elementy > Style rozwiązuje i łączy te elementy:
- wartości właściwości
position-try-optionsdo specjalnej sekcji@position-try --name. - wartości właściwości
position-anchori argumentówanchor()do odpowiednich elementów z atrybutamipopovertarget.
Sprawdź wartości position-try-options i sekcje @position-try w następnym podglądzie:
popover- W podglądzie otwórz menu podrzędne, klikając kolejno TWÓJ KONTO i STOREFRONT.
- Sprawdź element z
id="submenu"w podglądzie. - W sekcji Style znajdź właściwość
position-try-optionsi kliknij jej wartość--bottom. Na karcie Style otworzy się odpowiednia sekcja@position-try. - Kliknij link do wartości
position-anchorlub te same argumentyanchor(). Panel Elementy wybiera element z odpowiednim atrybutempopovertarget, a karta Style zawiera kod CSS elementu.

Aby edytować wartości, kliknij je dwukrotnie.
Wyświetlanie modelu pudełka elementu
Aby wyświetlić model pudełka elementu, otwórz kartę Style i kliknij przycisk ![]() Pokaż pasek boczny na pasku czynności.
Pokaż pasek boczny na pasku czynności.

Aby zmienić wartość, kliknij ją dwukrotnie.
Wyszukiwanie i filtrowanie kodu CSS elementu
Aby wyszukać konkretne właściwości lub wartości CSS, użyj pola Filtr na kartach Style i Obliczone.

Aby na karcie Wynikowy wyszukiwać też właściwości dziedziczone, zaznacz pole wyboru Pokaż wszystkie.

Aby poruszać się po karcie Obliczone, możesz grupować przefiltrowane właściwości w kategorie, które można rozwijać, zaznaczając pole Grupuj.

Emulowanie zaznaczonej strony
Jeśli przełączysz fokus ze strony na Narzędzia deweloperskie, niektóre elementy nakładki zostaną automatycznie ukryte, jeśli są wywoływane przez fokus. Mogą to być na przykład listy rozwijane, menu lub selektory dat. Opcja Emuluj zaznaczoną stronę umożliwia debugowanie takiego elementu tak, jakby był on zaznaczony.
Spróbuj emulować zaznaczoną stronę na tej stronie demonstracyjnej:
- Zaznacz element wejściowy. Pod nim pojawi się kolejny element.
- Otwórz Narzędzia deweloperskie. Teraz w centrum uwagi jest okno Narzędzi deweloperskich, a nie strona, więc element zniknie.
- W sekcji Elementy > Style kliknij :hov, zaznacz Naśladuj stronę z aktywnym polem fokusa i upewnij się, że wybrany jest element wejściowy. Teraz możesz sprawdzić element pod nim.

Tę samą opcję znajdziesz też w panelu Wyświetlanie.
Więcej sposobów na zamrożenie elementu znajdziesz w artykule Zatrzymywanie ekranu i sprawdzanie znikających elementów.
Przełączanie pseudoklasy
Aby włączyć lub wyłączyć pseudoklasę:
- Wybierz element.
- W panelu Elementy otwórz kartę Style.
- Kliknij :hov.
- Zaznacz pseudoklasę, którą chcesz włączyć.

W tym przykładzie widać, że DevTools stosuje do elementu deklarację background-color, mimo że nie jest on nad nim najeżdżany.
Karta Style zawiera te pseudoklasy dla wszystkich elementów:
Dodatkowo niektóre elementy mogą mieć własne pseudoklasy. Po wybraniu takiego elementu na karcie Style pojawi się sekcja Wymuś konkretny stan elementu, którą możesz rozwinąć i włączyć pseudoklasy specyficzne dla tego elementu.

Interaktywny samouczek znajdziesz w sekcji Dodawanie pseudostanu do zajęć.
Wyświetlanie odziedziczonych pseudoelementów wyróżnień
Pseudoelementy umożliwiają stylizowanie poszczególnych części elementów. Podświetlone pseudoelementy to fragmenty dokumentu ze stanem „wybrane”. Są one stylizowane jako „podświetlone”, aby wskazać użytkownikowi ten stan. Przykładami takich pseudoelementów są ::selection, ::spelling-error, ::grammar-error i ::highlight.
Jak wspomniano w specyfikacji, gdy występuje konflikt między wieloma stylami, styl kaskadowy decyduje o wyborze zwycięskiego stylu.
Aby lepiej zrozumieć dziedziczenie i priorytety reguł, możesz wyświetlić odziedziczone pseudoelementy wyróżnienia:
-
Odziedziczyłem styl pseudoelementu podświetlenia elementu nadrzędnego. Wybierz mnie!
Zaznacz fragment tekstu powyżej.
Na karcie Style przewiń w dół do sekcji
Inherited from ::selection pseudo of....

Wyświetlanie warstw kaskadowych
Warstwy kaskadowe umożliwiają bardziej wyraźną kontrolę nad plikami CSS, aby zapobiegać konfliktom związanym ze stylami. Jest to przydatne w przypadku dużych baz kodu, systemów projektowania i zarządzania stylami innych firm w aplikacjach.
Aby wyświetlić kaskadowe warstwy, przejrzyj kolejny element i otwórz Elementy > Style.
Na karcie Style możesz zobaczyć 3 warstwy kaskadowe i ich style: page, component i base.

Aby wyświetlić kolejność warstw, kliknij nazwę warstwy lub przycisk Przełącz widok warstw CSS.
Warstwa page ma najwyższą specyficzność, dlatego tło elementu jest zielone.
Wyświetlanie strony w trybie drukowania
Aby wyświetlić stronę w trybie drukowania:
- Otwórz menu poleceń.
- Zacznij wpisywać
Renderingi kliknijShow Rendering. - W menu Emuluj media CSS kliknij print.
Wyświetlanie używanego i nieużywanego kodu CSS na karcie Zasięg
Karta Zakres pokazuje, jakiego kodu CSS używa dana strona.
- Naciśnij Command + Shift + P (Mac) lub Control + Shift + P (Windows, Linux, ChromeOS), aby otworzyć menu polecenia.
Zacznij pisać
coverage.
Kliknij Pokaż pokrycie. Pojawi się karta Zasięg.

Kliknij
Odśwież. Strona zostanie ponownie załadowana, a karta Pokrycie zawiera przegląd ilości kodu CSS (i JavaScriptu) używanego z każdego pliku wczytywanego przez przeglądarkę.

Zielony kolor oznacza użyty styl CSS. Czerwony kolor oznacza nieużywany kod CSS.
Kliknij plik CSS, aby zobaczyć w powyższym podglądzie poszczególne wiersze kodu CSS.

Na zrzucie ekranu linie 55–57 i 65–67 w elementach
devsite-google-blue.csssą nieużywane, a linie 59–63 są używane.
Wymuszenie trybu podglądu wydruku
Zobacz Wymuszanie trybu podglądu wydruku w Narzędziach deweloperskich.
Kopiowanie kodu CSS
W jednym menu na karcie Style możesz kopiować oddzielne reguły, deklaracje, właściwości i wartości CSS.
Możesz też kopiować właściwości CSS w składni JavaScript. Ta opcja jest przydatna, jeśli używasz bibliotek CSS-in-JS.
Aby skopiować kod CSS:
- Wybierz element.
- Na karcie Elementy > Style kliknij prawym przyciskiem myszy właściwość CSS.

W menu wybierz jedną z tych opcji:
- Kopiowanie deklaracji. Kopiuje właściwość i jej wartość w składni CSS:
css property: value; - Kopiowanie właściwości. Skopiuj tylko nazwę
property. - Kopiuj wartość. Skopiuj tylko
value. - Kopiowanie reguły. Skopiuj całą regułę CSS:
css selector[, selector] { property: value; property: value; ... } - Skopiuj deklarację jako kod JS. Skopiuj właściwości i ich wartości w składni JavaScript:
js propertyInCamelCase: 'value' - Skopiuj wszystkie deklaracje. Skopiuj wszystkie właściwości i ich wartości w regule CSS:
css property: value; property: value; ... Skopiuj wszystkie deklaracje jako JS. Kopiuje wszystkie właściwości i ich wartości w składniku JavaScript:```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
Skopiuj wszystkie zmiany w pliku CSS. Kopiuje zmiany wprowadzone na karcie Style we wszystkich deklaracjach.
Wyświetl obliczoną wartość. Otworzy się karta Obliczone.
- Kopiowanie deklaracji. Kopiuje właściwość i jej wartość w składni CSS:
Zmień kod CSS
W tej sekcji znajdziesz wszystkie sposoby zmiany kodu CSS w sekcji Elementy > Style.
Dodatkowo możesz:
- Zastąp kod CSS na różnych stronach.
- Zapisz zmodyfikowany kod CSS w lokalnych źródłach w obszarze roboczym.
Dodawanie deklaracji CSS do elementu
Kolejność deklaracji wpływa na styl elementu, dlatego możesz dodawać deklaracje na różne sposoby:
- Dodaj deklarację w tekście. To działanie jest równoważne dodaniu atrybutu
styledo kodu HTML elementu. - Dodaj deklarację do reguły stylu.
Którego procesu używać? W większości przypadków prawdopodobnie zechcesz użyć wbudowanego procesu deklaracji. Deklaracje wbudowane mają większą specyficzność niż zewnętrzne, więc dzięki temu procesowi zmiany wchodzą w życie w elemencie zgodnie z oczekiwaniami. Więcej informacji o szczegółowości znajdziesz w sekcji Typy selektorów.
Jeśli debugujesz style elementu i chcesz sprawdzić, co się dzieje, gdy deklaracja jest zdefiniowana w różnych miejscach, użyj innego procesu.
Dodawanie deklaracji w tekście
Aby dodać deklarację w tekście:
- Wybierz element.
- Na karcie Style kliknij między nawiasami w sekcji element.style. Kursor skupia się na tekście, umożliwiając jego wpisywanie.
- Wpisz nazwę właściwości i naciśnij Enter.
Wpisz prawidłową wartość tej właściwości i naciśnij Enter. W drzewie DOM możesz zobaczyć, że do elementu został dodany atrybut
style.
Na zrzucie ekranu właściwości
margin-topibackground-colorzostały zastosowane do wybranego elementu. W drzewie DOM możesz zobaczyć deklaracje odzwierciedlone w atrybuciestyleelementu.
Dodawanie deklaracji do reguły stylu
Aby dodać deklarację do dotychczasowej reguły dotyczącej stylu:
- Wybierz element.
- Na karcie Style kliknij między nawiasami reguły stylu, do której chcesz dodać deklarację. Kursor się skupia, umożliwiając wpisywanie tekstu.
- Wpisz nazwę właściwości i naciśnij Enter.
- Wpisz prawidłową wartość tej właściwości i naciśnij Enter.

Na zrzucie ekranu widać regułę stylu z nową deklaracją border-bottom-style:groove.
Zmienianie nazwy lub wartości deklaracji
Aby zmienić nazwę lub wartość deklaracji, kliknij ją dwukrotnie. Aby dowiedzieć się, jak szybko zwiększać lub zmniejszać wartości o 0,1, 1, 10 lub 100 jednostek, zapoznaj się z artykułem Zmienianie wartości zbiorczych za pomocą skrótów klawiszowych.
Zmienianie wartości zliczalnych za pomocą skrótów klawiszowych
Podczas edytowania wartości zadeklarowanej jako tablicowa, np. font-size, możesz użyć tych skrótów klawiszowych, aby zwiększyć wartość o stałą wartość:
- Option + W górę (Mac) lub Alt + W górę (Windows, Linux), aby zwiększyć o 0,1.
- W górę, aby zmienić wartość o 1, lub o 0,1, jeśli bieżąca wartość jest z zakresu od -1 do 1.
- Shift + W górę, aby zwiększyć o 10.
- Shift+Command+W górę (Mac) lub Control+Shift+Page Up (Windows, Linux), aby zwiększyć wartość o 100.
Obniżanie wartości też działa. Wystarczy zastąpić każde wystąpienie Up (w górę) wspomniane wcześniej przez Down (w dół).
Zmiana wartości długości
Możesz użyć wskaźnika, aby zmienić dowolną właściwość z długością, taką jak szerokość, wysokość, wypełnienie, margines lub obramowanie.
Aby zmienić jednostkę długości:
- Najedź kursorem na nazwę jednostki, aby zobaczyć, że jest podkreślona.
Kliknij nazwę jednostki, aby wybrać jednostkę z menu.
Aby zmienić wartość długości:
- Najedź kursorem na wartość jednostki. Wskaźnik zmieni się w poziomą strzałkę z podwójnym ostrzem.
Aby zwiększyć lub zmniejszyć wartość, przeciągnij ją poziomo.
Aby dostosować wartość o 10, podczas przeciągania przytrzymaj klawisz Shift.
Dodawanie klasy do elementu
Aby dodać klasę do elementu:
- Wybierz element na drzewie DOM.
- Kliknij .cls.
- Wpisz nazwę zajęć w polu Dodaj nowe zajęcia.
- Naciśnij Enter.
Emuluj ustawienia jasnego i ciemnego motywu oraz włącz automatyczny tryb ciemny
Aby włączyć automatyczny tryb ciemny lub emulować preferencje użytkownika dotyczące jasnego lub ciemnego motywu:
- Na karcie Elementy > Style kliknij
Przełącz typowe emulacje renderowania.

Na liście wybierz jedną z tych opcji:
- prefers-color-scheme: light. Wskazuje, że użytkownik preferuje jasny motyw.
- prefers-color-scheme: dark. Wskazuje, że użytkownik preferuje ciemny motyw.
- Automatyczny tryb ciemny. wyświetla stronę w trybie ciemnym, nawet jeśli go nie wdrożyłeś; Dodatkowo automatycznie ustawia wartość
prefers-color-schemenadark.
To menu to skrót do opcji Emulate CSS media feature (Emuluj funkcję mediów CSS)prefers-color-scheme i Enable automatic dark mode (Włącz automatyczny tryb ciemny) na karcie Renderowanie.
Przełączanie zajęć
Aby włączyć lub wyłączyć klasę w elemencie:
- Wybierz element na drzewie DOM.
- Otwórz sekcję Klasy elementów. Zobacz Dodawanie zajęć do elementu. Pod polem Dodaj nową klasę znajdują się wszystkie klasy stosowane do tego elementu.
- Zaznacz lub odznacz pole wyboru obok klasy, którą chcesz włączyć lub wyłączyć.
Dodawanie reguły dotyczącej stylu
Aby dodać nową regułę stylu:
- Wybierz element.
- Kliknij Nowa reguła stylu.
Narzędzia dla deweloperów wstawia nową regułę pod regułą element.style.

Na zrzucie ekranu widać, że po kliknięciu Nowa reguła stylu DevTools dodaje regułę stylu h1.devsite-page-title.
Wybieranie arkusza stylów, do którego chcesz dodać regułę
Podczas dodawania nowej reguły stylu kliknij i przytrzymaj Nowa reguła stylu
, aby wybrać arkusz stylów, do którego chcesz dodać regułę stylu.

Włączanie i wyłączanie deklaracji
Aby włączyć lub wyłączyć pojedynczą deklarację:
- Wybierz element.
- Na karcie Style najedź kursorem na regułę, która definiuje deklarację. Obok każdej deklaracji pojawią się pola wyboru.
- Zaznacz lub odznacz pole obok deklaracji. Gdy usuniesz deklarację, DevTools przekreśli ją, aby wskazać, że nie jest już aktywna.

Na zrzucie ekranu widać, że właściwość color dla wybranego elementu jest wyłączona.
Edytowanie pseudoelementów ::view-transition podczas animacji
Zobacz odpowiednią sekcję w artykule Animacje.
Więcej informacji znajdziesz w artykule Płynne i proste przejścia za pomocą interfejsu View Transitions API.
Wyrównywanie elementów siatki i ich zawartości za pomocą Edytora siatki
Zobacz odpowiednią sekcję w siatce Inspect CSS.
Zmienianie kolorów za pomocą selektora kolorów
Zobacz, jak sprawdzać i debugować kolory HD i nie HD za pomocą Selektora kolorów.
Zmiana wartości kąta za pomocą okna Kątowy
Zegar kątowy udostępnia interfejs graficzny do zmiany wartości właściwości CSS.<angle>
Aby otworzyć zegarek Angle:
- Wybierz element z deklaracją kąta.
Na karcie Style odszukaj deklarację
transformlubbackground, którą chcesz zmienić. Kliknij pole Podgląd kąta obok wartości kąta.
Małe zegary po lewej stronie
-5degi0.25turnto podgląd kąta.Kliknij podgląd, aby otworzyć zegar kątowy.

Zmień wartość kąta, klikając okrąg Kąt zegara, lub przewiń mysz, aby zwiększyć lub zmniejszyć wartość kąta o 1.
Istnieje więcej skrótów klawiszowych do zmiany wartości kąta. Więcej informacji znajdziesz w panelu Styl (skróty klawiszowe).
Zmienianie cieni pól i tekstu za pomocą Edytora cieni
Edytor cienia udostępnia interfejs graficzny do zmiany deklaracji text-shadow i box-shadow w kodzie CSS.
Aby zmienić cienie za pomocą Edytora cieni:
Wybierz element z deklaracją cienia. Wybierz na przykład ten element.
Na karcie Style odszukaj ikonę cienia
 obok deklaracji
obok deklaracji text-shadowlubbox-shadow.
Kliknij ikonę cienia, aby otworzyć Edytor cieni.

Zmień właściwości cienia:
- Typ (dotyczy tylko
box-shadow). Wybierz Na zewnątrz lub Wewnątrz. - Przesunięcia X i Y. Przeciągnij niebieski punkt lub podaj wartości.
- Rozmycie. Przeciągnij suwak lub określ wartość.
- Spread (tylko w przypadku
box-shadow). Przeciągnij suwak lub podaj wartość.
- Typ (dotyczy tylko
Obserwuj zmiany zastosowane do elementu.
Edytowanie ustawień czasu animacji i przejść za pomocą Edytora wygładzania
Edytor łagodnego przejścia zawiera interfejs graficzny do zmiany wartości transition-timing-function i animation-timing-function.
Aby otworzyć Edytor łagodnego przejścia:
- Wybierz element z deklaracją funkcji czasowej, np. element
<body>na tej stronie. - Na karcie Style odszukaj fioletową ikonę
 obok deklaracji
obok deklaracji transition-timing-functionlubanimation-timing-functionalbo właściwościtransition.
- Kliknij ikonę, aby otworzyć Edytor łagodnego przejścia:

Dostosowywanie czasów za pomocą wstępnie ustawionych wartości
Aby dostosować czasy jednym kliknięciem, użyj wstępnie ustawionych wartości w Edytorze wygaszania:
- Aby w Edytorze wykładniczych ustawić wartość słowa kluczowego, kliknij jeden z przycisków selektora:
- linear

- Wolno-normalnie-wolno

- Wolno-normalnie

- wygładzanie

- linear
W przełączniku Gotowe ustawienia kliknij przyciski
lub
, aby wybrać jedno z tych gotowych ustawień:
- Wstępnie ustawione wartości linearne:
elastic,bouncelubemphasized. - Krzywe Beziera trzeciego stopnia:
- Wstępnie ustawione wartości linearne:
| Słowo kluczowe określające czas | Gotowe ustawienia | Bezier sześcienny |
|---|---|---|
| wolno-normalnie-wolno | In Out, Sine | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| In Out, Quadratic | cubic-bezier(0.46, 0.03, 0.52, 0.96) |
|
| In Out, Cubic | cubic-bezier(0.65, 0.05, 0.36, 1) |
|
| Szybkie wyjście, powolne wejście | cubic-bezier(0.4, 0, 0.2, 1) |
|
| Wstecz, Wstecz, Wstecz | cubic-bezier(0.68, -0.55, 0.27, 1.55) |
|
| wolno-normalnie | In, Sine | cubic-bezier(0.47, 0, 0.75, 0.72) |
| In, Quadratic | cubic-bezier(0.55, 0.09, 0.68, 0.53) |
|
| In, Cubic | cubic-bezier(0.55, 0.06, 0.68, 0.19) |
|
| Wstecz, Wstecz | cubic-bezier(0.6, -0.28, 0.74, 0.05) |
|
| Szybkie wyjście, wejście liniowe | cubic-bezier(0.4, 0, 1, 1) |
|
| normalnie-wolno | Out, Sine | cubic-bezier(0.39, 0.58, 0.57, 1) |
| Out, Quadratic | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
|
| Pozdrawiam | cubic-bezier(0.22, 0.61, 0.36, 1) |
|
| Liniowe wyjście, powolny wstęp | cubic-bezier(0, 0, 0.2, 1) |
|
| Out, Back | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
Konfigurowanie niestandardowych ustawień czasu
Aby ustawić wartości niestandardowe dla funkcji czasowych, użyj punktów kontrolnych na liniach:
W przypadku funkcji liniowych kliknij dowolne miejsce na linii, aby dodać punkt kontrolny, a następnie przeciągnij go. Kliknij dwukrotnie, aby usunąć punkt.

W przypadku funkcji sześciennej Béziera przeciągnij jeden z punktów kontrolnych.

Każda zmiana powoduje animację kulki w sekcji Podgląd u góry edytora.
(Eksperymentalnie) Kopiowanie zmian w pliku CSS
Gdy ten eksperyment jest włączony, na karcie Style zmiany w kodzie CSS są wyróżnione na zielono.
Aby skopiować pojedynczą zmianę deklaracji CSS, najedź kursorem na wyróżnioną deklarację i kliknij przycisk Kopiuj.

Aby skopiować wszystkie zmiany CSS w deklaracjach naraz, kliknij prawym przyciskiem myszy dowolną deklarację i kliknij Skopiuj wszystkie zmiany CSS.

Dodatkowo możesz śledzić zmiany, które wprowadziłeś na karcie Zmiany.





