Some websites claim that allowing users to paste passwords reduces security. However, password pasting actually improves security because it enables the use of password managers.
Password managers typically generate strong passwords for users, store them securely, and then automatically paste them into password fields whenever users need to log in. This approach is generally more secure than forcing users to type in passwords that are short enough to remember.
In the general case, users should not be prevented from pasting into <input> elements.
How this Lighthouse audit fails
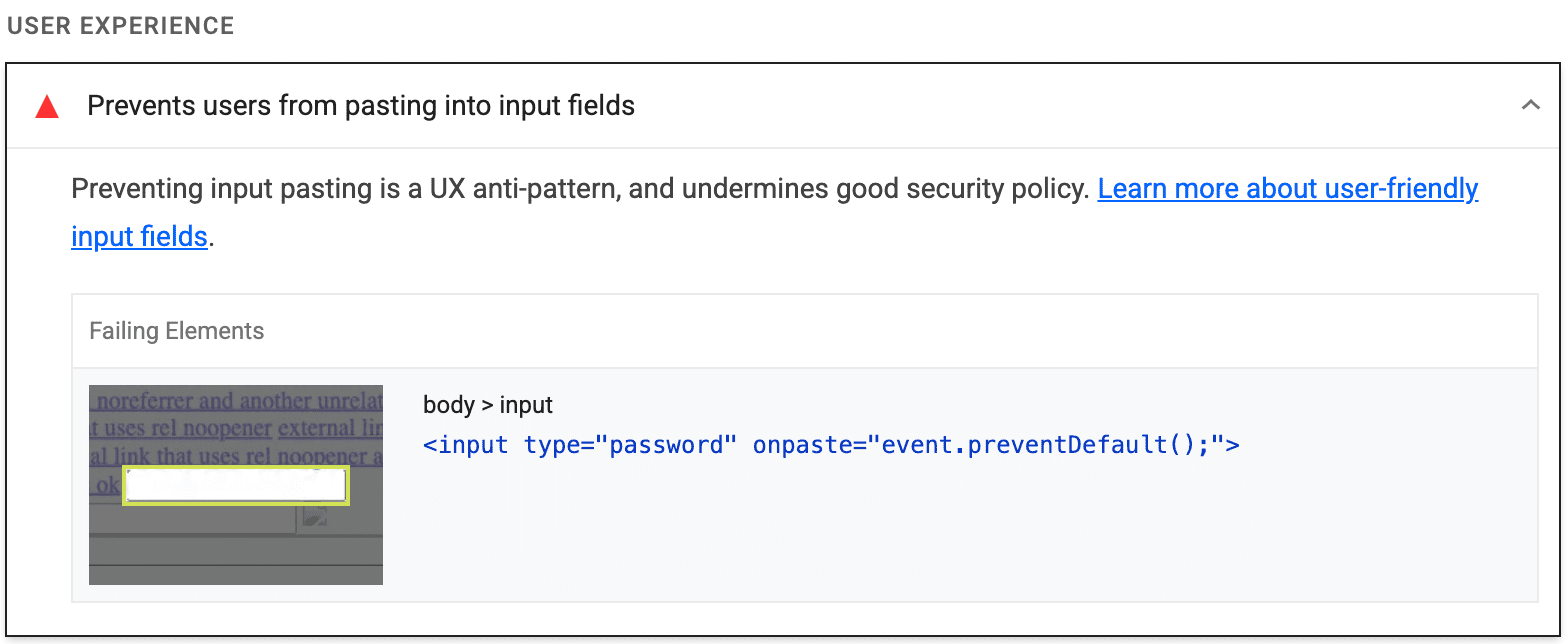
Lighthouse flags code that prevents users from pasting into non-readonly input fields:

Lighthouse gathers all non-readonly <input> elements,
pastes some text into each element,
and then verifies that paste event was not prevented by a custom event handler.
It's also possible to prevent pasting outside of a paste event listener.
Lighthouse doesn't detect that scenario.
How to enable pasting into password fields
Find the code that's preventing pasting
To quickly find and inspect the code that's preventing pasting:
- Expand the Event Listener Breakpoints pane.
- Expand the Clipboard list.
- Select the
pastecheckbox. - Paste some text into a password field on your page.
- DevTools should pause on the first line of code
in the relevant
pasteevent listener.
Remove the code that's preventing pasting
The source of the problem is often a call to preventDefault()
within the paste event listener
that's associated with the password input element:
let input = document.querySelector('input');
input.addEventListener('paste', (e) => {
e.preventDefault(); // This is what prevents pasting.
});
If you're only listening to paste events to preempt them, remove the entire event listener.
Resources
Source code for Prevents users from pasting into input fields audit
