الخلفية
تخزِّن ميزة "التخزين المؤقت للصفحات" (bfcache) لقطة من الصفحة في الذاكرة عند استعادة الصفحة من سجلّ التنقّل. يؤدي ذلك إلى تسريع عمليات الرجوع إلى الصفحة بشكل كبير، ولكن يمكن أن تؤدي بعض واجهات برمجة التطبيقات للمتصفّح (مثل مستمعي عمليات التفريغ) إلى تعذُّر استخدام ميزة bfcache وسيتم تحميل الصفحة بشكلٍ طبيعي.
الطريقة التي ترصد من خلالها أداة Lighthouse الأعطال في ميزة "التخزين المؤقت للصفحات"
عمليات التنقل المستقلة
في نهاية عملية التنقّل المستقلة، ستغادر أداة Lighthouse وتحاول استعادة الصفحة من سجلّ التنقّل لرصد ما إذا كانت ميزة "التخزين المؤقت للصفحات" قيد الاستخدام.
مسارات المستخدِمين
لن يختبر Lighthouse ذاكرة التخزين المؤقت bfcache بشكل نشط في التنقّل عند تشغيل مسار مستخدِم. وذلك لأن الانتقال من صفحة إلى أخرى ثم العودة إلى الصفحة في نهاية كل عملية تنقُّل لا يعكس معظم تجارب المستخدم على الصفحة.
ومع ذلك، لا يزال بإمكانك اختبار استخدام ميزة bfcache في وضع الفترة الزمنية من خلال تضمين ميزة التنقّل في السجلّ كجزء من تجربة المستخدم. على سبيل المثال:
const flow = await startFlow(page);
// This navigation will not test the bfcache
// because it is part of a user flow.
await flow.navigate('https://example.com');
// This timespan will try to restore the page from the bfcache.
// Problems restoring from the bfcache are surfaced in this report.
await flow.startTimespan();
await page.goto('https://example2.com');
await page.goBack();
await flow.endTimespan();
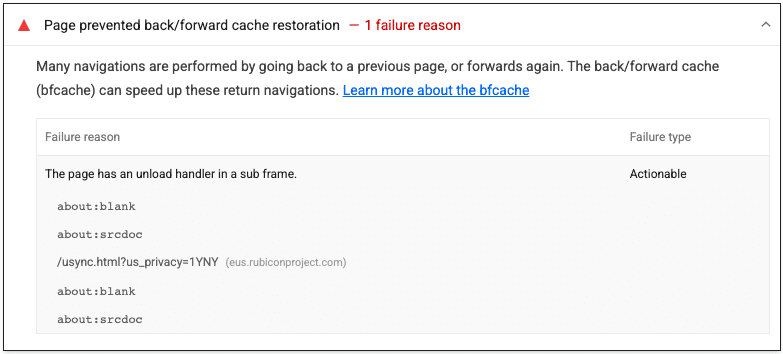
فهم حالات تعذُّر ميزة "التخزين المؤقت للصفحات"
إذا تعذّرت استعادة الصفحة من bfcache لأي سبب، لن تنجح عملية التدقيق. سيُدرج Lighthouse أي أسباب تعذّر فيها استخدام ذاكرة التخزين المؤقت bfcache، بالإضافة إلى اللقطات التي تسبّبت في المشكلة. هناك ثلاثة أنواع من أسباب عدم التنفيذ:
- المشاكل التي يمكن معالجتها: يمكنك حلّ هذه المشاكل لتفعيل ميزة التخزين المؤقت.
- في انتظار الدعم: لا يدعم Chrome هذه الميزات حتى الآن، لذلك تمنع التخزين المؤقت. ومع ذلك، يزيل Chrome هذه القيود بعد أن يصبح متوافقًا.
- لا يمكن اتّخاذ إجراء بشأنها: لا يمكنك حلّ هذه المشاكل في هذه الصفحة. هناك سبب خارج نطاق التحكّم في الصفحة يمنع التخزين المؤقت.