Фон
Кэш обратного/прямого перемещения (bfcache) хранит в памяти снимок страницы на случай ее восстановления из истории навигации. Это значительно ускоряет обратную навигацию на страницу, однако некоторые API браузера (например, прослушиватели выгрузки) могут привести к сбою bfcache, и страница будет загружена нормально.
Как Lighthouse обнаруживает сбои bfcache
Автономная навигация
По окончании автономной навигации Lighthouse уйдет и попытается восстановить страницу из истории навигации, чтобы определить, используется ли bfcache.
Пользовательские потоки
Lighthouse не будет активно тестировать bfcache в навигации при запуске пользовательского потока. Это связано с тем, что переход назад и обратно на страницу в конце каждой навигации не отражает большую часть пользовательского опыта на странице.
Тем не менее, вы все равно можете протестировать использование bfcache в режиме временного интервала, включив навигацию по истории в процесс взаимодействия пользователя. Например:
const flow = await startFlow(page);
// This navigation will not test the bfcache
// because it is part of a user flow.
await flow.navigate('https://example.com');
// This timespan will try to restore the page from the bfcache.
// Problems restoring from the bfcache are surfaced in this report.
await flow.startTimespan();
await page.goto('https://example2.com');
await page.goBack();
await flow.endTimespan();
Понимание ошибок bfcache
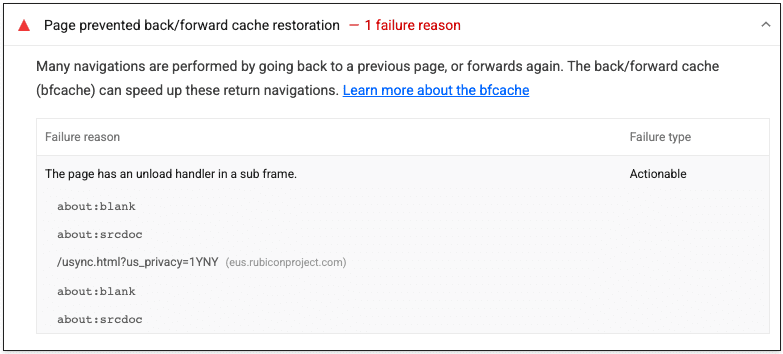
Если страницу по какой-либо причине не удалось восстановить из bfcache, аудит завершится неудачно. Lighthouse перечислит все причины, по которым bfcache не удалось использовать, а также кадры, вызвавшие проблему. Причины отказа могут быть одного из трех типов:
- Действия : вы можете исправить эти проблемы, чтобы включить кеширование.
- Ожидается поддержка . Chrome пока не поддерживает эти функции, поэтому они предотвращают кеширование. Однако после поддержки Chrome эти ограничения устраняются.
- Недействительно : вы не можете исправить эти проблемы на этой странице. Что-то, что находится вне контроля страницы, препятствует кэшированию.