Hierarki DOM yang besar dapat memperlambat performa halaman Anda dalam beberapa cara:
Efisiensi jaringan dan performa pemuatan
Hierarki DOM yang besar sering kali menyertakan banyak node yang tidak terlihat saat pengguna pertama kali memuat halaman, yang seharusnya meningkatkan biaya data bagi pengguna dan memperlambat waktu pemuatan.
Performa runtime
Saat pengguna dan skrip berinteraksi dengan halaman Anda, browser harus terus menghitung ulang posisi dan gaya visual node. Hierarki DOM besar yang dikombinasikan dengan aturan gaya yang rumit dapat sangat memperlambat rendering.
Performa memori
Jika JavaScript menggunakan pemilih kueri umum seperti
document.querySelectorAll('li'), Anda mungkin tanpa sadar menyimpan referensi ke node dalam jumlah yang sangat besar, yang dapat membebani kemampuan memori perangkat pengguna.
Cara audit ukuran DOM Lighthouse gagal
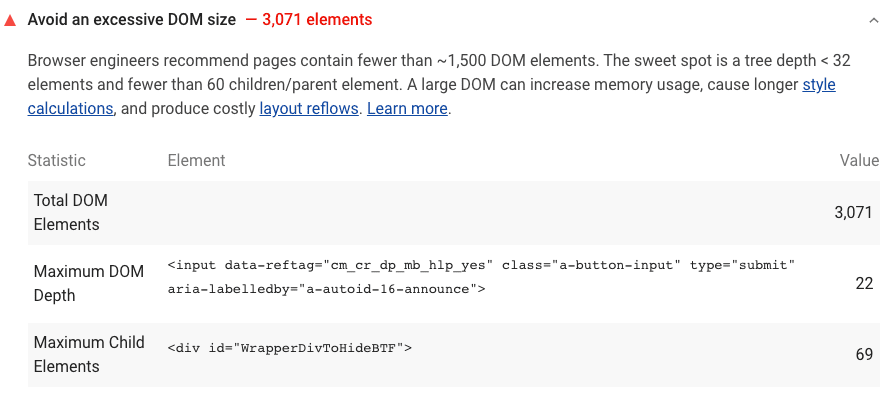
Lighthouse melaporkan total elemen DOM untuk sebuah halaman, kedalaman DOM maksimum halaman, dan elemen turunan maksimumnya:

Lighthouse menandai halaman dengan hierarki DOM yang:
- Memperingatkan saat elemen isi memiliki lebih dari ~800 node.
- Error saat elemen isi memiliki lebih dari ~1.400 node.
Cara mengoptimalkan ukuran DOM
Secara umum, cari cara untuk membuat node DOM hanya jika diperlukan, dan hancurkan node jika tidak diperlukan lagi.
Jika Anda mengirimkan hierarki DOM yang besar, coba muat halaman Anda dan catat secara manual node mana yang ditampilkan. Mungkin Anda dapat menghapus node yang tidak ditampilkan dari dokumen yang pertama kali dimuat dan hanya membuatnya setelah interaksi pengguna yang relevan, seperti men-scroll atau mengklik tombol.
Jika Anda membuat node DOM saat runtime, Titik henti sementara Perubahan DOM Perubahan Subtree dapat membantu Anda menentukan kapan node dibuat.
Jika Anda tidak dapat menghindari hierarki DOM yang besar, pendekatan lain untuk meningkatkan performa rendering adalah dengan menyederhanakan pemilih CSS. Lihat Mengurangi Cakupan dan Kompleksitas Penghitungan Gaya dari Google untuk mengetahui informasi selengkapnya.
Untuk detail selengkapnya, lihat artikel Pengaruh ukuran DOM besar terhadap interaktivitas, dan tindakan yang dapat Anda lakukan.
Panduan khusus stack
Angular
Jika Anda merender daftar besar, gunakan scroll virtual dengan Component Dev Kit (CDK).
Reaksi
- Gunakan library "windowing" seperti
react-windowuntuk meminimalkan jumlah node DOM yang dibuat jika Anda merender banyak elemen berulang di halaman. - Minimalkan render ulang yang tidak perlu menggunakan
shouldComponentUpdate,PureComponent, atauReact.memo. - Lewati efek
hanya hingga dependensi tertentu berubah jika Anda menggunakan hook
Effectuntuk meningkatkan performa runtime.

