A First Contentful Paint (FCP) é uma das seis métricas rastreadas na seção Performance do relatório do Lighthouse. Cada métrica captura algum aspecto da velocidade de carregamento da página.
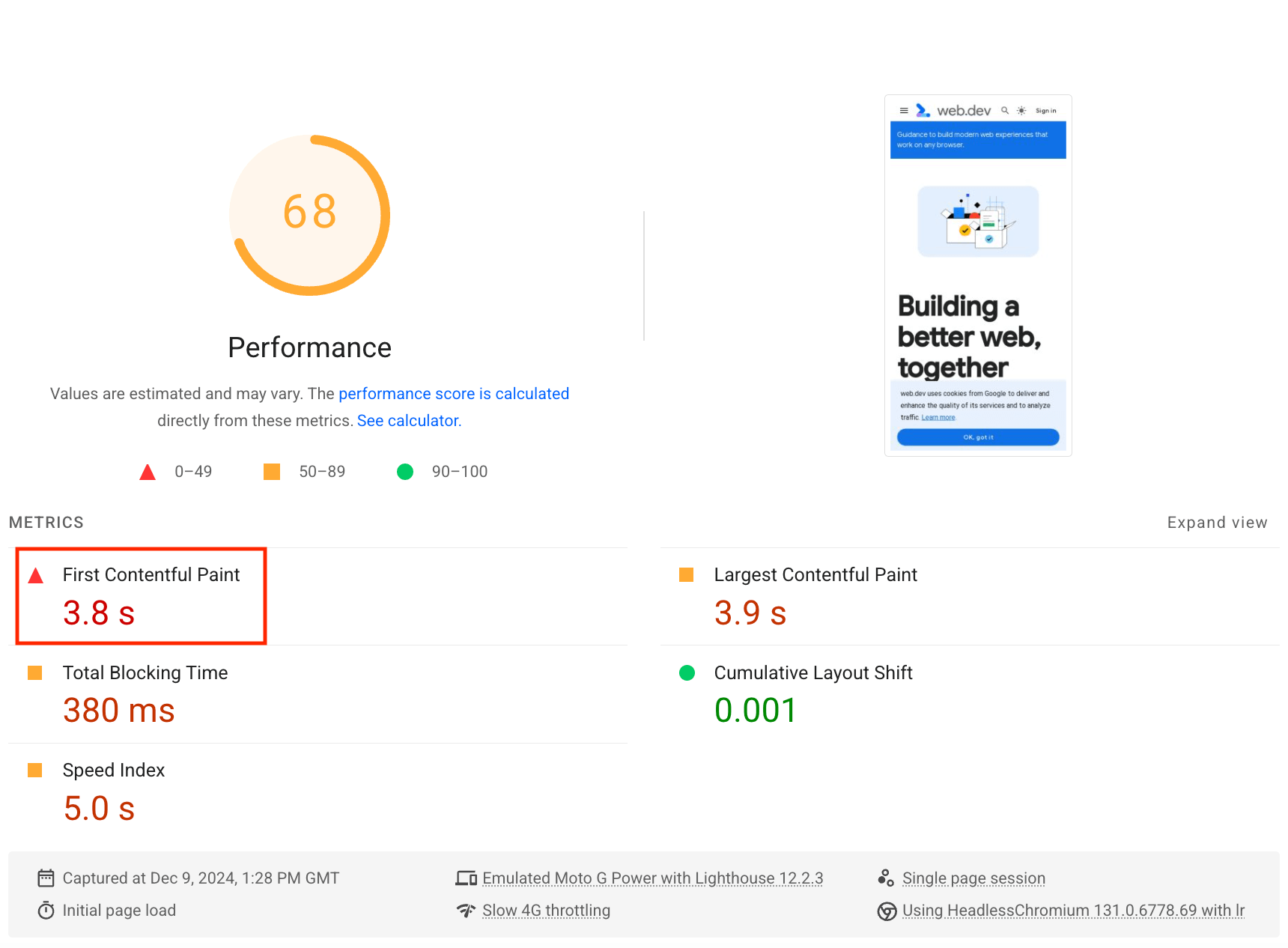
O Lighthouse mostra o FCP em segundos:

O que a FCP mede
A FCP mede quanto tempo o navegador leva
para renderizar o primeiro conteúdo do DOM
depois que um usuário navega até a página.
Imagens, elementos <canvas> não brancos e SVGs na página são considerados
conteúdo do DOM. Qualquer coisa dentro de um iframe não é incluída.
Como o Lighthouse determina sua pontuação de FCP
Sua pontuação de FCP é uma comparação entre o tempo de FCP da sua página e os tempos de FCP de sites reais, com base nos dados do HTTP Archive. Por exemplo, sites com desempenho no 99º percentil renderizam a FCP em cerca de 1,2 segundo. Se a FCP do seu site for de 1,2 segundo, a pontuação da FCP será 99. Consulte Como as pontuações de métricas são determinadas para saber como os limites de pontuação do Lighthouse são definidos.
Esta tabela mostra como interpretar sua pontuação de FCP para dispositivos móveis:
| Tempo de FCP (em segundos) |
Codificação por cores |
|---|---|
| 0 a 1,8 | Verde (rápido) |
| 1.8–3 | Laranja (moderado) |
| Mais de 3 | Vermelho (lento) |
A iniciativa Web Vitals recomenda os mesmos limites, independentemente do dispositivo, que basicamente usa os limites para dispositivos móveis. No entanto, como o Lighthouse é uma ferramenta de laboratório, pode ser útil ser mais rigoroso ao testar dispositivos de computador mais rápidos, já que ele usa limites diferentes.
A tabela a seguir mostra como interpretar sua pontuação de FCP no computador:
| Tempo de FCP (em segundos) |
Codificação por cores |
|---|---|
| 0 a 0,9 | Verde (rápido) |
| 0,9 a 1,6 | Laranja (moderado) |
| Mais de 1,6 | Vermelho (lento) |
Como melhorar sua pontuação de FCP
Um problema particularmente importante para a FCP é o tempo de carregamento da fonte. Confira a postagem Garantir que o texto continue visível durante o carregamento da webfont para saber como acelerar o carregamento de fontes.
Medir a FCP em dispositivos de usuários reais
Para saber como medir quando o FCP realmente ocorre nos dispositivos dos usuários, consulte Medir o FCP no JavaScript.
Consulte Como avaliar a performance de carregamento na vida real com navegação e tempo de recursos para saber mais sobre a coleta de métricas de usuários reais.
Como melhorar sua pontuação de performance geral
A menos que você tenha um motivo específico para se concentrar em uma métrica específica, geralmente é melhor se concentrar em melhorar sua pontuação de desempenho geral.
Use a seção Diagnóstico do relatório do Lighthouse para determinar quais melhorias vão ter mais valor para sua página. Quanto maior a oportunidade, maior o efeito dela na sua Pontuação de desempenho. Por exemplo, a captura de tela do Lighthouse a seguir mostra que eliminar recursos que bloqueiam a renderização vai gerar a maior melhoria:

Consulte as Auditorias de performance para saber como resolver as oportunidades identificadas no seu relatório do Lighthouse.
