Nội dung đầu tiên hiển thị (FCP) là một trong 6 chỉ số được theo dõi trong mục Hiệu suất của báo cáo Lighthouse. Mỗi chỉ số ghi lại một số khía cạnh của tốc độ tải trang.
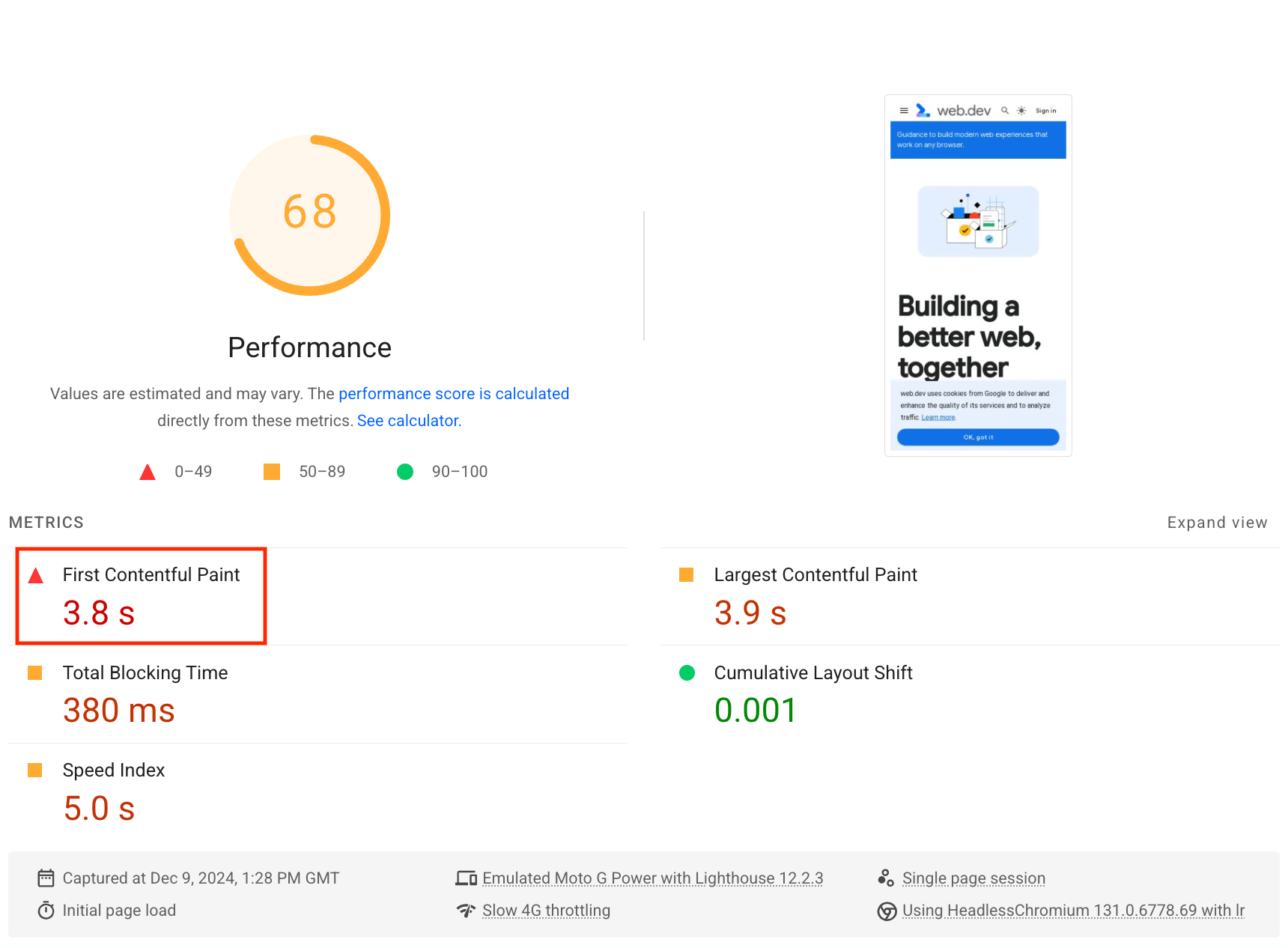
Lighthouse hiển thị FCP theo giây:

FCP đo lường những gì
FCP đo lường thời gian trình duyệt cần để hiển thị phần nội dung DOM đầu tiên sau khi người dùng chuyển đến trang của bạn.
Hình ảnh, phần tử <canvas> không phải màu trắng và SVG trên trang của bạn được coi là nội dung DOM; mọi nội dung bên trong iframe không được tính.
Cách Lighthouse xác định điểm FCP
Điểm FCP là kết quả so sánh thời gian FCP của trang và thời gian FCP của các trang web thực tế, dựa trên dữ liệu từ Lưu trữ HTTP. Ví dụ: các trang web hoạt động ở phân vị thứ 99 sẽ hiển thị FCP trong khoảng 1, 2 giây. Nếu FCP của trang web là 1,2 giây, thì điểm FCP của bạn là 99. Hãy xem bài viết Cách xác định điểm số của chỉ số để tìm hiểu cách đặt ngưỡng điểm số của Lighthouse.
Bảng này cho biết cách diễn giải điểm FCP cho thiết bị di động:
| Thời gian FCP (tính bằng giây) |
Mã hoá màu |
|---|---|
| 0–1,8 | Xanh lục (nhanh) |
| 1.8–3 | Cam (vừa) |
| Trên 3 | Đỏ (chậm) |
Sáng kiến về Các chỉ số quan trọng về trang web đề xuất các ngưỡng giống nhau bất kể thiết bị. Về cơ bản, các ngưỡng này sử dụng ngưỡng dành cho thiết bị di động. Tuy nhiên, vì Lighthouse là một công cụ thử nghiệm, nên bạn nên kiểm tra nghiêm ngặt hơn khi kiểm thử các thiết bị máy tính nhanh hơn. Công cụ này sử dụng các ngưỡng khác nhau.
Bảng sau đây cho biết cách diễn giải điểm FCP trên máy tính:
| Thời gian FCP (tính bằng giây) |
Mã hoá màu |
|---|---|
| 0–0,9 | Xanh lục (nhanh) |
| 0,9–1,6 | Cam (vừa) |
| Trên 1,6 | Đỏ (chậm) |
Cách cải thiện điểm FCP
Một vấn đề đặc biệt quan trọng đối với FCP là thời gian tải phông chữ. Hãy xem bài đăng Đảm bảo văn bản vẫn hiển thị trong khi tải phông chữ web để biết các cách tăng tốc độ tải phông chữ.
Đo lường FCP trên thiết bị của người dùng thực
Để tìm hiểu cách đo lường thời điểm FCP thực sự xảy ra trên thiết bị của người dùng, hãy xem phần Đo lường FCP trong JavaScript.
Hãy xem bài viết Đánh giá hiệu suất tải trong thời gian thực với thời gian di chuyển và tài nguyên của Google để biết thêm thông tin về cách thu thập chỉ số của người dùng thực.
Cách cải thiện điểm Hiệu suất tổng thể
Trừ phi bạn có lý do cụ thể để tập trung vào một chỉ số cụ thể, bạn nên tập trung vào việc cải thiện điểm số Hiệu suất tổng thể.
Hãy sử dụng mục Chẩn đoán trong báo cáo Lighthouse để xác định những điểm cải tiến có giá trị nhất cho trang của bạn. Cơ hội càng quan trọng thì càng tác động nhiều đến Điểm hiệu suất của bạn. Ví dụ: ảnh chụp màn hình Lighthouse sau đây cho thấy việc loại bỏ các tài nguyên chặn kết xuất sẽ mang lại mức cải thiện lớn nhất:

Hãy xem phần Kiểm tra hiệu suất để tìm hiểu cách giải quyết các cơ hội được xác định trong báo cáo Lighthouse.
