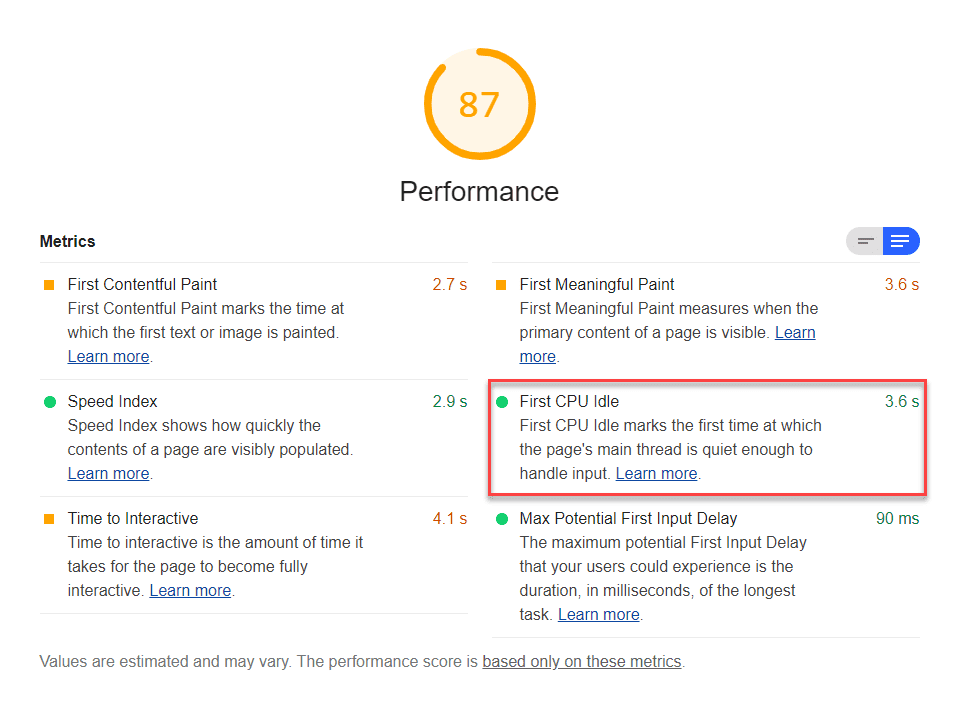
最初の CPU アイドルは、Lighthouse レポートの [パフォーマンス] セクションで追跡される 6 つの指標の 1 つです。各指標は、ページの読み込み速度の特定の側面をキャプチャします。
Lighthouse には、最初の CPU アイドル状態までの時間(秒単位)が表示されます。

ファースト CPU アイドルが測定する内容
CPU の初回アイドルは、ページが最小限の操作可能になるまでにかかった時間を測定します。ページは、次の場合に最小限のインタラクティブと見なされます。
- 画面上の UI 要素のほとんど(必ずしもすべてではない)はインタラクティブであり、
- ページは、ほとんどのユーザー入力に対して、平均して妥当な時間内に応答します。
Lighthouse が最初の CPU アイドル スコアを決定する方法
CPU の初回アイドル スコアは、HTTP Archive のデータに基づいて、ページの CPU の初回アイドル時間と実際のウェブサイトの CPU の初回アイドル時間を比較したものです。たとえば、95 パーセンタイル内のサイトは、CPU の初回アイドルを約 3 秒でレンダリングします。ウェブサイトの CPU の初回アイドルが 3 秒の場合、CPU の初回アイドルのスコアは 95 です。
次の表に、最初の CPU アイドル スコアの解釈方法を示します。
| 最初の CPU アイドル指標 (秒単位) |
色分け | 最初の CPU アイドル スコア (HTTP アーカイブのパーセンタイル) |
|---|---|---|
| 0 ~ 4.7 | 緑(高速) | 75 ~ 100 |
| 4.8 ~ 6.5 | オレンジ(中程度) | 50 ~ 74 |
| 6.5 以上 | 赤(遅い) | 0~49 |
最初の CPU アイドル スコアを改善する方法
TTI スコアを改善する方法をご覧ください。最初の CPU アイドル状態を改善するための戦略は、TTI を改善するための戦略とほぼ同じです。
全体的なパフォーマンス スコアを改善する方法
特定の指標に注目する明確な理由がない限り、通常は全体的なパフォーマンス スコアの改善に重点を置く必要があります。
Lighthouse レポートの [診断] セクションを使用して、ページにとって最も価値の高い改善を特定します。改善の余地が大きいほど、パフォーマンス スコアへの影響は大きくなります。たとえば、次の Lighthouse のスクリーンショットでは、レンダリングをブロックするリソースを削除することで最も大きな改善が見込めることがわかります。
![Lighthouse: 監査の数とその影響が表示される [診断] セクション](https://developer.chrome.com/static/docs/lighthouse/images/lighthouse-diagnostics.png?authuser=00&hl=ja)
Lighthouse レポートで特定された最適化案に対処する方法については、パフォーマンス監査をご覧ください。
