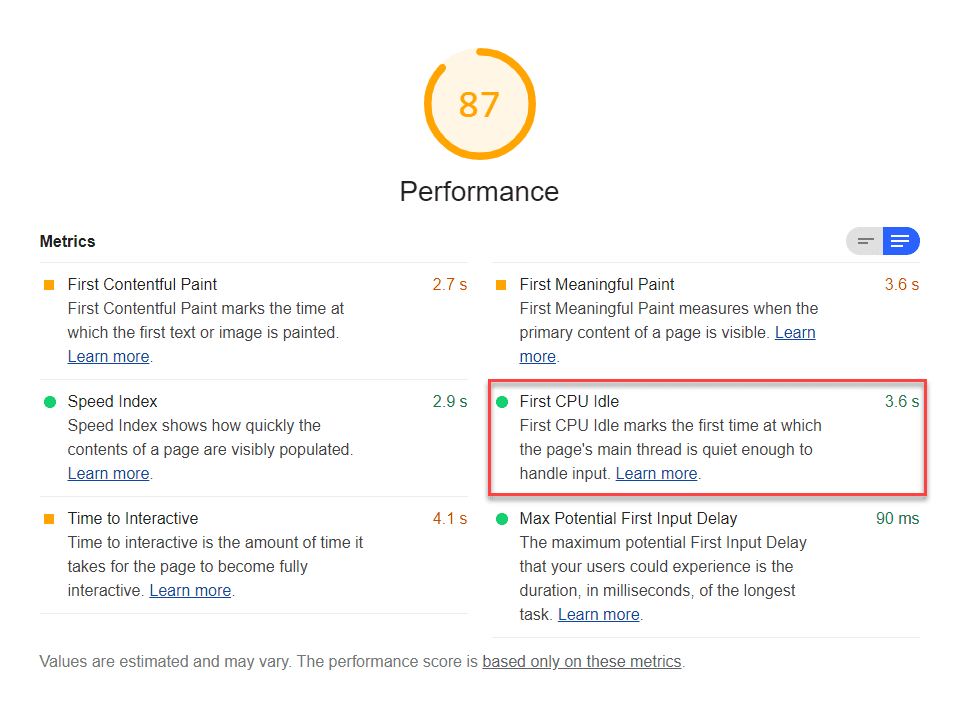
Pierwszy czas bezczynności procesora to jeden z 6 wskaźników śledzonych w raporcie Lighthouse w sekcji Wydajność. Każdy wskaźnik odzwierciedla pewien aspekt szybkości wczytywania strony.
Lighthouse wyświetla czas, w którym CPU staje się bezczynny po raz pierwszy, w sekundy:

Co mierzy wartość CPU bezczynny po raz pierwszy
CPU bezczynny po raz pierwszy to czas, jaki zajmuje stronie osiągnięcie minimalnej interaktywności. Strona jest uznawana za minimalnie interaktywną, gdy:
- Większość (ale niekoniecznie wszystkie) elementów interfejsu na ekranie jest interaktywnych.
- Strona reaguje na większość danych wejściowych użytkownika w rozsądnym czasie.
Jak Lighthouse określa wynik CPU bezczynny po raz pierwszy
Wynik Czas bezczynności procesora po raz pierwszy to porównanie czasu bezczynności procesora po raz pierwszy na stronie z czasem bezczynności procesora po raz pierwszy w przypadku rzeczywistych witryn na podstawie danych z archiwum HTTP. Na przykład witryny o wydajności należącej do 95. procenta renderują CPU bezczynny po raz pierwszy w ciągu około 3 sekund. Jeśli czas bezczynności CPU po raz pierwszy wynosi 3 sekundy, wynik bezczynności CPU po raz pierwszy wynosi 95.
Z tej tabeli dowiesz się, jak interpretować wynik „CPU bezczynny po raz pierwszy”:
| Dane dotyczące pierwszego bezczynnego procesora (w sekundach) |
Kodowanie kolorami | Pierwszy wynik CPU w trybie bezczynności (archiwum HTTP – percentyl) |
|---|---|---|
| 0–4,7 | Zielony (szybki) | 75–100 |
| 4,8–6,5 | Pomarańczowy (średni) | 50–74 |
| Ponad 6,5 | Czerwony (wolny) | 0–49 |
Jak poprawić wynik First CPU Idle
Zobacz, jak poprawić wynik TTI. Strategie poprawiania czasu do pierwszego przejścia CPU w stan bezczynny są w dużej mierze takie same jak strategie poprawiania TTI.
Jak poprawić ogólny wynik skuteczności
Jeśli nie masz konkretnego powodu, aby skupić się na określonych danych, lepiej jest skupić się na poprawie ogólnego wyniku skuteczności.
W sekcji Diagnostyka raportu Lighthouse określ, które ulepszenia będą najbardziej wartościowe dla Twojej strony. Im większa możliwość, tym większy wpływ na wynik skuteczności. Na przykład zrzut ekranu Lighthouse poniżej pokazuje, że usunięcie zasobów blokujących renderowanie przyniesie największe korzyści:

Aby dowiedzieć się, jak wykorzystać możliwości wskazane w raporcie Lighthouse, zapoznaj się z audytami wydajności.
