El tiempo de interacción (TTI) es una de las seis métricas que se registran en la sección Rendimiento del informe de Lighthouse. Cada métrica captura algún aspecto de la velocidad de carga de la página.
Medir el TTI es importante porque algunos sitios optimizan la visibilidad del contenido a expensas de la interactividad. Esto puede generar una experiencia del usuario frustrante: el sitio parece estar listo, pero cuando el usuario intenta interactuar con él, no sucede nada.
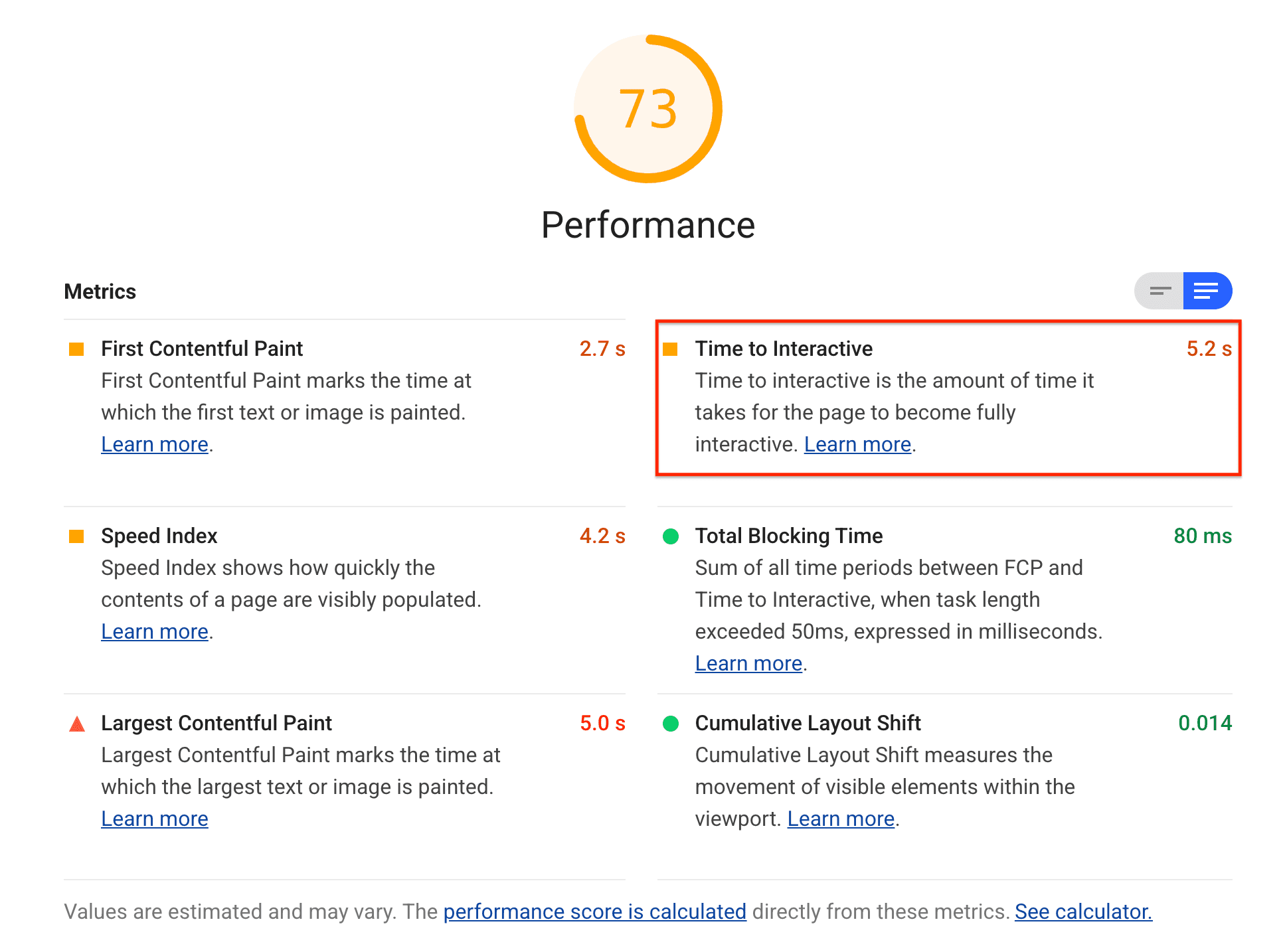
Lighthouse muestra el TTI en segundos:

Qué mide el TTI
El TTI mide cuánto tiempo tarda una página en ser totalmente interactiva. Una página se considera totalmente interactiva en los siguientes casos:
- La página muestra contenido útil, que se mide con el primer procesamiento de imagen con contenido.
- Los controladores de eventos se registran para la mayoría de los elementos visibles de la página.
- La página responde a las interacciones del usuario en un plazo de 50 milisegundos.
Cómo Lighthouse determina tu puntuación de TTI
La puntuación de TTI es una comparación del TTI de tu página y el TTI de sitios web reales, según los datos del archivo HTTP. Por ejemplo, los sitios que tienen un rendimiento en el percentil noventa y nueve renderizan el TTI en aproximadamente 2.2 segundos. Si el TTI de tu sitio web es de 2.2 segundos, tu puntuación de TTI es de 99.
En esta tabla, se muestra cómo interpretar tu puntuación de TTI:
| Métrica de TTI (en segundos) |
Codificación por colores |
|---|---|
| Entre 0 y 3.8 | Verde (rápido) |
| 3.9 a 7.3 | Naranja (moderado) |
| Más de 7.3 | Rojo (lento) |
Cómo mejorar tu puntuación de TTI
Una mejora que puede tener un efecto particularmente grande en el TTI es posponer o quitar el trabajo innecesario de JavaScript. Busca oportunidades para optimizar tu código JavaScript. En particular, considera reducir las cargas útiles de JavaScript con la división de código y aplicar el patrón PRPL. La optimización de JavaScript de terceros también genera mejoras significativas en algunos sitios.
Estas dos auditorías de diagnóstico proporcionan oportunidades adicionales para reducir el trabajo de JavaScript:
Realiza un seguimiento del TTI en los dispositivos de usuarios reales
Para aprender a medir cuándo se produce el TTI en los dispositivos de tus usuarios, consulta la página Métricas de rendimiento centradas en el usuario de Google. En la sección Seguimiento de TTI, se describe cómo acceder de forma programática a los datos de TTI y enviarlos a Google Analytics.
Cómo mejorar tu puntuación general de rendimiento
A menos que tengas un motivo específico para enfocarte en una métrica en particular, por lo general, es mejor que te enfoques en mejorar tu puntuación general de rendimiento.
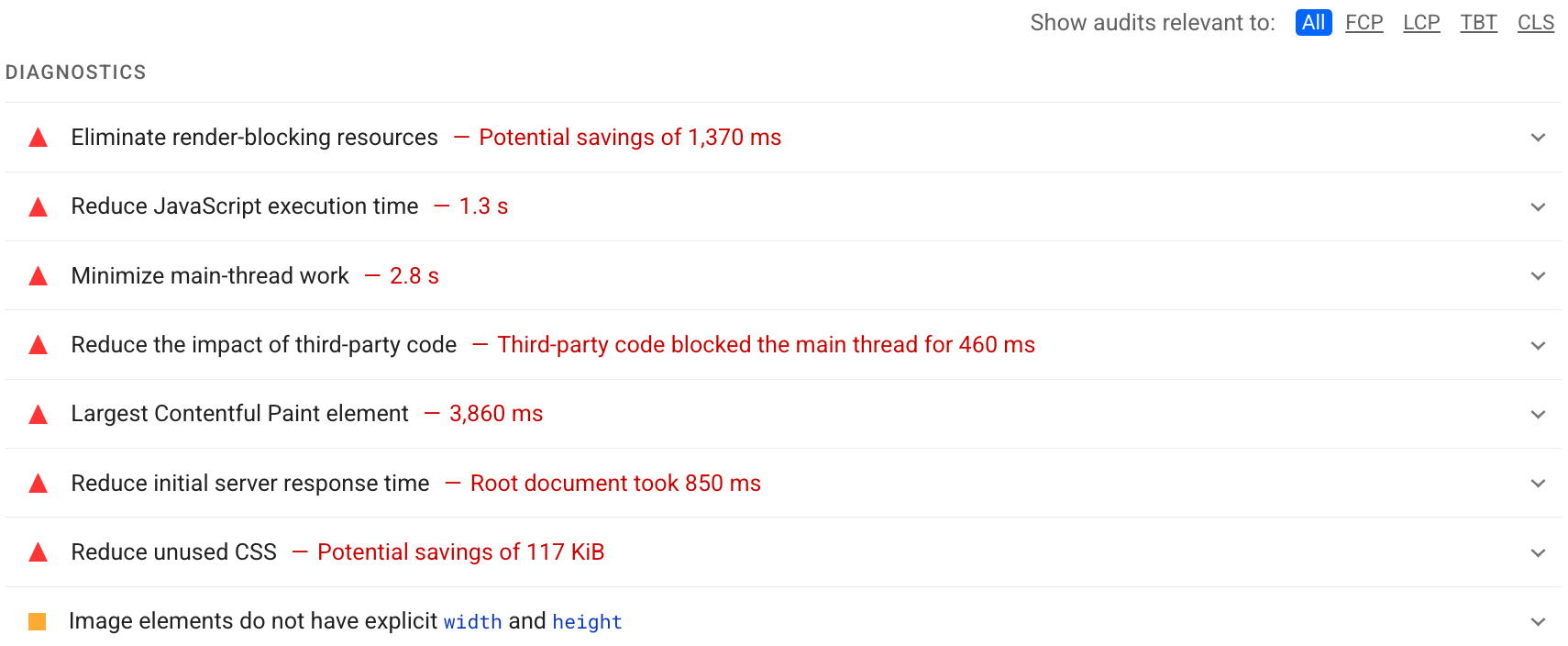
Usa la sección Diagnóstico del informe de Lighthouse para determinar qué mejoras tendrán más valor para tu página. Cuanto más significativa sea la oportunidad, mayor será el efecto que tendrá en tu puntuación de rendimiento. Por ejemplo, en la siguiente captura de pantalla de Lighthouse, se muestra que eliminar los recursos que bloquean la renderización generará la mayor mejora:

Consulta las auditorias de rendimiento para obtener información sobre cómo abordar las oportunidades identificadas en tu informe de Lighthouse.
