Largest Contentful Paint (LCP) เป็นหนึ่งในเมตริกที่ติดตามในส่วนประสิทธิภาพของรายงาน Lighthouse เมตริกแต่ละรายการจะจับภาพแง่มุมบางอย่างของความเร็วในการโหลดหน้าเว็บ
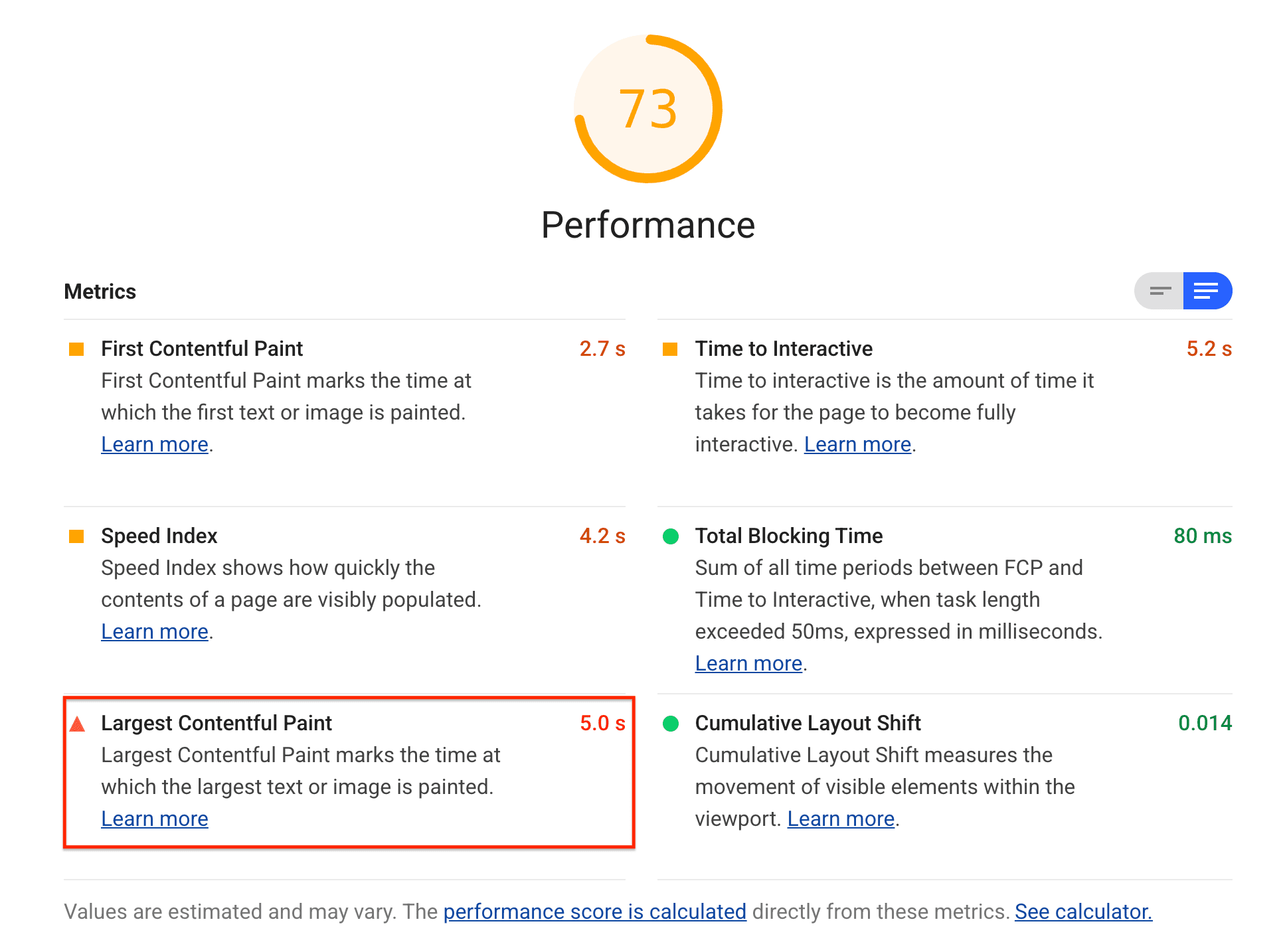
Lighthouse จะแสดง LCP เป็นวินาที ดังนี้

สิ่งที่ LCP วัด
LCP จะวัดเมื่อองค์ประกอบเนื้อหาขนาดใหญ่ที่สุดในวิวพอร์ตแสดงผลบนหน้าจอ ค่านี้แสดงเวลาที่ผู้ใช้เห็นเนื้อหาหลักของหน้าโดยประมาณ ดูรายละเอียดเพิ่มเติมเกี่ยวกับวิธีกำหนด LCP ได้ที่คำจำกัดความของ Largest Contentful Paint
วิธีที่ Lighthouse กำหนดคะแนน LCP
Lighthouse จะดึงข้อมูล LCP จากเครื่องมือการติดตามของ Chrome
ตารางต่อไปนี้แสดงวิธีตีความคะแนน LCP บนอุปกรณ์เคลื่อนที่
| เวลา LCP (เป็นวินาที) |
การเขียนโค้ดสี |
|---|---|
| 0-2.5 | สีเขียว (เร็ว) |
| 2.5-4 | ส้ม (ปานกลาง) |
| มากกว่า 4 คน | สีแดง (ช้า) |
โครงการริเริ่ม Web Vitals แนะนําเกณฑ์เดียวกันโดยไม่คํานึงถึงอุปกรณ์ ซึ่งโดยทั่วไปจะใช้เกณฑ์ของอุปกรณ์เคลื่อนที่ อย่างไรก็ตาม เนื่องจาก Lighthouse เป็นเครื่องมือทดสอบ จึงอาจมีประโยชน์ที่ควรเข้มงวดมากขึ้นเมื่อทดสอบอุปกรณ์เดสก์ท็อปที่เร็วขึ้น ซึ่งจะใช้เกณฑ์ที่ต่างกัน
ตารางต่อไปนี้แสดงวิธีตีความคะแนน LCP บนเดสก์ท็อป
| เวลา LCP (เป็นวินาที) |
การเขียนโค้ดสี |
|---|---|
| 0-1.2 | สีเขียว (เร็ว) |
| 1.2-2.4 | ส้ม (ปานกลาง) |
| มากกว่า 2.4 | สีแดง (ช้า) |
วิธีปรับปรุงคะแนน LCP
หาก LCP เป็นรูปภาพ ช่วงเวลาจะแบ่งออกเป็น 4 ส่วนย่อย การทราบว่าส่วนย่อยใดใช้เวลานานที่สุดจะช่วยให้คุณเพิ่มประสิทธิภาพ LCP ได้ Lighthouse จะแสดงองค์ประกอบ LCP พร้อมกับรายละเอียดของส่วนย่อยในการวินิจฉัย "องค์ประกอบ Largest Contentful Paint"
| ส่วนย่อยของ LCP | คำอธิบาย |
|---|---|
| เวลาที่ได้รับข้อมูลไบต์แรก (TTFB) | ระยะเวลาตั้งแต่ที่ผู้ใช้เริ่มโหลดหน้าเว็บจนถึงเวลาที่เบราว์เซอร์ได้รับไบต์แรกของการตอบกลับเอกสาร HTML ดูข้อมูลเพิ่มเติมเกี่ยวกับ TTFB |
| ความล่าช้าในการโหลด | ส่วนต่างระหว่าง TTFB กับเวลาที่เบราว์เซอร์เริ่มโหลดทรัพยากร LCP |
| เวลาที่ใช้ในการโหลด | เวลาที่ใช้ในการโหลดทรัพยากร LCP เอง |
| ความล่าช้าในการแสดงผล | ค่าต่างระหว่างเวลาที่ทรัพยากร LCP โหลดเสร็จจนกว่าองค์ประกอบ LCP จะแสดงผลอย่างสมบูรณ์ |

