A maior exibição de conteúdo (LCP) é uma das métricas monitoradas na seção Performance do relatório do Lighthouse. Cada métrica captura algum aspecto da velocidade de carregamento da página.
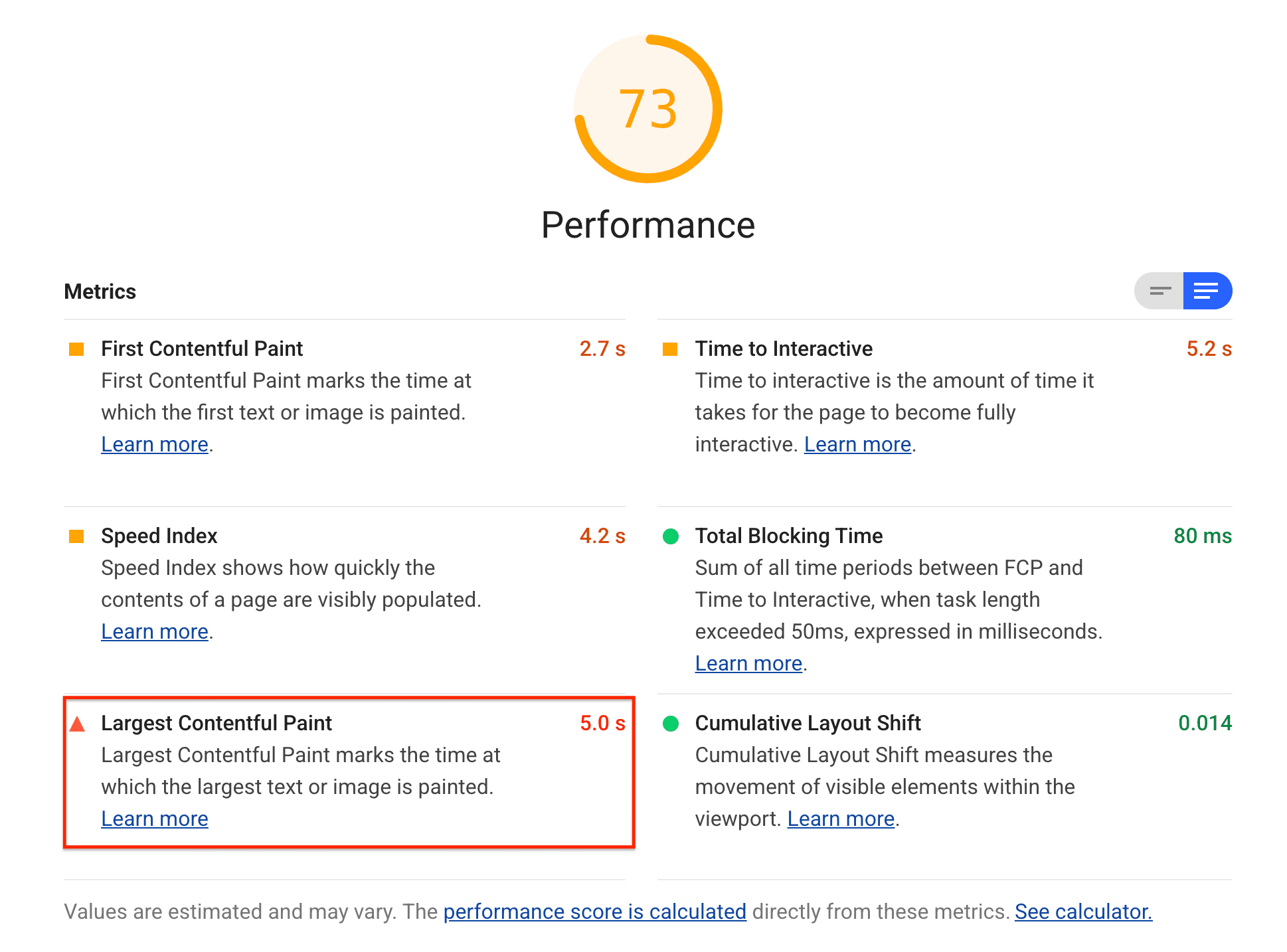
O Lighthouse mostra o LCP em segundos:

O que a LCP mede
A LCP mede quando o maior elemento de conteúdo na janela de visualização é renderizado na tela. Isso aproxima o momento em que o conteúdo principal da página fica visível para os usuários. Consulte Maior exibição de conteúdo definida para mais detalhes sobre como a LCP é determinada.
Como o Lighthouse determina sua pontuação de LCP
O Lighthouse extrai dados de LCP da ferramenta de rastreamento do Chrome.
A tabela a seguir mostra como interpretar sua pontuação de LCP em dispositivos móveis:
| Tempo de LCP (em segundos) |
Codificação por cores |
|---|---|
| 0 a 2,5 | Verde (rápido) |
| 2.5-4 | Laranja (moderado) |
| Mais de 4 | Vermelho (lento) |
A iniciativa Web Vitals recomenda os mesmos limites, independentemente do dispositivo, que basicamente usa os limites para dispositivos móveis. No entanto, como o Lighthouse é uma ferramenta de laboratório, pode ser útil ser mais rigoroso ao testar dispositivos de computador mais rápidos, já que ele usa limites diferentes.
A tabela a seguir mostra como interpretar sua pontuação de LCP em computadores:
| Tempo de LCP (em segundos) |
Codificação por cores |
|---|---|
| 0 a 1.2 | Verde (rápido) |
| 1.2-2.4 | Laranja (moderado) |
| Mais de 2,4 | Vermelho (lento) |
Como melhorar sua pontuação de LCP
Se o LCP for uma imagem, o tempo pode ser dividido em quatro partes. Saber quais subpartes levam mais tempo pode ajudar você a otimizar seu LCP. O Lighthouse vai mostrar o elemento LCP com a divisão de subpartes no diagnóstico "Maior elemento de exibição de conteúdo".
| Subparte da LCP | Descrição |
|---|---|
| Tempo para o primeiro byte (TTFB) | O tempo desde o início do carregamento da página pelo usuário até o momento em que o navegador recebe o primeiro byte da resposta do documento HTML. Saiba mais sobre o TTFB. |
| Atraso no carregamento | A diferença entre o TTFB e o momento em que o navegador começa a carregar o recurso LCP. |
| Tempo para carregar | O tempo necessário para carregar o recurso LCP. |
| Atraso na renderização | O delta entre o momento em que o recurso do LCP termina de carregar até o momento em que o elemento do LCP é totalmente renderizado. |
