"إجمالي وقت الحظر" هو أحد المقاييس التي يتم تتبُّعها في قسم الأداء في تقرير Lighthouse. يرصد كل مقياس جانبًا من جوانب سرعة تحميل الصفحة.
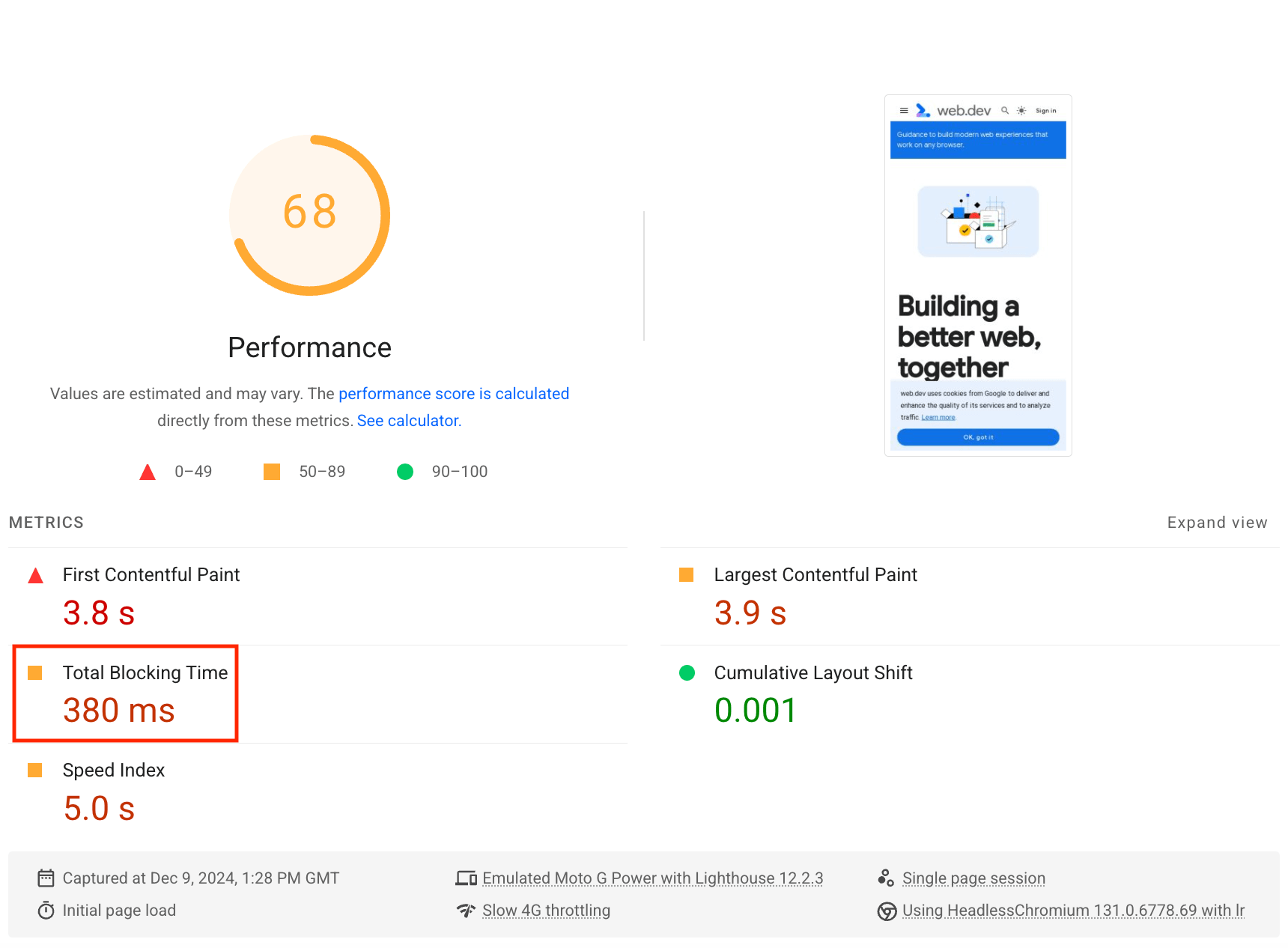
يعرض تقرير Lighthouse وقت الاستجابة بالملي ثانية:

مقاييس اختبار TBT
يقيس مقياس TBT إجمالي الوقت الذي يتم فيه حظر الصفحة من الاستجابة لإدخال المستخدم، مثل نقرات الماوس أو النقرات على الشاشة أو الضغط على لوحة المفاتيح. ويتم احتساب هذا المجموع عن طريق إضافة الجزء المحظور من جميع المهام الطويلة بين سرعة عرض المحتوى على الصفحة ووقت التفاعل. أي مهمة تستغرق أكثر من 50 ملي ثانية هي مهمة تستغرق وقتًا طويلاً. ومدة الحظر هي المدة التي تلي 50 ملي ثانية. على سبيل المثال، إذا رصدت أداة Lighthouse مهمة تستغرق 70 ملي ثانية، سيكون الجزء الذي يتسبب في حدوث عمليات حظر هو 20 ملي ثانية.
طريقة تحديد Lighthouse لنتيجة TBT
تستند نتيجة TBT إلى مقارنة وقت TBT لصفحتك بوقت TBT لملايين المواقع الإلكترونية عند تحميلها على الأجهزة الجوّالة. اطّلِع على كيفية تحديد نتائج المقاييس لمعرفة كيفية ضبط الحدود الدنيا لنتائج Lighthouse.
يوضّح هذا الجدول كيفية تفسير نتيجة TBT على الأجهزة الجوّالة:
| وقت TBT (بالمللي ثانية) |
الترميز بالألوان |
|---|---|
| من 0 إلى 200 | أخضر (سريع) |
| 200-600 | برتقالي (متوسط) |
| أكثر من 600 | أحمر (بطيء) |
يوضّح هذا الجدول كيفية تفسير نتيجة TBT على أجهزة الكمبيوتر المكتبي:
| وقت TBT (بالمللي ثانية) |
الترميز بالألوان |
|---|---|
| من 0 إلى 150 | أخضر (سريع) |
| 150-350 | برتقالي (متوسط) |
| أكثر من 350 | أحمر (بطيء) |
كيفية تحسين نتيجة اختبار TBT
اطّلِع على المقالة ما هي أسباب طول المهام؟ للتعرّف على كيفية تشخيص السبب الأساسي لطول المهام باستخدام لوحة "الأداء" في "أدوات مطوّري البرامج في Chrome".
بشكل عام، إليك الأسباب الأكثر شيوعًا لطول المهام:
- تحميل أو تحليل أو تنفيذ JavaScript غير الضروري أثناء تحليل الرمز في لوحة "الأداء"، قد تكتشف أنّ سلسلة المهام الرئيسية تُجري عملًا غير ضروري لتحميل الصفحة. من المفترض أن يؤدي تقليل الحمولات البرمجية لبرنامج JavaScript من خلال تقسيم الرموز أو إزالة الرموز غير المستخدَمة أو تحميل JavaScript التابع لجهات خارجية بكفاءة إلى تحسين نتيجة TBT.
- عبارات JavaScript غير الفعّالة على سبيل المثال، بعد تحليل الرمز في لوحة "الأداء"، لنفترض
أنّك ترى طلبًا إلى
document.querySelectorAll('a')يعرض 2000 عقدة. من المفترض أن يؤدي إعادة صياغة الرمز ل استخدام أداة اختيار أكثر تحديدًا لا تعرض سوى 10 عقد إلى تحسين نتيجة TBT.
كيفية تحسين الأداء العام
ما لم يكن لديك سبب محدّد للتركيز على مقياس معيّن، من الأفضل عادةً التركيز على تحسين نتيجة الأداء الإجمالية.
استخدِم قسم بيانات التشخيص في تقرير Lighthouse لتحديد التحسينات التي ستعود بأكبر قيمة لصفحتك. وكلما كانت الفرصة أكثر أهمية، زاد تأثيرها في نتيجة الأداء. على سبيل المثال، تعرض لقطة شاشة Lighthouse التالية أنّ التخلص من الموارد التي تمنع العرض سيؤدي إلى تحقيق أكبر تحسين:

اطّلِع على عمليات تدقيق الأداء لمعرفة كيفية معالجة الفرص التي تم تحديدها في تقرير Lighthouse.
الموارد
- رمز المصدر لتدقيق إجمالي وقت الحظر
- هل تتسبب مهام JavaScript التي تستغرق وقتًا طويلاً في تأخير وقت التفاعل؟
- تحسين مهلة الاستجابة الأولى
- سرعة عرض المحتوى على الصفحة
- سرعة الاستعداد للتفاعل
- تقليل أحمال JavaScript باستخدام ميزة "تقسيم الرموز"
- إزالة الرموز غير المستخدَمة
- تحميل الموارد التابعة لجهات خارجية بكفاءة
