Le temps de blocage total (TBT) est l'une des métriques suivies dans la section Performances du rapport Lighthouse. Chaque métrique capture un aspect de la vitesse de chargement de la page.
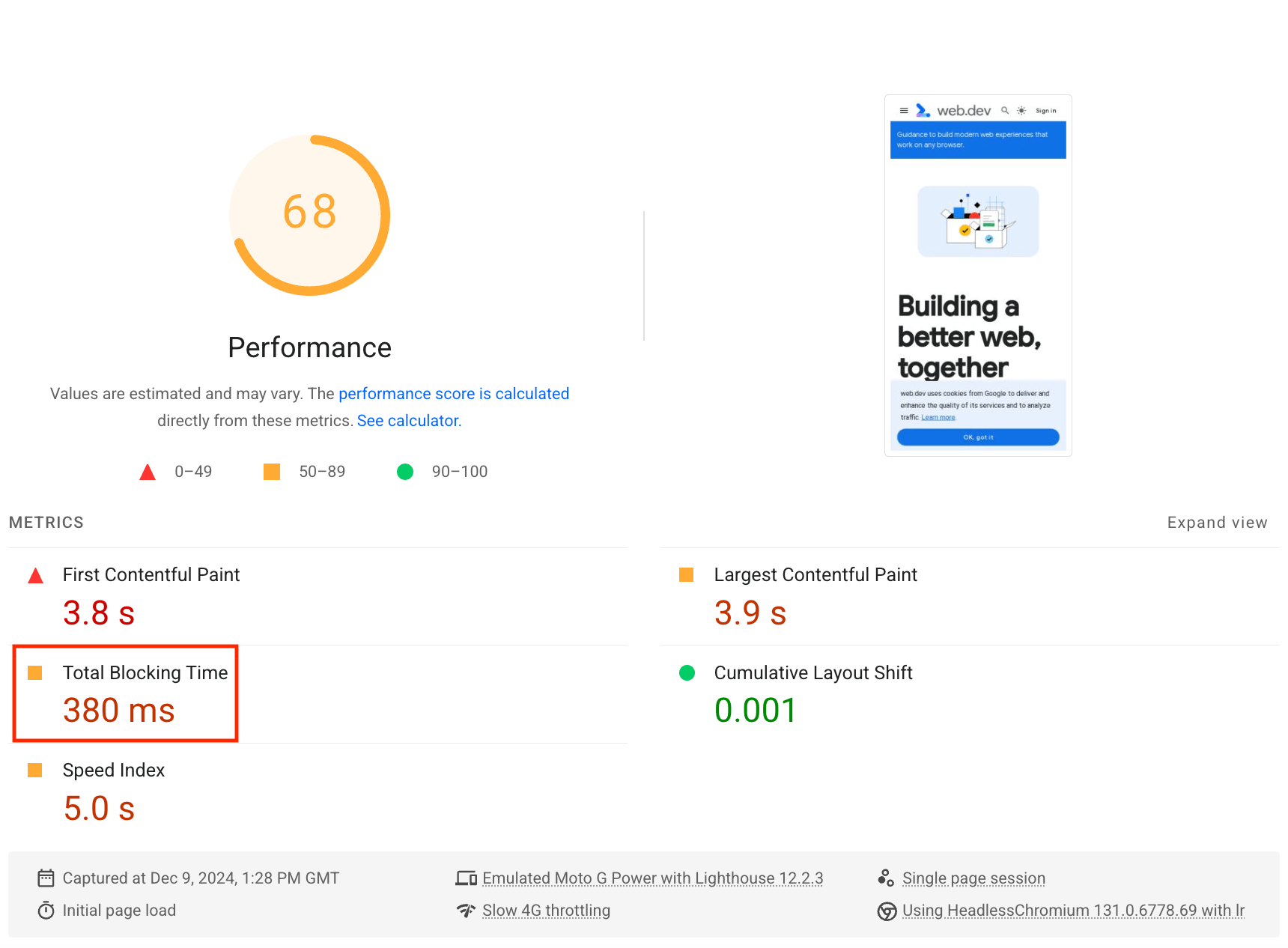
Le rapport Lighthouse affiche la valeur TBT en millisecondes:

Ce que mesure la TBT
Le TBT mesure la durée totale pendant laquelle une page est bloquée et ne peut pas répondre aux entrées utilisateur, telles que les clics de souris, les pressions sur l'écran ou les pressions sur les touches du clavier. La somme est calculée en ajoutant la partie bloquante de toutes les tâches longues entre First Contentful Paint et Time to Interactive. Toute tâche qui s'exécute pendant plus de 50 ms est une tâche longue. La durée après 50 ms correspond à la partie de blocage. Par exemple, si Lighthouse détecte une tâche de 70 ms, la partie bloquante est de 20 ms.
Comment Lighthouse détermine-t-il votre score TBT ?
Votre score TBT est une comparaison du temps de chargement de votre page et du temps de chargement de millions de sites réels lorsqu'ils sont chargés sur des appareils mobiles. Consultez Comment les scores de métriques sont déterminés pour découvrir comment les seuils de score Lighthouse sont définis.
Ce tableau vous explique comment interpréter votre score TBT sur mobile:
| Durée de latence de latence de latence (en millisecondes) |
Codes couleur |
|---|---|
| 0 à 200 | Vert (rapide) |
| 200-600 | Orange (modéré) |
| Plus de 600 | Rouge (lent) |
Ce tableau vous explique comment interpréter votre score TBT sur ordinateur:
| Durée de latence de latence de latence (en millisecondes) |
Codes couleur |
|---|---|
| 0 à 150 | Vert (rapide) |
| 150-350 | Orange (modéré) |
| Plus de 350 | Rouge (lent) |
Améliorer votre score TBT
Consultez Pourquoi mes tâches sont-elles longues ? pour savoir comment diagnostiquer l'origine des tâches longues à l'aide du panneau "Performances" des outils pour les développeurs Chrome.
En général, les causes les plus courantes des tâches longues sont les suivantes:
- Chargement, analyse ou exécution JavaScript inutiles Lorsque vous analysez votre code dans le panneau "Performances", vous pouvez découvrir que le thread principal effectue des tâches qui ne sont pas vraiment nécessaires pour charger la page. Réduire les charges utiles JavaScript avec la division du code, supprimer le code inutilisé ou charger efficacement du code JavaScript tiers devrait améliorer votre score TBT.
- Instructions JavaScript inefficaces. Par exemple, après avoir analysé votre code dans le panneau "Performances", supposons que vous voyiez un appel à
document.querySelectorAll('a')qui renvoie 2 000 nœuds. Si vous refactorisez votre code pour utiliser un sélecteur plus spécifique qui ne renvoie que 10 nœuds, votre score TBT devrait s'améliorer.
Améliorer votre score global de performances
Sauf si vous avez une raison spécifique de vous concentrer sur une métrique particulière, il est généralement préférable de vous concentrer sur l'amélioration de votre score global de performances.
Utilisez la section Diagnostics de votre rapport Lighthouse pour déterminer quelles améliorations seront les plus utiles pour votre page. Plus l'opportunité est importante, plus elle aura d'impact sur votre score de performances. Par exemple, la capture d'écran Lighthouse suivante montre que l'élimination des ressources bloquant le rendu apportera la plus grande amélioration:

Consultez les audits des performances pour découvrir comment exploiter les opportunités identifiées dans votre rapport Lighthouse.
Ressources
- Code source de l'audit du temps de blocage total
- Les longues tâches JavaScript retardent-elles le délai avant interactivité ?
- Optimiser le First Input Delay
- First Contentful Paint
- Délai avant interactivité
- Réduire les charges utiles JavaScript avec la division du code
- Supprimer le code inutilisé
- Charger efficacement des ressources tierces

