Il tempo di blocco totale (TBT) è una delle metriche monitorate nella sezione Rendimento del report Lighthouse. Ogni metrica acquisisce alcuni aspetti della velocità di caricamento della pagina.
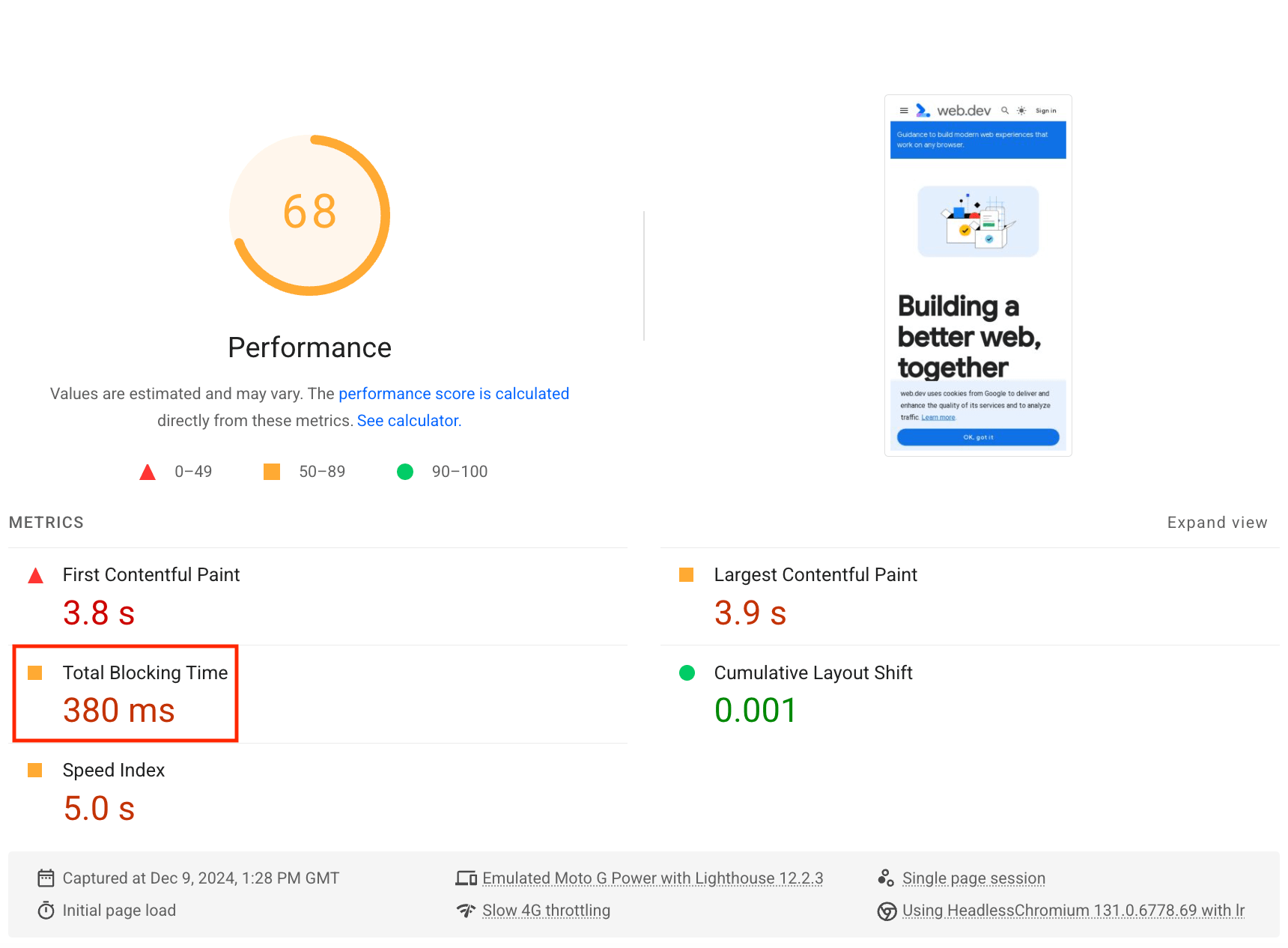
Il report Lighthouse mostra il TBT in millisecondi:

Cosa misura il TBT
Il TBT misura il tempo totale durante il quale una pagina non può rispondere all'input dell'utente, come clic del mouse, tocchi dello schermo o pressioni della tastiera. La somma viene calcolata aggiungendo la porzione di blocco di tutte le attività lunghe tra First Contentful Paint e Tempo all'interattività. Qualsiasi attività che viene eseguita per più di 50 ms è un'attività lunga. Il periodo di tempo successivo ai 50 ms è la parte di blocco. Ad esempio, se Lighthouse rileva un'attività di 70 ms, la parte di blocco sarà di 20 ms.
In che modo Lighthouse determina il tuo punteggio TBT
Il punteggio TBT è un confronto tra il tempo TBT della tua pagina e i tempi TBT di milioni di siti reali quando vengono caricati su dispositivi mobili. Consulta la sezione Come vengono determinati i punteggi delle metriche per scoprire come vengono impostate le soglie di punteggio di Lighthouse.
Questa tabella mostra come interpretare il punteggio TBT sui dispositivi mobili:
| Tempo TBT (in millisecondi) |
Codifica con colori |
|---|---|
| 0-200 | Verde (veloce) |
| 200-600 | Arancione (moderata) |
| Oltre 600 | Rosso (lento) |
Questa tabella mostra come interpretare il punteggio TBT su computer:
| Tempo TBT (in millisecondi) |
Codifica con colori |
|---|---|
| 0-150 | Verde (veloce) |
| 150-350 | Arancione (moderata) |
| Oltre 350 | Rosso (lento) |
Come migliorare il punteggio TBT
Consulta Qual è la causa delle mie attività lunghe? per scoprire come diagnosticare la causa principale delle attività lunghe con il riquadro Prestazioni di Chrome DevTools.
In generale, le cause più comuni delle attività lunghe sono:
- Caricamento, analisi o esecuzione di JavaScript non necessari. Durante l'analisi del codice nel riquadro Rendimento, potresti scoprire che il thread principale esegue operazioni non necessarie per caricare la pagina. Ridurre i payload JavaScript con la suddivisione del codice, rimuovere il codice inutilizzato o caricare in modo efficiente JavaScript di terze parti dovrebbe migliorare il tuo punteggio TBT.
- Istruzioni JavaScript inefficienti. Ad esempio, dopo aver analizzato il codice nel riquadro Rendimento, supponi di visualizzare una chiamata a
document.querySelectorAll('a')che restituisce 2000 nodi. Il refactoring del codice per utilizzare un selettore più specifico che restituisce solo 10 nodi dovrebbe migliorare il tuo punteggio TBT.
Come migliorare il punteggio di rendimento complessivo
A meno che tu non abbia un motivo specifico per concentrarti su una determinata metrica, in genere è meglio concentrarsi sul miglioramento del punteggio complessivo del rendimento.
Utilizza la sezione Diagnostica del report Lighthouse per determinare quali miglioramenti avranno il maggiore valore per la tua pagina. Maggiore è l'opportunità, maggiore sarà l'effetto sul punteggio di rendimento. Ad esempio, lo screenshot di Lighthouse che segue mostra che l'eliminazione delle risorse che bloccano il rendering produrrà il miglioramento più significativo:

Consulta la sezione Controlli del rendimento per scoprire come sfruttare le opportunità identificate nel report Lighthouse.
Risorse
- Codice sorgente per il controllo del tempo di blocco totale
- Le attività JavaScript lunghe ritardano il Tempo all'interattività?
- Ottimizzare First Input Delay
- First Contentful Paint
- Tempo all'interattività
- Ridurre i payload JavaScript con la suddivisione del codice
- Rimuovere il codice inutilizzato
- Caricare in modo efficiente le risorse di terze parti

