O tempo total de bloqueio (TBT, na sigla em inglês) é uma das métricas acompanhadas na seção Performance do relatório do Lighthouse. Cada métrica captura algum aspecto da velocidade de carregamento da página.
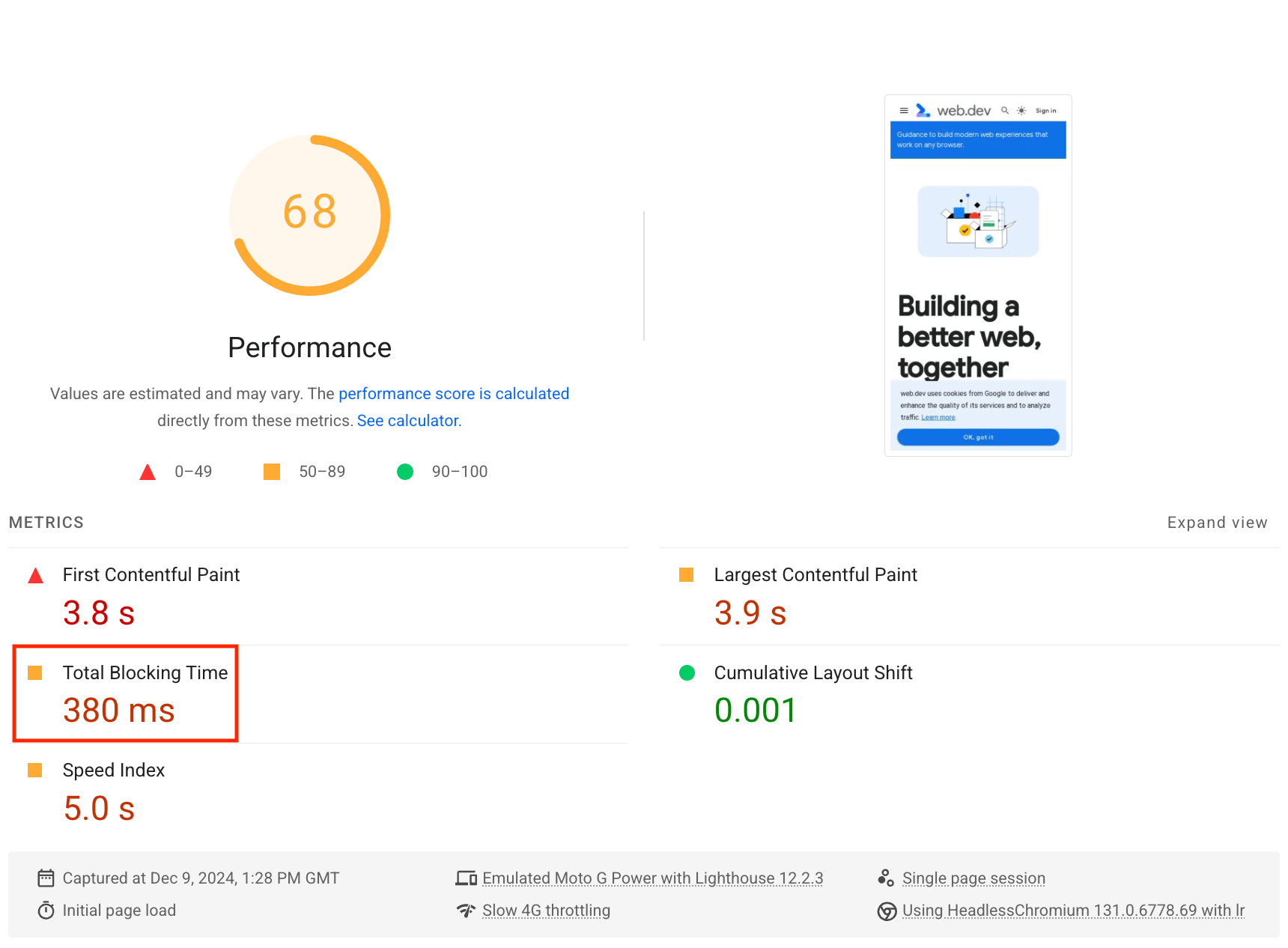
O relatório do Lighthouse mostra o TBT em milissegundos:

O que a TBT mede
O TBT mede o tempo total em que uma página fica bloqueada para responder à entrada do usuário, como cliques do mouse, toques na tela ou pressionamentos do teclado. A soma é calculada adicionando a parte de bloqueio de todas as tarefas longas entre a First Contentful Paint e o Tempo para interação. Qualquer tarefa que seja executada por mais de 50 ms é considerada longa. O tempo após 50 ms é a parte de bloqueio. Por exemplo, se o Lighthouse detectar uma tarefa de 70 ms, a parte de bloqueio será de 20 ms.
Como o Lighthouse determina sua pontuação de TBT
Seu TBT score é uma comparação do tempo de TBT da sua página e do tempo de TBT de milhões de sites reais quando carregados em dispositivos móveis. Consulte Como as pontuações de métricas são determinadas para saber como os limites de pontuação do Lighthouse são definidos.
Esta tabela mostra como interpretar sua pontuação de TBT em dispositivos móveis:
| Tempo de TBT (em milissegundos) |
Codificação por cores |
|---|---|
| 0 a 200 | Verde (rápido) |
| 200-600 | Laranja (moderado) |
| Mais de 600 | Vermelho (lento) |
Esta tabela mostra como interpretar sua pontuação de TBT no computador:
| Tempo de TBT (em milissegundos) |
Codificação por cores |
|---|---|
| 0 a 150 | Verde (rápido) |
| 150-350 | Laranja (moderado) |
| Mais de 350 | Vermelho (lento) |
Como melhorar sua pontuação de TBT
Consulte O que está causando minhas tarefas longas? para saber como diagnosticar a causa raiz de tarefas longas com o painel "Performance" do Chrome DevTools.
Em geral, as causas mais comuns de tarefas longas são:
- Carregamento, análise ou execução desnecessários de JavaScript. Ao analisar seu código no painel "Performance", você pode descobrir que a linha de execução principal está fazendo um trabalho que não é realmente necessário para carregar a página. Reduzir payloads JavaScript com a divisão de código, remover código não utilizado ou carregar JavaScript de terceiros de maneira eficiente pode melhorar sua pontuação de TBT.
- Instruções JavaScript ineficientes. Por exemplo, depois de analisar o código no painel "Performance", suponha
que você encontre uma chamada para
document.querySelectorAll('a')que retorna 2.000 nós. Refazer o código para usar um seletor mais específico que retorna apenas 10 nós pode melhorar sua pontuação de TBT.
Como melhorar sua pontuação de performance geral
A menos que você tenha um motivo específico para se concentrar em uma métrica específica, geralmente é melhor se concentrar em melhorar sua pontuação de desempenho geral.
Use a seção Diagnóstico do relatório do Lighthouse para determinar quais melhorias vão ter mais valor para sua página. Quanto maior a oportunidade, maior o efeito dela na sua Pontuação de desempenho. Por exemplo, a captura de tela do Lighthouse a seguir mostra que eliminar recursos que bloqueiam a renderização vai gerar a maior melhoria:

Consulte as Auditorias de performance para saber como resolver as oportunidades identificadas no seu relatório do Lighthouse.
Recursos
- Código-fonte da auditoria do Tempo total de bloqueio
- As tarefas longas do JavaScript estão atrasando o tempo de interação?
- Otimizar a First Input Delay
- First Contentful Paint
- Tempo para interação
- Reduzir payloads JavaScript com a divisão de código
- Remover código não utilizado
- Carregar recursos de terceiros com eficiência
