Comment Lighthouse calcule-t-il votre score de performances global ?
En général, seules les métriques contribuent à votre score de performance Lighthouse, et non les résultats des sections "Opportunités" ou "Diagnostic". Toutefois, améliorer les opportunités et les diagnostics améliore probablement les valeurs des métriques. Il existe donc une relation indirecte.
Vous trouverez ci-dessous les raisons pour lesquelles le score peut fluctuer, sa composition et la façon dont Lighthouse évalue chaque métrique individuelle.
Pourquoi votre score varie-t-il ?
Une grande partie de la variabilité de votre score de performances global et des valeurs des métriques n'est pas due à Lighthouse. Lorsque votre score de performances fluctue, cela est généralement dû à des modifications des conditions sous-jacentes. Voici quelques problèmes courants:
- Tests A/B ou modifications des annonces diffusées
- Modifications du routage du trafic Internet
- Tester sur différents appareils, tels qu'un ordinateur de bureau hautes performances et un ordinateur portable peu performant
- Extensions de navigateur qui injectent du code JavaScript et ajoutent/modifiez des requêtes réseau
- Logiciel antivirus
La documentation de Lighthouse sur la variabilité aborde ce sujet plus en détail.
De plus, même si Lighthouse peut vous fournir un score de performances global, il peut être plus utile de considérer les performances de votre site comme une distribution de scores plutôt qu'un seul chiffre. Pour en savoir plus, consultez la section Métriques de performances axées sur l'utilisateur.
Pondération du score de performances
Le score lié aux performances est une moyenne pondérée des scores des métriques. Naturellement, les métriques fortement pondérées ont un impact plus important sur votre score de performance global. Les scores des métriques ne sont pas visibles dans le rapport, mais sont calculés en arrière-plan.

Lighthouse 10
| Audit | Poids |
|---|---|
| First Contentful Paint | 10 % |
| Indice de vitesse | 10 % |
| Largest Contentful Paint | 25 % |
| Durée totale de blocage | 30 % |
| Cumulative Layout Shift | 25 % |
Lighthouse 8
| Audit | Poids |
|---|---|
| First Contentful Paint (First Contentful Paint) | 10 % |
| Indice de vitesse | 10 % |
| Largest Contentful Paint | 25 % |
| Délai avant interactivité | 10 % |
| Total Blocking Time (Durée totale de blocage) | 30 % |
| Cumulative Layout Shift | 15 % |
Comment les scores obtenus aux métriques sont-ils déterminés ?
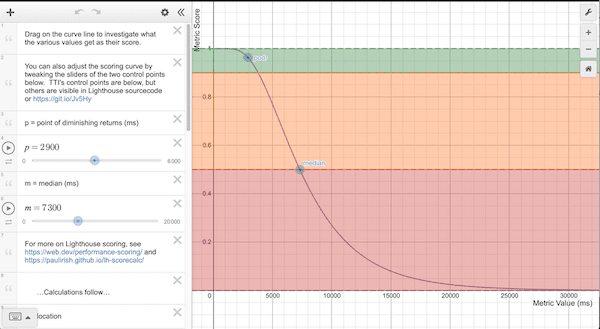
Une fois que Lighthouse a collecté les métriques de performances (généralement exprimées en millisecondes), il convertit chaque valeur de métrique brute en un score de métrique compris entre 0 et 100 en examinant la valeur de la métrique sur sa distribution de scores Lighthouse. La distribution des scores est une distribution log-normale issue des métriques de performances des données de performances réelles d'un site Web sur HTTP Archive.
Par exemple, "Largest Contentful Paint" (LCP) mesure le moment où un utilisateur perçoit que le plus grand contenu d'une page est visible. La valeur de la métrique pour le LCP représente le temps écoulé entre l'utilisateur qui lance le chargement de la page et l'affichage de son contenu principal par la page. Sur la base des données réelles des sites Web, les sites les plus performants affichent le LCP en 1 220 ms environ. La valeur de la métrique est donc associée à un score de 99.
Pour aller plus loin, le modèle de courbe de notation Lighthouse utilise les données HTTPArchive pour déterminer deux points de contrôle qui définissent ensuite la forme d'une courbe log-normale. Le 25e centile des données d'archive HTTP devient un score de 50 (point de contrôle médian) et le 8e centile devient un score de 90 (point de contrôle bon/vert). Lorsque vous examinez le graphique de la courbe de notation, notez qu'entre 0,50 et 0,92, il existe une relation quasi linéaire entre la valeur de la métrique et le score. Autour d'un score de 0,96 correspond au "point de rendement décroissant" plus élevé, la courbe s'éloigne, ce qui nécessite de plus en plus d'amélioration des métriques pour améliorer un score déjà élevé.

Gestion de la différence entre ordinateurs et mobiles
Comme indiqué, les courbes de score sont déterminées à partir de données de performances réelles. Avant la version 6 de Lighthouse, toutes les courbes de score étaient basées sur des données de performances mobiles. Toutefois, une analyse Lighthouse pour ordinateur de bureau les utilisait. En pratique, cela entraînait une augmentation artificielle des scores sur ordinateur. Lighthouse v6 a corrigé ce bug en utilisant un score spécifique pour les ordinateurs. Vous pouvez certainement vous attendre à des changements globaux de votre score de performances de 5 à 6, mais les scores pour ordinateur seront très différents.
Code couleur des scores
Les scores des métriques et le score de performances sont colorés en fonction de ces plages :
- 0 à 49 (rouge) : faible
- 50 à 89 (orange): amélioration nécessaire
- 90 à 100 (vert): bon
Pour offrir une expérience utilisateur de qualité, les sites doivent s'efforcer d'obtenir un bon score (90-100). Obtenir un score "parfait" de 100 est extrêmement difficile et n'est pas attendu. Par exemple, pour passer d'un score de 99 à 100, vous devez améliorer la métrique d'environ la même quantité que pour passer de 90 à 94.
Que peuvent faire les développeurs pour améliorer leur score de performances ?
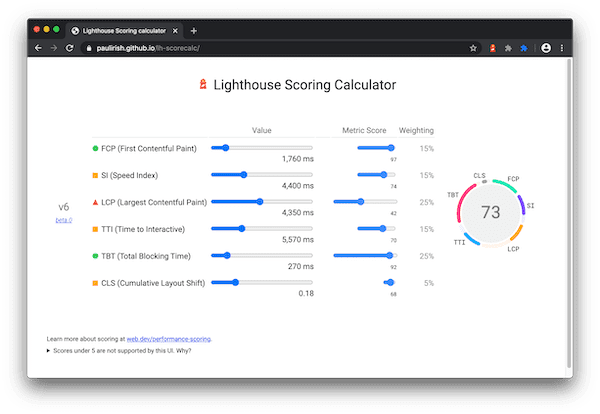
Commencez par utiliser le calculateur de score Lighthouse pour déterminer les seuils à atteindre afin d'obtenir un score de performances Lighthouse donné.
Dans le rapport Lighthouse, la section Opportunités contient des suggestions détaillées et des instructions sur la façon de les implémenter. En outre, la section Diagnostics contient des conseils supplémentaires que les développeurs peuvent consulter pour améliorer leurs performances.
