Przekierowania spowalniają wczytywanie strony. Gdy przeglądarka zażąda zasobu, który został przekierowany, serwer zwykle zwraca taką odpowiedź HTTP:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Przeglądarka musi następnie wysłać kolejne żądanie HTTP do nowej lokalizacji. aby pobrać zasób. Ta dodatkowa podróż przez sieć może opóźnić wczytywanie czas jego przetwarzania o setki milisekund.
Dlaczego kontrola wielu przekierowań w Lighthouse kończy się niepowodzeniem
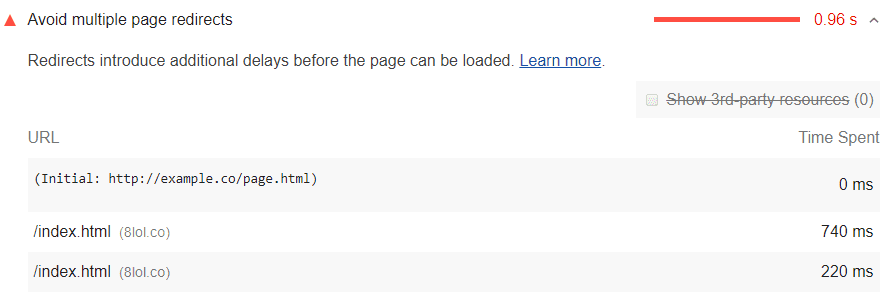
Lighthouse oznacza strony z wieloma przekierowaniami:

Strona nie przejdzie kontroli, jeśli ma co najmniej 2 przekierowania.
Jak wyeliminować przekierowania
Wskaż linki do oznaczonych zasobów w przypadku zasobów w bieżących lokalizacjach. Szczególnie ważne jest unikanie przekierowań w zasobach wymagane na potrzeby krytycznej ścieżki renderowania.
Jeśli używasz przekierowań, by kierować użytkowników mobilnych do wersji swojej strony mobilnej, rozważ przeprojektowanie witryny pod kątem Elastyczne projektowanie stron.
Wskazówki dotyczące stosu
React
Jeśli używasz routera React Router, zminimalizuj użycie komponentu <Redirect> w:
nawigacji na trasie.

