重新導向會降低網頁載入速度。 當瀏覽器要求已重新導向的資源時, 伺服器通常會傳回 HTTP 回應,如下所示:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
接下來,瀏覽器必須在新的位置提出另一個 HTTP 要求 擷取資源。 網路上的這個額外行程可能會延遲載入 將資源使用率維持在數百毫秒
Lighthouse 多重重新導向稽核如何失敗
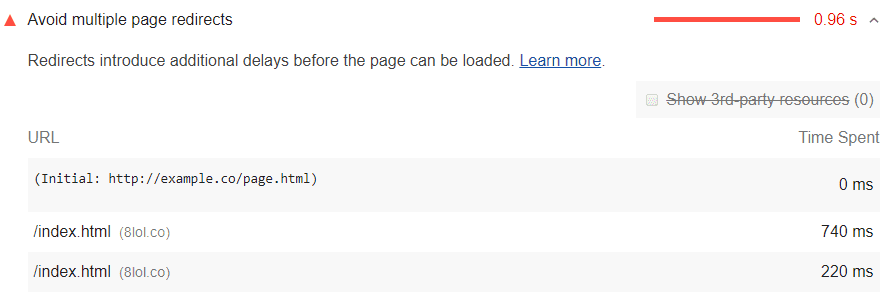
Lighthouse 標記包含多個重新導向的網頁:

一個網頁若有兩次以上的重新導向,就無法通過這項稽核。
如何消除重新導向
指向已標記資源的連結 到目前為止目前位置。 請務必避免在資源中使用重新導向 「關鍵轉譯路徑」的必要物件。
如果你使用重新導向功能,將行動裝置使用者導向行動版網頁。 請考慮重新設計網站 回應式設計:
堆疊專屬指南
回應
如果使用 React Router,請盡量避免將 <Redirect> 元件用於
路線導航。

