Los redireccionamientos hacen que la velocidad de carga de tu página sea más lenta. Cuando un navegador solicita un recurso que se redireccionó, el servidor generalmente muestra una respuesta HTTP como la siguiente:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Luego, el navegador debe realizar otra solicitud HTTP en la ubicación nueva. para recuperar el recurso. Este viaje adicional por la red puede retrasar la carga del recurso por cientos de milisegundos.
Cómo falla la auditoría de redireccionamientos múltiples de Lighthouse
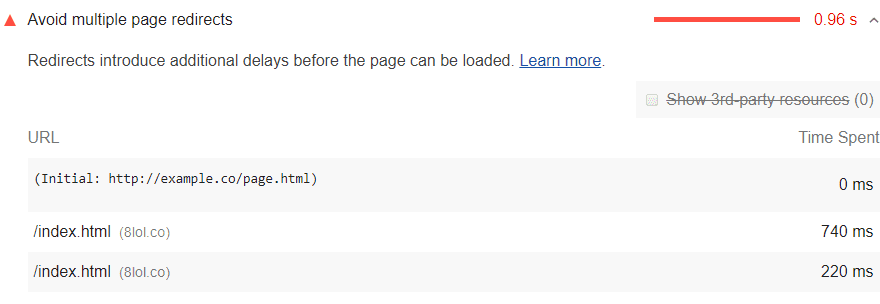
Faro marca las páginas que tienen varios redireccionamientos:

Una página no pasa esta auditoría cuando tiene dos o más redireccionamientos.
Cómo eliminar los redireccionamientos
Cómo dirigir vínculos a recursos marcados a los recursos ubicaciones actuales. Es muy importante evitar los redireccionamientos en los recursos que se requiere para tu Ruta de acceso de renderización crítica.
Si usas redireccionamientos para dirigir a los usuarios de dispositivos móviles a la versión móvil de tu página, considera rediseñar tu sitio para que Diseño responsivo.
Orientación específica de la pila
React
Si usas React Router, minimiza el uso del componente <Redirect> para
navegaciones de rutas

