تؤدي عمليات إعادة التوجيه إلى إبطاء سرعة تحميل الصفحة. عندما يطلب متصفّح موردًا تمت إعادة توجيهه، يعرض الخادم عادةً استجابة HTTP على النحو التالي:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
على المتصفّح بعد ذلك إرسال طلب HTTP آخر إلى الموقع الجديد لاسترداد المورد. يمكن أن يؤدي هذا الانتقال الإضافي عبر الشبكة إلى تأخير تحميل المورد بمئات الملّي ثانية.
أسباب تعذُّر اجتياز عملية التدقيق في عمليات إعادة التوجيه المتعددة في Lighthouse
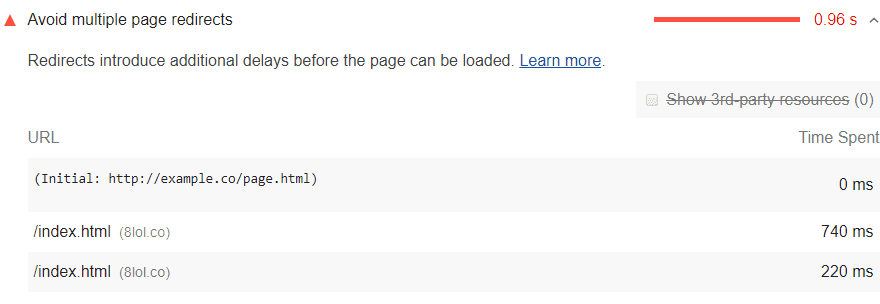
تضع أداة Lighthouse علامة على الصفحات التي تتضمّن عمليات إعادة توجيه متعدّدة:

لا تجتاز الصفحة عملية التدقيق هذه عندما تتضمّن عمليتَي إعادة توجيه أو أكثر.
كيفية التخلص من عمليات إعادة التوجيه
توجيه الروابط إلى المراجع التي تم الإبلاغ عنها إلى المواقع الحالية لهذه المراجع من المهم بشكل خاص تجنُّب عمليات إعادة التوجيه في الموارد المطلوبة للمسار الحرج لعرض الصفحة.
إذا كنت تستخدم عمليات إعادة توجيه لتحويل مستخدمي الأجهزة الجوّالة إلى إصدار الأجهزة الجوّالة من صفحتك، ننصحك بإعادة تصميم موقعك الإلكتروني لاستخدام التصميم السريع الاستجابة.
إرشادات خاصة بكل حزمة
Drupal
تؤدي عمليات إعادة التوجيه إلى حدوث تأخيرات إضافية قبل أن يتم تحميل الصفحة. في حال تثبيت وحدة إعادة التوجيه، يُرجى مراجعة عمليات إعادة التوجيه غير الضرورية وإزالتها. مزيد من المعلومات
React
في حال استخدام React Router، عليك تقليل استخدام المكوّن <Redirect> في
عمليات تنقل المسار.
