避免多次重新導向
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
重新導向會降低網頁載入速度。
當瀏覽器要求已重新導向的資源時,伺服器通常會傳回類似這樣的 HTTP 回應:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
瀏覽器隨後必須在新位置發出另一個 HTTP 要求,才能擷取資源。這項額外的網路行程可能會延遲資源載入,時間長達數百毫秒。
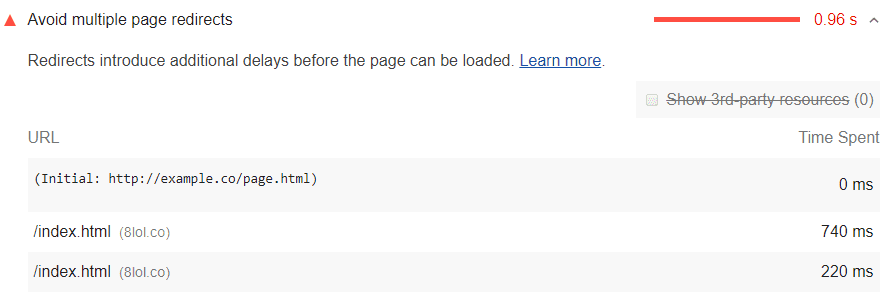
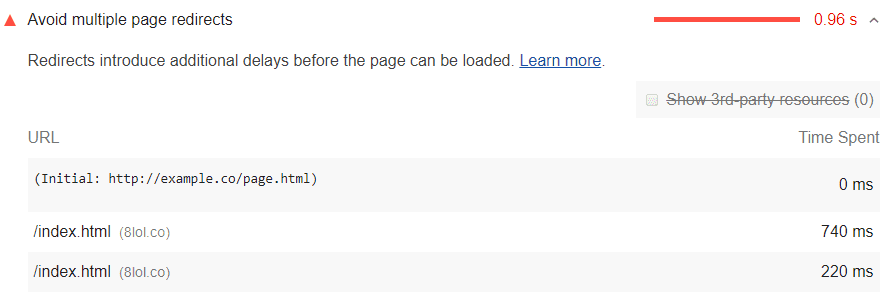
Lighthouse 多次重新導向稽核失敗的原因
Lighthouse 會標記具有多個重新導向的網頁:

如果網頁有兩次以上的重新導向,就會無法通過這項稽核。
如何消除重新導向
將標記資源的連結指向資源的目前位置。請務必避免在重要彩現路徑所需的資源中重新導向。
如果您使用重新導向功能,將行動裝置使用者導向至網頁的行動版,建議重新設計網站,改用回應式設計。
堆疊專屬指南
Drupal
重新導向會導致網頁進一步延遲載入。如果已安裝「Redirect」模組,請檢查並移除不必要的重新導向。瞭解詳情。
回應
如果使用 React Router,請盡量避免在路徑導航中使用 <Redirect> 元件。
資源
除非另有註明,否則本頁面中的內容是採用創用 CC 姓名標示 4.0 授權,程式碼範例則為阿帕契 2.0 授權。詳情請參閱《Google Developers 網站政策》。Java 是 Oracle 和/或其關聯企業的註冊商標。
上次更新時間:2019-05-04 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2019-05-04 (世界標準時間)。"],[],[]]