Indeks szybkości to jeden z 5 parametrów śledzonych w sekcji Wydajność raportu Lighthouse. Każdy z tych wskaźników odzwierciedla pewien aspekt szybkości wczytywania strony.
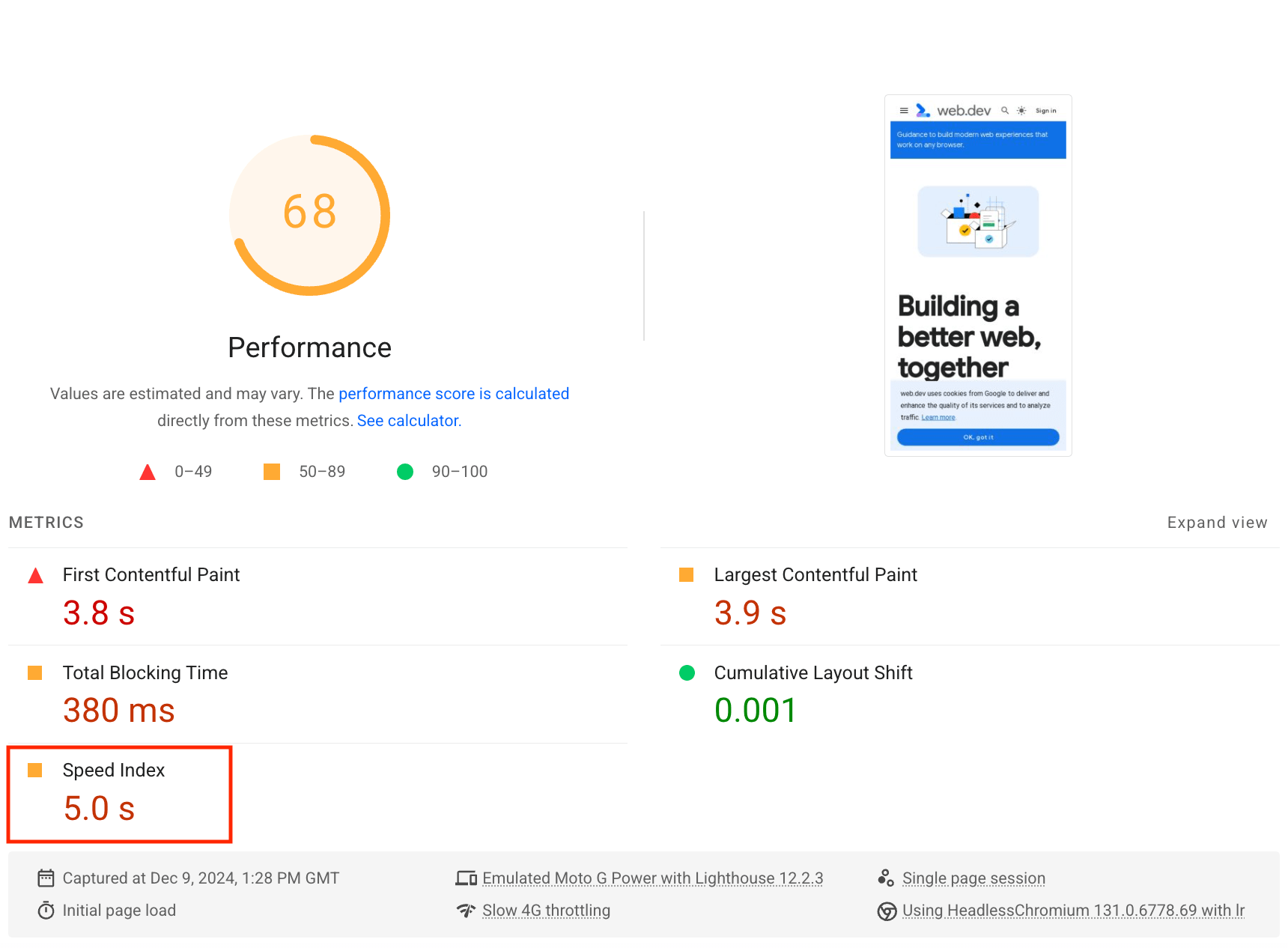
Lighthouse wyświetla wskaźnik szybkości w sekundach:

Co mierzy Speed Index
Indeks szybkości mierzy, jak szybko treści są wizualnie wyświetlane podczas wczytywania strony. Lighthouse najpierw rejestruje film z wczytywaniem strony w przeglądarce i oblicza wizualną progresję między klatkami. Następnie Lighthouse używa modułu Speedline Node.js do wygenerowania wyniku wskaźnika szybkości.
Jak Lighthouse określa wynik wskaźnika szybkości
Wynik wskaźnika szybkości to porównanie wskaźnika szybkości Twojej strony z wskaźnikami szybkości rzeczywistych witryn na podstawie danych z archiwum HTTP.
W tej tabeli znajdziesz informacje o interpretacji wyniku wskaźnika szybkości na urządzeniach mobilnych:
| Indeks szybkości (w sekundach) |
Kodowanie kolorami |
|---|---|
| 0–3,4 | Zielony (szybki) |
| 3,4–5,8 | Pomarańczowy (średni) |
| Ponad 5,8 | Czerwony (wolny) |
W tej tabeli znajdziesz wskazówki, jak interpretować wynik wskaźnika szybkości na komputerach:
| Indeks szybkości (w sekundach) |
Kodowanie kolorami |
|---|---|
| 0–1,3 | Zielony (szybki) |
| 1,3–2,3 | Pomarańczowy (średni) |
| Ponad 2,3 | Czerwony (wolny) |
Jak poprawić wynik wskaźnika szybkości
Każda zmiana, która przyspieszy wczytywanie stron, poprawi wynik wskaźnika Speed Index, ale rozwiązanie problemów wykrytych przez te audyty diagnostyczne będzie miało szczególnie duży wpływ:
- Minimalizowanie pracy z wątkiem głównym
- Skrócenie czasu wykonywania kodu JavaScript
- Zapewnij widoczność tekstu podczas ładowania czcionek internetowych
Jak poprawić ogólny wynik skuteczności
Jeśli nie masz konkretnego powodu, aby skupić się na określonych danych, lepiej jest skupić się na poprawie ogólnego wyniku skuteczności.
W sekcji Diagnostyka raportu Lighthouse określ, które ulepszenia będą najbardziej wartościowe dla Twojej strony. Im większa możliwość, tym większy wpływ na wynik skuteczności. Na przykład zrzut ekranu Lighthouse poniżej pokazuje, że usunięcie zasobów blokujących renderowanie przyniesie największe korzyści:

Aby dowiedzieć się, jak wykorzystać możliwości wskazane w raporcie Lighthouse, zapoznaj się z audytami wydajności.
