स्पीड इंडेक्स, लाइटहाउस रिपोर्ट के परफ़ॉर्मेंस सेक्शन में ट्रैक की जाने वाली पांच मेट्रिक में से एक है. हर मेट्रिक, पेज लोड होने की स्पीड के किसी पहलू को कैप्चर करती है.
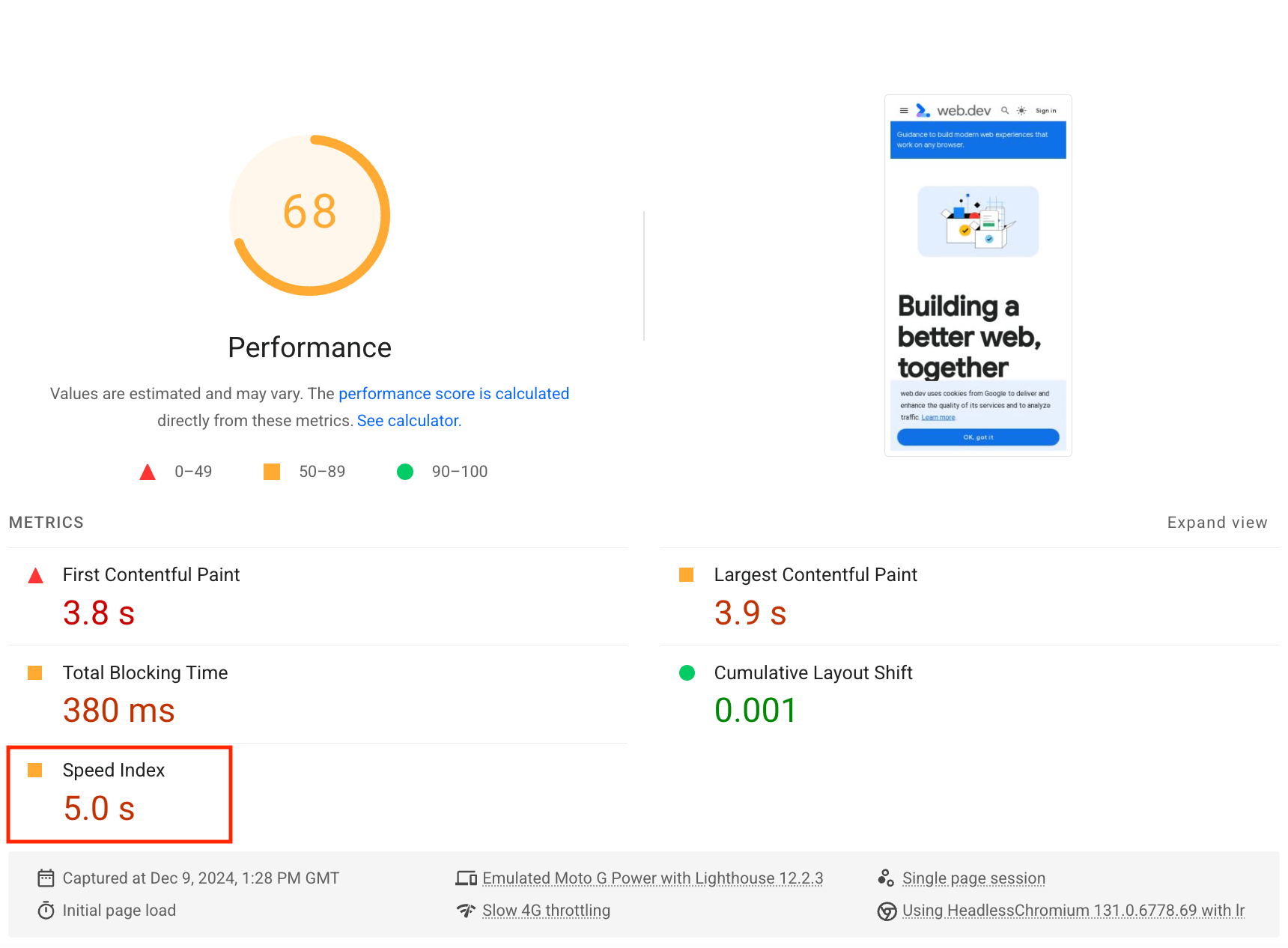
Lighthouse, स्पीड इंडेक्स को सेकंड में दिखाता है:

Speed Index क्या मेज़र करता है
स्पीड इंडेक्स से पता चलता है कि पेज लोड होने के दौरान, कॉन्टेंट कितनी जल्दी दिखता है. लाइटहाउस सबसे पहले ब्राउज़र में पेज लोड होने का वीडियो कैप्चर करता है और फिर फ़्रेम के बीच विज़ुअल प्रोग्रेस को कैलकुलेट करता है. इसके बाद, Lighthouse, स्पीड इंडेक्स का स्कोर जनरेट करने के लिए Speedline Node.js मॉड्यूल का इस्तेमाल करता है.
Lighthouse आपके स्पीड इंडेक्स का स्कोर कैसे तय करता है
स्पीड इंडेक्स का स्कोर, आपके पेज के स्पीड इंडेक्स और असल वेबसाइटों के स्पीड इंडेक्स की तुलना होती है. यह तुलना, एचटीटीपी संग्रह के डेटा के आधार पर की जाती है.
इस टेबल में, मोबाइल स्पीड इंडेक्स के स्कोर का विश्लेषण करने का तरीका बताया गया है:
| Speed Index (सेकंड में) |
कलर-कोडिंग |
|---|---|
| 0–3.4 | हरा (तेज़) |
| 3.4–5.8 | नारंगी (मध्यम) |
| 5.8 से ज़्यादा | लाल (धीमा) |
इस टेबल में, डेस्कटॉप स्पीड इंडेक्स के स्कोर को समझने का तरीका बताया गया है:
| Speed Index (सेकंड में) |
कलर-कोडिंग |
|---|---|
| 0–1.3 | हरा (तेज़) |
| 1.3–2.3 | नारंगी (मध्यम) |
| 2.3 से ज़्यादा | लाल (धीमा) |
स्पीड इंडेक्स का स्कोर बेहतर बनाने का तरीका
पेज लोड होने की रफ़्तार को बेहतर बनाने के लिए किए गए किसी भी काम से, आपके स्पीड इंडेक्स का स्कोर बेहतर होगा. हालांकि, डाइग्नोस्टिक्स ऑडिट से पता चली किसी भी समस्या को ठीक करने से, खास तौर पर काफ़ी असर पड़ेगा:
- मुख्य थ्रेड के काम को कम से कम करना
- JavaScript की कार्रवाई में लगने वाला समय कम करना
- पक्का करें कि वेबफ़ॉन्ट लोड होने के दौरान, टेक्स्ट दिखता रहे
परफ़ॉर्मेंस का कुल स्कोर बेहतर बनाने का तरीका
अगर आपके पास किसी खास मेट्रिक पर फ़ोकस करने की कोई खास वजह नहीं है, तो आम तौर पर अपने पूरे परफ़ॉर्मेंस स्कोर को बेहतर बनाने पर फ़ोकस करना बेहतर होता है.
लाइटहाउस रिपोर्ट के गड़बड़ी की जानकारी सेक्शन का इस्तेमाल करके, यह तय करें कि आपके पेज के लिए कौनसे सुधार सबसे ज़्यादा काम के होंगे. अवसर जितना ज़्यादा अहम होगा, आपके परफ़ॉर्मेंस स्कोर पर उसका उतना ही ज़्यादा असर होगा. उदाहरण के लिए, यहां दिया गया Lighthouse स्क्रीनशॉट दिखाता है कि रेंडर को रोकने वाले रिसॉर्स हटाने से सबसे ज़्यादा सुधार होगा:

Lighthouse रिपोर्ट में बताए गए अवसरों को ठीक करने का तरीका जानने के लिए, परफ़ॉर्मेंस ऑडिट देखें.
