L'indice di velocità è una delle cinque metriche monitorate nella sezione Rendimento del report Lighthouse. Ogni metrica acquisisce alcuni aspetti della velocità di caricamento della pagina.
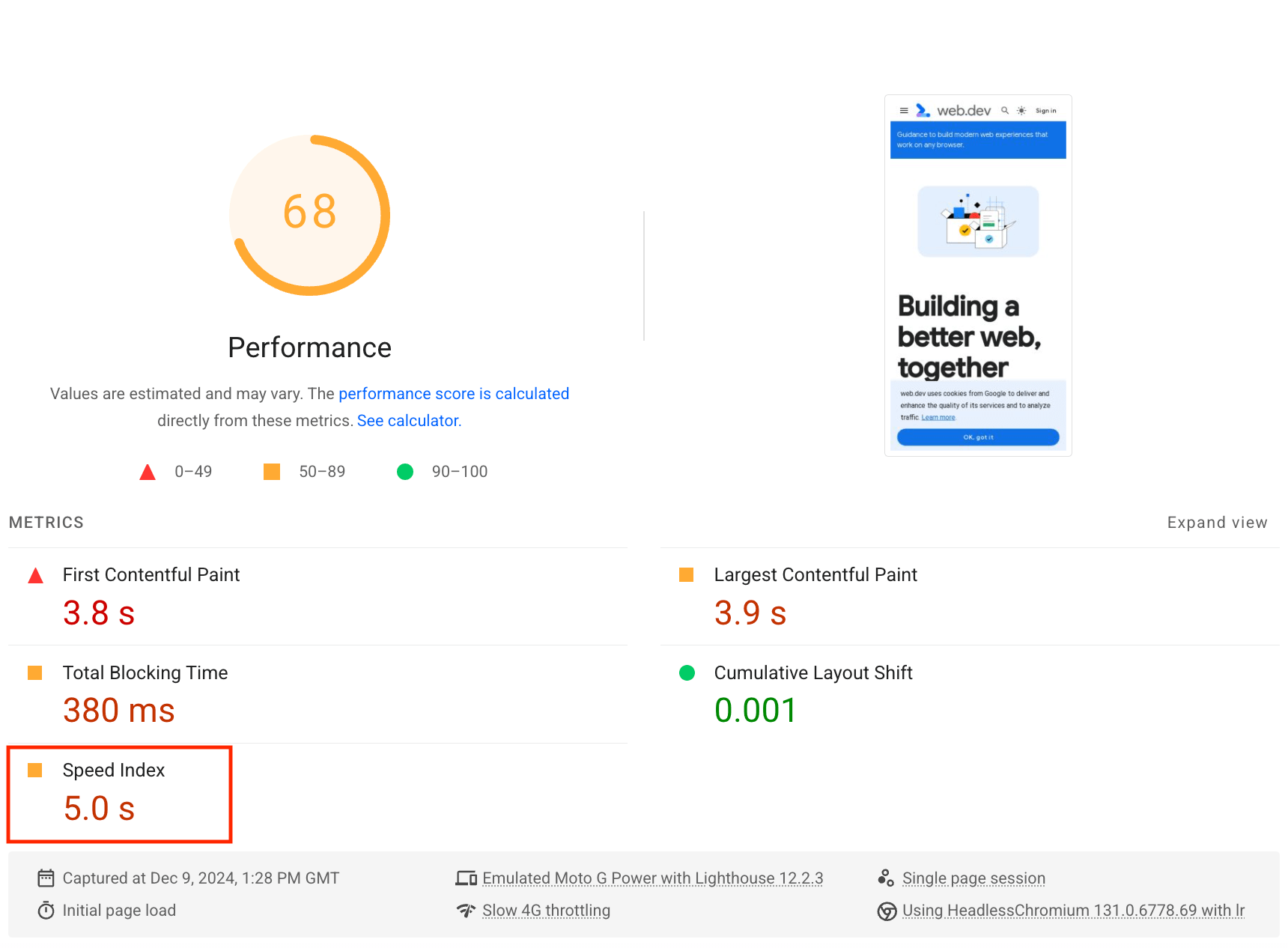
Lighthouse mostra l'indice di velocità in secondi:

Che cosa misura lo Speed Index
La metrica Speed Index misura la velocità con cui i contenuti vengono visualizzati durante il caricamento della pagina. Innanzitutto, Lighthouse acquisisce un video del caricamento della pagina nel browser e calcola la progressione visiva tra i frame. Lighthouse utilizza quindi il modulo Node.js Speedline per generare il punteggio dell'indice di velocità.
In che modo Lighthouse determina il punteggio dell'indice di velocità
Il punteggio dell'indice di velocità è un confronto tra l'indice di velocità della tua pagina e gli indici di velocità di siti web reali, in base ai dati dell'archivio HTTP.
Questa tabella mostra come interpretare il punteggio dell'indice di velocità mobile:
| Speed Index (in secondi) |
Codifica con colori |
|---|---|
| 0-3,4 | Verde (veloce) |
| 3,4-5,8 | Arancione (moderata) |
| Oltre 5,8 | Rosso (lento) |
Questa tabella mostra come interpretare il punteggio dell'indice di velocità per computer:
| Speed Index (in secondi) |
Codifica con colori |
|---|---|
| 0-1,3 | Verde (veloce) |
| 1,3-2,3 | Arancione (moderata) |
| Più di 2,3 | Rosso (lento) |
Come migliorare il punteggio dell'indice di velocità
Sebbene qualsiasi azione intrapresa per migliorare la velocità di caricamento delle pagine migliori il punteggio dell'indice di velocità, la risoluzione dei problemi rilevati da questi controlli diagnostici dovrebbe avere un impatto particolarmente significativo:
- Minimizzare il lavoro del thread principale
- Ridurre il tempo di esecuzione di JavaScript
- Assicurati che il testo rimanga visibile durante il caricamento dei caratteri web
Come migliorare il punteggio di rendimento complessivo
A meno che tu non abbia un motivo specifico per concentrarti su una determinata metrica, in genere è meglio concentrarsi sul miglioramento del punteggio complessivo del rendimento.
Utilizza la sezione Diagnostica del report Lighthouse per determinare quali miglioramenti avranno il maggiore valore per la tua pagina. Maggiore è l'opportunità, maggiore sarà l'effetto sul punteggio di rendimento. Ad esempio, lo screenshot di Lighthouse che segue mostra che l'eliminazione delle risorse che bloccano il rendering produrrà il miglioramento più significativo:

Consulta la sezione Controlli del rendimento per scoprire come sfruttare le opportunità identificate nel report Lighthouse.
