O Índice de velocidade é uma das cinco métricas monitoradas na seção Performance do Relatório do Lighthouse. Cada métrica captura algum aspecto da velocidade de carregamento da página.
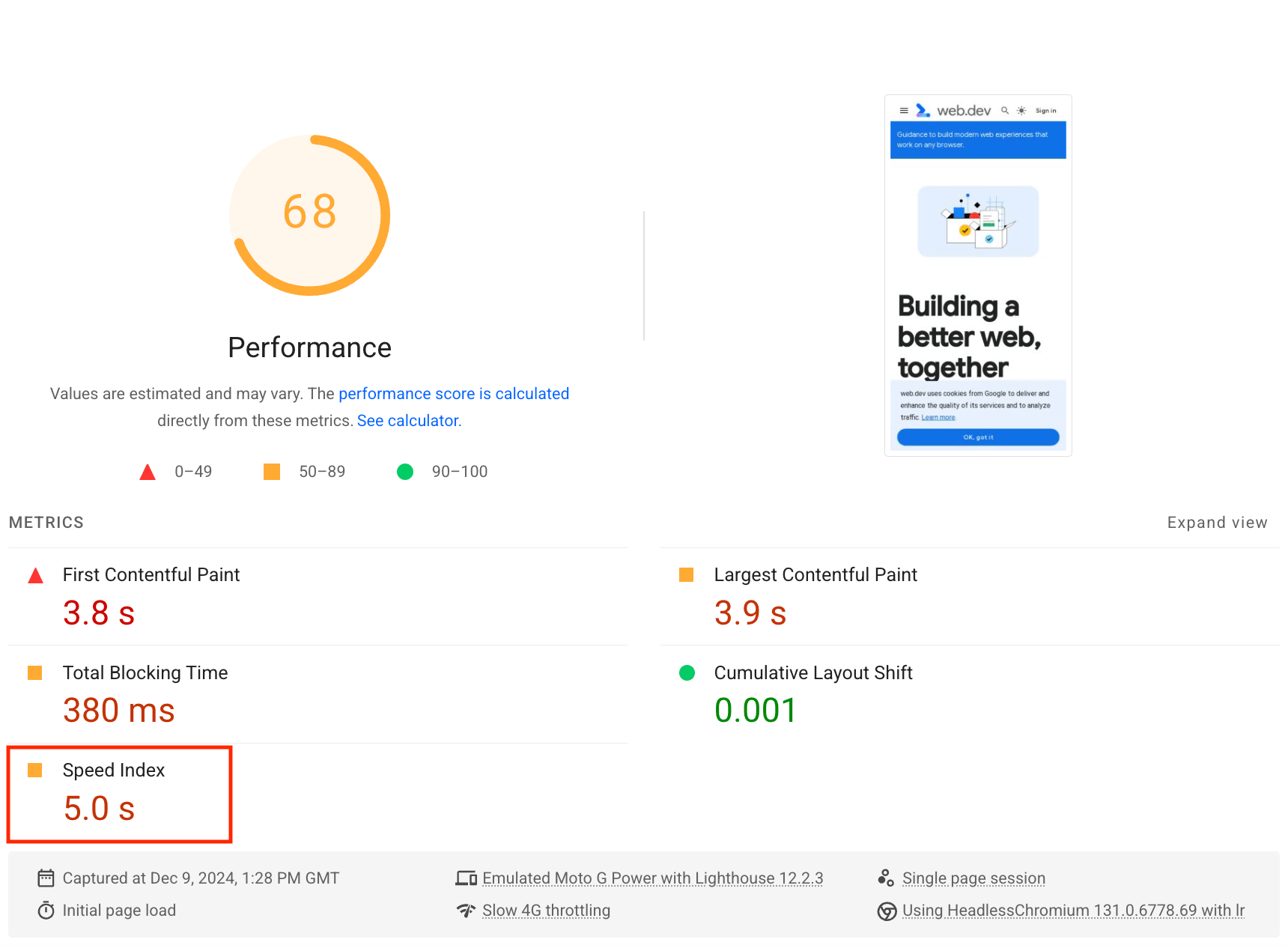
O Lighthouse mostra o Índice de velocidade em segundos:

O que o Speed Index mede
O índice de velocidade mede a rapidez com que o conteúdo é exibido visualmente durante o carregamento da página. O Lighthouse primeiro captura um vídeo do carregamento da página no navegador e calcula a progressão visual entre os frames. Em seguida, o Lighthouse usa o módulo Node.js da Speedline para gerar a pontuação do Índice de velocidade.
Como o Lighthouse determina sua pontuação no Índice de velocidade
Seu índice de velocidade é uma comparação entre o índice de velocidade da sua página e os índices de velocidade de sites reais, com base em dados do HTTP Archive.
Esta tabela mostra como interpretar a pontuação do Índice de velocidade para dispositivos móveis:
| Índice de velocidade (em segundos) |
Codificação por cores |
|---|---|
| 0 a 3,4 | Verde (rápido) |
| 3,4 a 5,8 | Laranja (moderado) |
| Mais de 5,8 | Vermelho (lento) |
Esta tabela mostra como interpretar a pontuação do Índice de velocidade para computadores:
| Índice de velocidade (em segundos) |
Codificação por cores |
|---|---|
| 0 a 1,3 | Verde (rápido) |
| 1.3–2.3 | Laranja (moderado) |
| Mais de 2.3 | Vermelho (lento) |
Como melhorar a pontuação do Índice de velocidade
Embora tudo o que você fizer para melhorar a velocidade de carregamento da página melhorará sua pontuação de Índice de velocidade, resolver os problemas descobertos por essas auditorias de diagnóstico deve ter um impacto particularmente grande:
- Minimize o trabalho da linha de execução principal
- Reduzir o tempo de execução do JavaScript
- Garantir que o texto continue visível durante o carregamento da webfont
Como melhorar sua pontuação de performance geral
A menos que você tenha um motivo específico para se concentrar em uma métrica específica, geralmente é melhor se concentrar em melhorar sua pontuação de desempenho geral.
Use a seção Diagnóstico do relatório do Lighthouse para determinar quais melhorias vão ter mais valor para sua página. Quanto maior a oportunidade, maior o efeito dela na sua Pontuação de desempenho. Por exemplo, a captura de tela do Lighthouse a seguir mostra que eliminar recursos que bloqueiam a renderização vai gerar a maior melhoria:

Consulte as Auditorias de performance para saber como resolver as oportunidades identificadas no seu relatório do Lighthouse.
