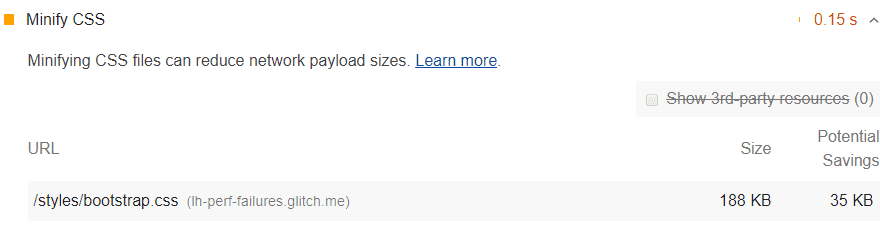
La sezione Opportunità del report Lighthouse elenca tutti i file CSS non minimizzati, e i potenziali risparmi in kibibyte (KiB). quando questi file vengono minimizzati:

In che modo minimizzare i file CSS può migliorare il rendimento
Minimizza i file CSS può migliorare le prestazioni di caricamento delle pagine. Spesso i file CSS sono più grandi del dovuto. Ad esempio:
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
Può essere ridotto a:
h1,
h2 {
background-color: #000000;
}
Dal punto di vista del browser, questi 2 esempi di codice sono equivalenti dal punto di vista funzionale, ma il secondo esempio utilizza meno byte. I minificatori possono migliorare ulteriormente l'efficienza dei byte rimuovendo gli spazi vuoti:
h1,
h2 {
background-color: #000000;
}
Alcuni minificatori usano espedienti intelligenti per ridurre al minimo i byte.
Ad esempio, il valore del colore #000000 può essere ulteriormente ridotto a #000,
che è il suo equivalente in forma breve.
Lighthouse fornisce una stima dei risparmi potenziali in base
nei commenti e negli spazi vuoti presenti nel tuo CSS.
Si tratta di una stima prudente.
Come detto in precedenza,
i minificatori possono eseguire ottimizzazioni intelligenti (ad esempio, riducendo #000000 a #000)
per ridurre ulteriormente le dimensioni del file.
Quindi, se usi un minificatore,
potresti notare risparmi maggiori rispetto a quelli segnalati da Lighthouse.
Utilizzare un minifier CSS per minimizzare il codice CSS
Per i siti di piccole dimensioni che non aggiorni spesso, probabilmente puoi utilizzare un servizio online per minimizzare manualmente i file. Quando incolli il codice CSS nell'interfaccia utente del servizio, viene restituita una versione minimizzata del codice.
Per gli sviluppatori professionisti, è probabile che tu voglia impostare un flusso di lavoro automatico che minimizzi il codice CSS prima di eseguire il deployment del codice aggiornato. A questo scopo, puoi utilizzare uno strumento di creazione come Gulp o Webpack.
Scopri come minimizzare il codice CSS in Minimizzare i CSS.
Indicazioni specifiche per stack
Drupal
Attiva Aggrega i file CSS in Amministrazione > Configurazione > Sviluppo. Puoi anche configurare opzioni di aggregazione più avanzate tramite moduli aggiuntivi per velocizzare il tuo sito concatenando, minimizzando e comprimendo i file CSS stili.
Joomla
Una serie di estensioni di Joomla può velocizzare il tuo sito concatenando, minimizzando e comprimendo i file CSS stili. Esistono anche modelli che offrono questa funzionalità.
Magento
Attiva l'opzione Minimizza i file CSS. nelle impostazioni sviluppatore del tuo negozio.
React
Se il tuo sistema di compilazione minimizza automaticamente i file CSS, assicurati di avere il deployment della build di produzione della tua applicazione. Puoi verificarlo con React Developer Tools .
WordPress
Esistono diversi plug-in di WordPress in grado di velocizzare concatenando, minimizzando e comprimendo i tuoi stili. Potresti anche voler utilizzare un processo di compilazione per eseguire la minimizzazione in anticipo, se possibile.

