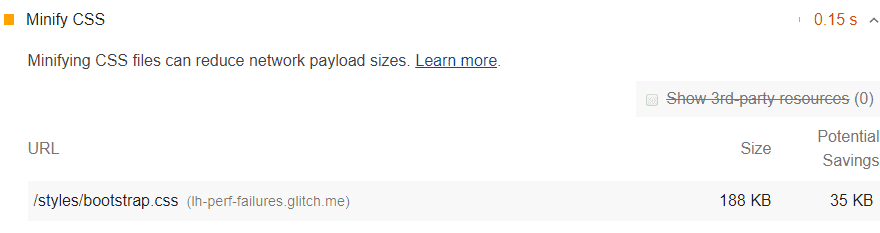
Lighthouse 보고서의 '추천' 섹션에는 축소되지 않은 모든 CSS 파일과 이러한 파일을 축소할 때 절감할 수 있는 키비바이트(KiB)가 표시됩니다.

CSS 파일을 축소하여 성능을 개선하는 방법
CSS 파일을 축소하면 페이지 로드 성능을 개선할 수 있습니다. CSS 파일은 불필요하게 큰 경우가 많습니다. 예를 들면 다음과 같습니다.
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
다음으로 줄일 수 있습니다.
h1,
h2 {
background-color: #000000;
}
브라우저의 관점에서 보면 이 두 코드 샘플은 기능적으로 동일하지만 두 번째 예시는 바이트가 더 적게 사용됩니다. 축소기는 공백을 삭제하여 바이트 효율성을 더욱 개선할 수 있습니다.
h1,
h2 {
background-color: #000000;
}
일부 축소기는 영리한 기법을 사용하여 바이트를 최소화합니다.
예를 들어 색상 값 #000000은 약식과 동등한 #000로 더 줄일 수 있습니다.
Lighthouse는 CSS에서 찾은 주석 및 공백 문자를 기반으로 잠재적인 절감액을 추정합니다.
이는 보수적인 추정치입니다.
앞서 언급했듯이 최소화기는 파일 크기를 더욱 줄이기 위해 현명한 최적화 (예: #000000를 #000로 축소)를 실행할 수 있습니다.
따라서 최소화 도구를 사용하면 Lighthouse에서 보고하는 것보다 더 많은 절감 효과가 나타날 수 있습니다.
CSS 축소기를 사용하여 CSS 코드 축소하기
자주 업데이트하지 않는 소규모 사이트의 경우 온라인 서비스를 사용하여 파일을 수동으로 축소할 수 있습니다. CSS를 서비스의 UI에 붙여넣으면 코드의 축소된 버전이 반환됩니다.
전문 개발자의 경우 업데이트된 코드를 배포하기 전에 CSS를 자동으로 축소하는 자동화된 워크플로를 설정하는 것이 좋습니다. 이는 일반적으로 Gulp 또는 Webpack과 같은 빌드 도구를 사용하여 실행됩니다.
CSS 축소에서 CSS 코드를 축소하는 방법을 알아보세요.
스택별 안내
Drupal
'Administration(관리) » Configuration(구성) » Development(개발)' 페이지에서 'Aggregate CSS files(CSS 파일 집계)'를 사용 설정했는지 확인합니다.
Joomla
다양한 Joomla 확장 프로그램을 사용해 CSS 스타일을 연결, 축소, 압축함으로써 사이트 속도를 높일 수 있습니다. 이 기능을 제공하는 템플릿도 있습니다.
Magento
스토어의 개발자 설정에서 CSS 파일 축소 옵션을 사용 설정합니다.
React
빌드 시스템에서 CSS 파일을 자동으로 축소하는 경우 애플리케이션의 프로덕션 빌드를 배포하고 있는지 확인하세요. React 개발자 도구 확장 프로그램을 사용하여 이를 확인할 수 있습니다.
WordPress
다양한 WordPress 플러그인을 사용해 스타일을 연결, 축소, 압축함으로써 사이트 속도를 높일 수 있습니다. 가능하면 빌드 프로세스를 통해 축소 작업을 미리 진행하는 것이 좋습니다.
