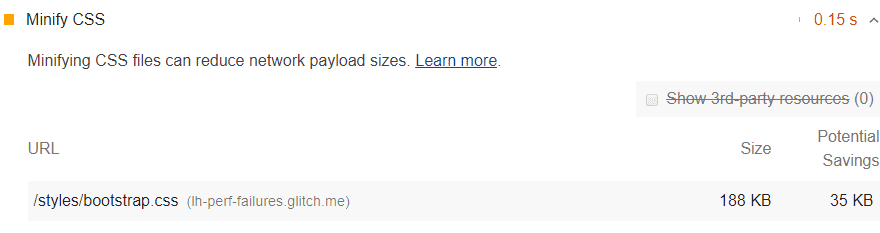
В разделе «Возможности» вашего отчета Lighthouse перечислены все неминифицированные файлы CSS, а также потенциальная экономия в кибибайтах (КиБ) при минимизации этих файлов:

Как минимизация CSS-файлов может повысить производительность
Минимизация файлов CSS может улучшить производительность загрузки страницы. Файлы CSS часто больше, чем нужно. Например:
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
Можно сократить до:
h1,
h2 {
background-color: #000000;
}
С точки зрения браузера эти два примера кода функционально эквивалентны, но второй пример использует меньше байтов. Минификаторы могут еще больше повысить эффективность использования байтов за счет удаления пробелов:
h1,
h2 {
background-color: #000000;
}
Некоторые минификаторы используют хитрые приемы для минимизации байтов. Например, значение цвета #000000 можно дополнительно уменьшить до #000 , что является его сокращенным эквивалентом.
Lighthouse предоставляет оценку потенциальной экономии на основе комментариев и пробельных символов, которые он находит в вашем CSS. Это консервативная оценка. Как упоминалось ранее, минификаторы могут выполнять умную оптимизацию (например, уменьшать #000000 до #000 ) для дальнейшего уменьшения размера файла. Таким образом, если вы используете минификатор, вы можете увидеть большую экономию, чем сообщает Lighthouse.
Используйте минификатор CSS для минимизации вашего CSS-кода.
Для небольших сайтов, которые вы не часто обновляете, вы, вероятно, можете использовать онлайн-сервис для ручного минимизации файлов. Вы вставляете свой CSS в пользовательский интерфейс службы, и он возвращает уменьшенную версию кода.
Профессиональные разработчики, вероятно, захотят настроить автоматизированный рабочий процесс, который автоматически минимизирует CSS перед развертыванием обновленного кода. Обычно это достигается с помощью инструмента сборки, такого как Gulp или Webpack.
Узнайте, как минимизировать ваш CSS-код в Minify CSS .
Рекомендации для конкретного стека
Друпал
Убедитесь, что вы включили «Объединение файлов CSS» на странице «Администрирование » Конфигурация » Разработка». стили.
Джумла
Ряд расширений Joomla могут ускорить работу вашего сайта за счет объединения, минимизации и сжатия стилей CSS. Существуют также шаблоны, обеспечивающие эту функциональность.
Магенто
Включите опцию «Минимизировать файлы CSS» в настройках разработчика вашего магазина.
Реагировать
Если ваша система сборки автоматически минимизирует файлы CSS, убедитесь, что вы развертываете производственную сборку вашего приложения. Вы можете проверить это с помощью расширения React Developer Tools.
WordPress
Ряд плагинов WordPress могут ускорить работу вашего сайта за счет объединения, минимизации и сжатия стилей. Вы также можете использовать процесс сборки для предварительной минификации, если это возможно.

