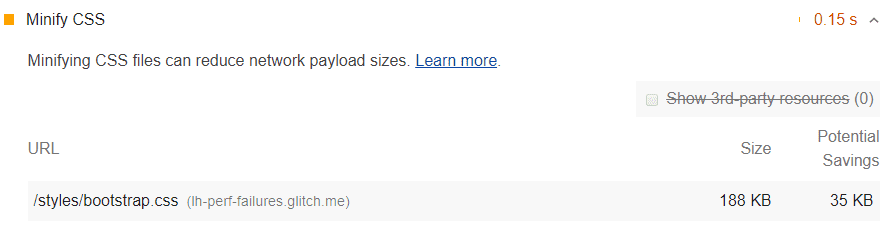
Lighthouse रिपोर्ट के 'अवसर' सेक्शन में, उन सभी सीएसएस फ़ाइलों की सूची होती है जिन्हें छोटा नहीं किया गया है. साथ ही, इन फ़ाइलों को छोटा करने पर, किबीबाइट (किबी) में होने वाली संभावित बचत की जानकारी भी दी जाती है:

सीएसएस फ़ाइलों को छोटा करने से परफ़ॉर्मेंस कैसे बेहतर हो सकती है
सीएसएस फ़ाइलों को छोटा करने से, पेज लोड होने की परफ़ॉर्मेंस बेहतर हो सकती है. सीएसएस फ़ाइलों का साइज़ तय सीमा से ज़्यादा होता है. उदाहरण के लिए:
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
इसे कम करके:
h1,
h2 {
background-color: #000000;
}
ब्राउज़र के हिसाब से, ये दोनों कोड सैंपल एक जैसे काम करते हैं. हालांकि, दूसरे उदाहरण में कम बाइट का इस्तेमाल किया गया है. स्पेस हटाकर, छोटा करने वाले टूल, बाइट की क्षमता को और बेहतर बना सकते हैं:
h1,
h2 {
background-color: #000000;
}
कुछ छोटा करने वाले टूल, बाइट को कम करने के लिए चालाक तरकीबें अपनाते हैं.
उदाहरण के लिए, कलर वैल्यू #000000 को #000 तक कम किया जा सकता है, जो इसका शॉर्टहैंड है.
लाइटहाउस, आपकी सीएसएस में मिलने वाली टिप्पणियों और व्हाइटस्पेस वर्णों के आधार पर, संभावित बचत का अनुमान लगाता है.
यह अनुमान कम है.
जैसा कि पहले बताया गया है, आपकी फ़ाइल का साइज़ और कम करने के लिए, कम करने वाले टूल बेहतर ऑप्टिमाइज़ेशन कर सकते हैं. जैसे, #000000 को #000 पर सेट करना.
इसलिए, अगर आपने किसी मिनिफ़ायर का इस्तेमाल किया है, तो आपको Lighthouse की रिपोर्ट में बताए गए आंकड़े से ज़्यादा बचत दिख सकती है.
अपने सीएसएस कोड को छोटा करने के लिए, सीएसएस मिनिफ़ायर का इस्तेमाल करना
ऐसी छोटी साइटें जिन्हें अक्सर अपडेट नहीं किया जाता है, हो सकता है कि आप अपनी फ़ाइलों को मैन्युअल तरीके से छोटा करने के लिए, किसी ऑनलाइन सेवा का इस्तेमाल करें. सीएसएस को सेवा के यूज़र इंटरफ़ेस (यूआई) में चिपकाया जाता है. इससे कोड का छोटा वर्शन दिखता है.
पेशेवर डेवलपर के लिए, हो सकता है कि आप अपने-आप काम करने वाला वर्कफ़्लो सेट अप करना चाहें, जो अपडेट किए गए कोड को डिप्लॉय करने से पहले, आपकी सीएसएस को अपने-आप छोटा कर देता है. आम तौर पर, Gulp या Webpack जैसे बिल्ड टूल की मदद से ऐसा किया जाता है.
सीएसएस फ़ाइलों का साइज़ कम करना में, अपने सीएसएस कोड को छोटा करने का तरीका जानें.
स्टैक के लिए सलाह
Drupal
पक्का करें कि आपने "Administration » Configuration » Development" पेज में, "Aggregate CSS files" को चालू किया है. styles.
Joomla
कई Joomla एक्सटेंशन आपकी साइट की रफ़्तार को बढ़ा सकते हैं. ऐसा करने के लिए, वे आपके सीएसएस स्टाइल को जोड़ते हैं, छोटा करते हैं, और कंप्रेस करते हैं. ऐसे टेंप्लेट भी हैं जिनमें यह फ़ंक्शन है.
Magento
अपने स्टोर की डेवलपर सेटिंग में, सीएसएस फ़ाइलें छोटी करें विकल्प चालू करें.
React
अगर आपका बिल्ड सिस्टम सीएसएस फ़ाइलों को अपने-आप छोटा करता है, तो पक्का करें कि आप अपने ऐप्लिकेशन के प्रोडक्शन बिल्ड को डिप्लॉय कर रहे हैं. React डेवलपर टूल एक्सटेंशन की मदद से, इसकी पुष्टि की जा सकती है.
WordPress
कई WordPress प्लग इन आपकी साइट की गति को बढ़ा सकते हैं. ऐसा करने के लिए वे आपके स्टाइल को जोड़ते हैं, उन्हें छोटा करते हैं, और कंप्रेस करते हैं. ऐसा हो सकता है कि आप काट-छांट करने की इस प्रोसेस के लिए, एक बिल्ड प्रोसेस का इस्तेमाल भी करना चाहें, अगर ऐसा करना मुमकिन हो.

