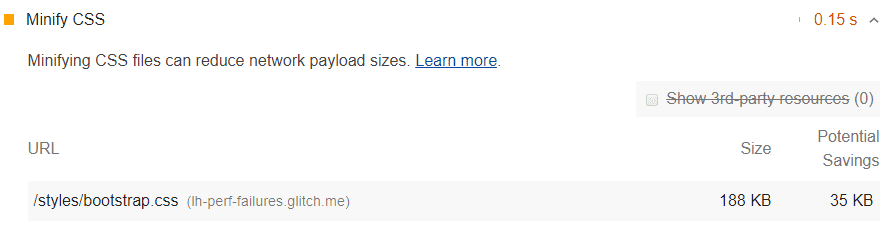
En la sección Oportunidades de tu informe de Lighthouse, se enumeran todos los archivos CSS sin reducir, junto con los posibles ahorros en kibibytes (KiB) cuando se reducen:

Cómo la reducción de archivos CSS puede mejorar el rendimiento
Si reduces los archivos CSS, puedes mejorar el rendimiento de carga de la página. Los archivos CSS suelen ser más grandes de lo necesario. Por ejemplo:
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
Se puede reducir a lo siguiente:
h1,
h2 {
background-color: #000000;
}
Desde la perspectiva del navegador, estos 2 ejemplos de código son funcionalmente equivalentes, pero el segundo ejemplo usa menos bytes. Los minimizadores pueden mejorar aún más la eficiencia de los bytes quitando los espacios en blanco:
h1,
h2 {
background-color: #000000;
}
Algunos minimizadores emplean trucos ingeniosos para minimizar los bytes.
Por ejemplo, el valor de color #000000 se puede reducir aún más a #000, que es su equivalente abreviado.
Lighthouse proporciona una estimación de los posibles ahorros en función de los comentarios y los caracteres de espacio en blanco que encuentra en tu CSS.
Esta es una estimación conservadora.
Como se mencionó anteriormente, los minimizadores pueden realizar optimizaciones inteligentes (como reducir #000000 a #000) para reducir aún más el tamaño del archivo.
Por lo tanto, si usas un minificador, es posible que veas más ahorros que lo que informa Lighthouse.
Usa un reductor de CSS para reducir tu código CSS
En el caso de los sitios pequeños que no actualizas con frecuencia, es probable que puedas usar un servicio en línea para reducir manualmente tus archivos. Pega tu CSS en la IU del servicio y se muestra una versión reducida del código.
En el caso de los desarrolladores profesionales, te recomendamos que configures un flujo de trabajo automatizado que reduzca automáticamente el CSS antes de implementar el código actualizado. Por lo general, esto se logra con una herramienta de compilación como Gulp o Webpack.
Obtén información para reducir el tamaño del código CSS en Cómo reducir el uso de CSS.
Orientación específica de la pila
Drupal
Asegúrate de habilitar "Agregar archivos CSS" en la página "Administración » Configuración » Desarrollo". estilos.
Joomla
Hay varias extensiones de Joomla que pueden concatenar, reducir y comprimir los estilos CSS para acelerar tu sitio web. También hay plantillas que proporcionan esta funcionalidad.
Magento
Habilita la opción Reducir archivos CSS en la configuración de Desarrollador de tu tienda.
React
Si el sistema de compilación reduce los archivos CSS de forma automática, asegúrate de implementar la compilación de producción de tu aplicación. Puedes comprobarlo con la extensión de las Herramientas para desarrolladores de React.
WordPress
Hay varios complementos de WordPress que pueden concatenar, reducir y comprimir los diseños para acelerar el sitio. Te recomendamos que, si es posible, uses un proceso de compilación para realizar la reducción de forma anticipada.
