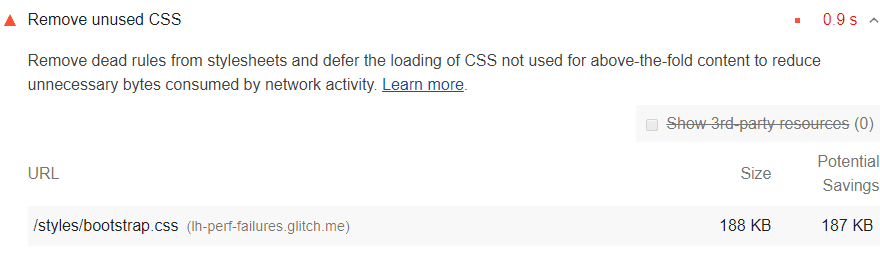
La sezione Opportunità del report Lighthouse elenca tutti i fogli di stile con CSS inutilizzato con un potenziale risparmio di 2 KiB o più. Rimuovi il CSS inutilizzato per ridurre i byte non necessari consumati dall'attività di rete:

In che modo il codice CSS inutilizzato rallenta il rendimento
L'utilizzo di un tag <link> è un modo comune per aggiungere stili a una pagina:
<!DOCTYPE html>
<html>
<head>
<link href="main.css" rel="stylesheet" />
...
</head>
</html>
Il file main.css scaricato dal browser è noto come foglio di stile esterno,
perché è archiviata separatamente dal codice HTML che la utilizza.
Per impostazione predefinita, un browser deve scaricare, analizzare ed elaborare tutti i fogli di stile esterni. che incontra prima di poter mostrare o visualizzare qualsiasi contenuto sullo schermo di un utente. Non avrebbe senso che un browser tentasse di visualizzare contenuti prima dell'elaborazione dei fogli di stile, poiché i fogli di stile possono contenere regole che influiscono sullo stile della pagina.
Ogni foglio di stile esterno deve essere scaricato dalla rete. Queste corse in rete aggiuntive possono aumentare significativamente il tempo che gli utenti devono attendere prima di vedere tutti i contenuti sullo schermo.
Il codice CSS inutilizzato rallenta inoltre la creazione del codice renderizza l'albero. L'albero di rendering è come l'albero DOM, tranne per il fatto che include anche gli stili per ciascun nodo. Per costruire l'albero di rendering, un browser deve percorrere l'intero albero DOM e controllare quali regole CSS si applicano a ciascun nodo. Maggiore è il numero di CSS inutilizzati, maggiore è il tempo che un browser potrebbe potenzialmente impiegare per calcolare gli stili per ciascun nodo.
Come rilevare il codice CSS inutilizzato
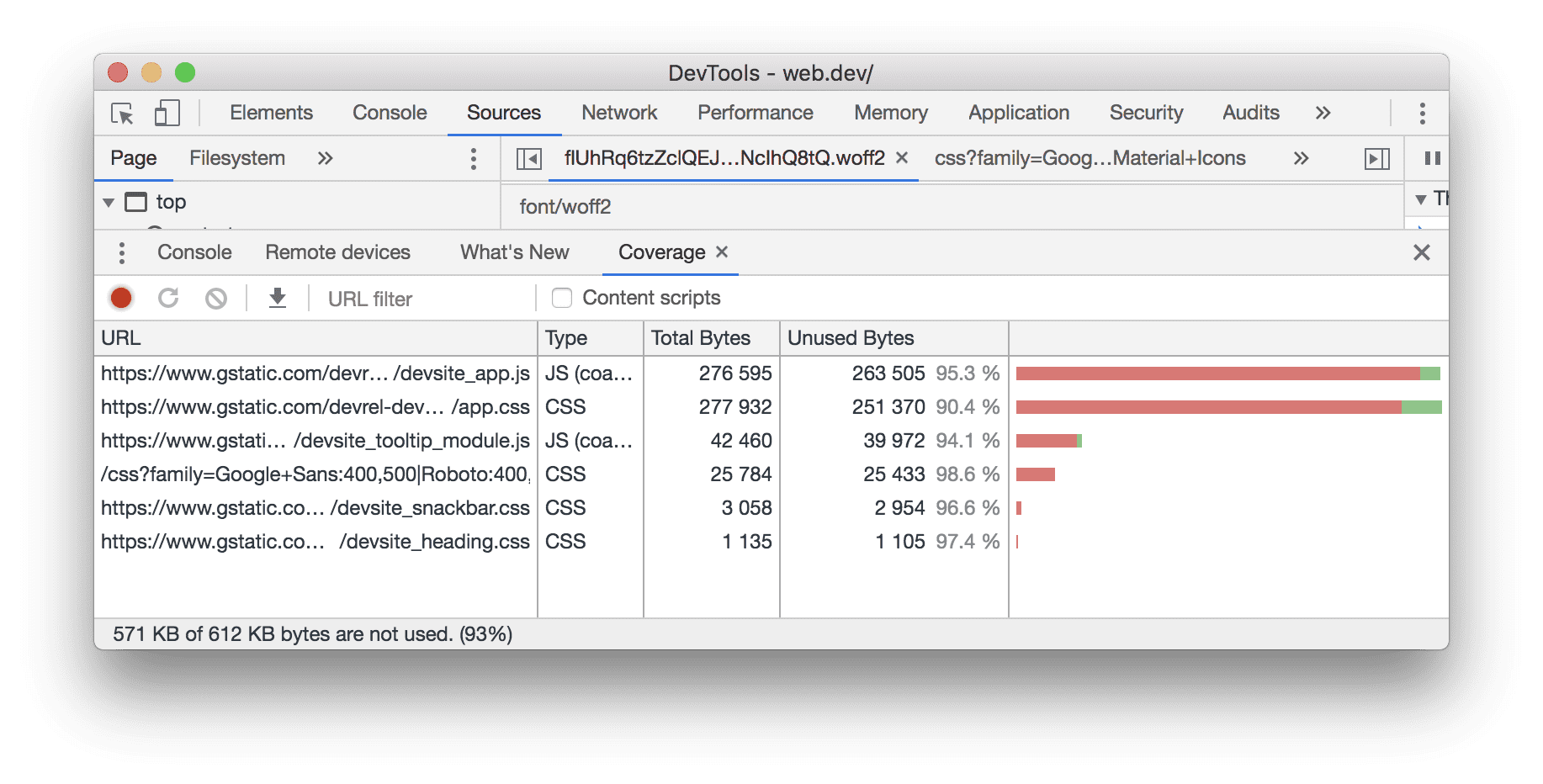
La scheda Copertura di Chrome DevTools può aiutarti a scoprire CSS fondamentali e non critici. Consulta Visualizzare il codice CSS utilizzato e inutilizzato con la scheda Copertura.

Incorpora CSS critici e posticipa CSS non critici
Analogamente al codice incorporato in un tag <script>,
stili critici incorporati necessari per la prima colorazione
all'interno di un blocco <style> in head della pagina HTML.
Quindi carica gli altri stili in modo asincrono utilizzando il link preload.
Valuta la possibilità di automatizzare il processo di estrazione e inserimento di "Above the Fold" CSS utilizzando lo strumento Critical.
Scopri di più in Rimandare i CSS non critici.
Indicazioni specifiche per stack
Drupal
Valuta la possibilità di rimuovere le regole CSS inutilizzate. Allega solo le librerie Drupal necessarie alla pagina o al componente in una pagina pertinente. Consulta la sezione Definire una libreria per maggiori dettagli.
Joomla
Valuta la possibilità di ridurre o cambiare il numero di estensioni di Joomla che caricano CSS inutilizzati nella tua pagina.
WordPress
Valuta la possibilità di ridurre o cambiare il numero di plug-in di WordPress che caricano CSS inutilizzati nella tua pagina.

