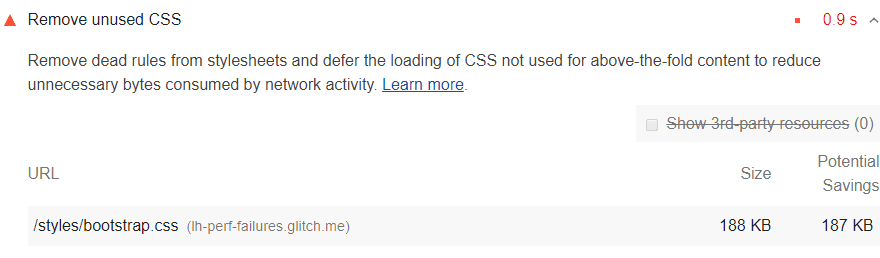
Bagian Peluang dalam laporan Lighthouse mencantumkan semua stylesheet dengan CSS yang tidak digunakan dengan potensi penghematan 2 KiB atau lebih. Hapus CSS yang tidak digunakan untuk mengurangi byte yang tidak perlu yang digunakan oleh aktivitas jaringan:

Cara CSS yang tidak digunakan memperlambat performa
Menggunakan tag <link> adalah cara umum untuk menambahkan gaya ke halaman:
<!DOCTYPE html>
<html>
<head>
<link href="main.css" rel="stylesheet" />
...
</head>
</html>
File main.css yang didownload browser dikenal sebagai stylesheet eksternal,
karena disimpan secara terpisah dari HTML yang menggunakannya.
Secara default, browser harus mendownload, mengurai, dan memproses semua stylesheet eksternal yang ditemukan sebelum dapat menampilkan, atau merender, konten apa pun ke layar pengguna. Browser tidak akan dapat menampilkan konten sebelum stylesheet diproses, karena stylesheet mungkin berisi aturan yang memengaruhi gaya halaman.
Setiap stylesheet eksternal harus diunduh dari jaringan. Perjalanan jaringan tambahan ini dapat secara signifikan meningkatkan waktu yang harus ditunggu pengguna sebelum mereka melihat konten apa pun di layar.
CSS yang tidak digunakan juga memperlambat konstruksi hierarki render browser. Hierarki render mirip dengan hierarki DOM, kecuali bahwa hierarki render juga menyertakan gaya untuk setiap node. Untuk mengonstruksikan hierarki render, browser harus menelusuri seluruh hierarki DOM, dan memeriksa aturan CSS yang berlaku untuk setiap simpul. Makin banyak CSS yang tidak digunakan, makin banyak waktu yang mungkin diperlukan browser untuk menghitung gaya untuk setiap node.
Cara mendeteksi CSS yang tidak digunakan
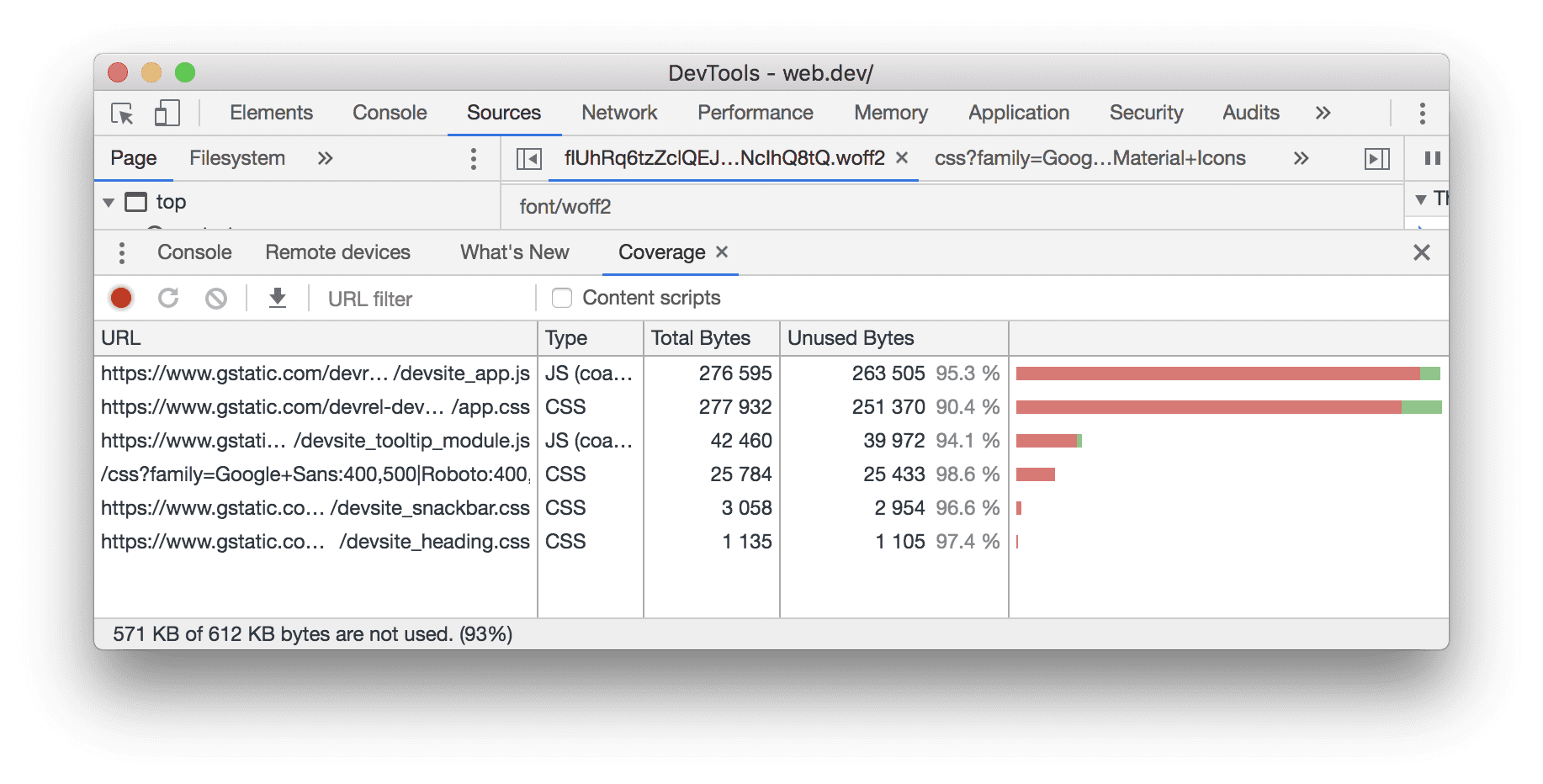
Tab Cakupan Chrome DevTools dapat membantu Anda menemukan CSS yang penting dan tidak penting. Lihat Melihat CSS yang digunakan dan tidak digunakan dengan tab Cakupan.

Menyelaraskan CSS kritis dan menunda CSS yang tidak penting
Serupa dengan menyisipkan kode dalam tag <script>,
gaya penting inline diperlukan untuk gambar pertama
di dalam blok <style> di head halaman HTML.
Kemudian, muat gaya lainnya secara asinkron menggunakan link preload.
Pertimbangkan untuk mengotomatiskan proses ekstraksi dan penyisipan CSS "Paruh Atas" menggunakan Alat penting.
Pelajari lebih lanjut di Menunda CSS non-penting.
Panduan khusus stack
Drupal
Sebaiknya hapus aturan CSS yang tidak digunakan dan hanya lampirkan library Drupal yang diperlukan
ke halaman atau komponen yang relevan di halaman. Lihat
dokumentasi Drupal
untuk mengetahui detailnya.
Untuk mengidentifikasi library yang dilampirkan yang menambahkan CSS tidak relevan, coba jalankan
cakupan kode di Chrome DevTools. Anda dapat mengidentifikasi tema atau modul yang bertanggung jawab dari URL stylesheet saat agregasi CSS dinonaktifkan di situs Drupal Anda.
Cari tema dan modul yang memiliki beberapa stylesheet yang tercantum dan memiliki banyak warna merah dalam cakupan kode. Tema dan modul hanya boleh melampirkan library stylesheet jika memang benar digunakan di halaman.
Joomla
Sebaiknya kurangi atau ganti jumlah ekstensi Joomla yang memuat CSS yang tidak digunakan di halaman Anda.
WordPress
Sebaiknya kurangi atau ubah jumlah plugin WordPress yang memuat CSS yang tidak digunakan di halaman Anda.
