আপনার লাইটহাউস রিপোর্টের সুযোগ বিভাগটি 2 KiB বা তার বেশি সম্ভাব্য সঞ্চয় সহ অব্যবহৃত CSS সহ সমস্ত স্টাইলশীট তালিকাভুক্ত করে। নেটওয়ার্ক ক্রিয়াকলাপ দ্বারা ব্যবহৃত অপ্রয়োজনীয় বাইট কমাতে অব্যবহৃত CSS সরান:

কিভাবে অব্যবহৃত CSS কর্মক্ষমতা কমিয়ে দেয়
একটি <link> ট্যাগ ব্যবহার করা একটি পৃষ্ঠায় শৈলী যোগ করার একটি সাধারণ উপায়:
<!DOCTYPE html>
<html>
<head>
<link href="main.css" rel="stylesheet" />
...
</head>
</html>
ব্রাউজারটি যে main.css ফাইলটি ডাউনলোড করে তা একটি বাহ্যিক স্টাইলশীট হিসাবে পরিচিত, কারণ এটি ব্যবহার করে এমন HTML থেকে আলাদাভাবে সংরক্ষণ করা হয়।
ডিফল্টরূপে, একটি ব্যবহারকারীর স্ক্রিনে কোনো সামগ্রী প্রদর্শন বা রেন্ডার করার আগে একটি ব্রাউজারকে অবশ্যই সমস্ত বাহ্যিক স্টাইলশীট ডাউনলোড, পার্স এবং প্রক্রিয়া করতে হবে। স্টাইলশীটগুলি প্রক্রিয়া করার আগে কোনও ব্রাউজারের জন্য বিষয়বস্তু প্রদর্শন করার চেষ্টা করা অর্থপূর্ণ হবে না, কারণ স্টাইলশীটগুলিতে এমন নিয়ম থাকতে পারে যা পৃষ্ঠার স্টাইলকে প্রভাবিত করে।
প্রতিটি বাহ্যিক স্টাইলশীট অবশ্যই নেটওয়ার্ক থেকে ডাউনলোড করতে হবে। এই অতিরিক্ত নেটওয়ার্ক ট্রিপগুলি তাদের স্ক্রিনে কোনও সামগ্রী দেখার আগে ব্যবহারকারীদের অপেক্ষা করতে হবে এমন সময়কে উল্লেখযোগ্যভাবে বৃদ্ধি করতে পারে।
অব্যবহৃত CSS রেন্ডার ট্রির একটি ব্রাউজারের নির্মাণকেও ধীর করে দেয়। রেন্ডার ট্রিটি DOM গাছের মতো, এটি ব্যতীত এটি প্রতিটি নোডের শৈলীও অন্তর্ভুক্ত করে। রেন্ডার ট্রি তৈরি করতে, একটি ব্রাউজারকে অবশ্যই পুরো DOM ট্রি চলতে হবে এবং প্রতিটি নোডে কোন CSS নিয়ম প্রযোজ্য তা পরীক্ষা করে দেখতে হবে। যত বেশি অব্যবহৃত CSS আছে, একটি ব্রাউজারকে প্রতিটি নোডের শৈলী গণনা করার জন্য সম্ভাব্য তত বেশি সময় ব্যয় করতে হবে।
কিভাবে অব্যবহৃত CSS সনাক্ত করতে হয়
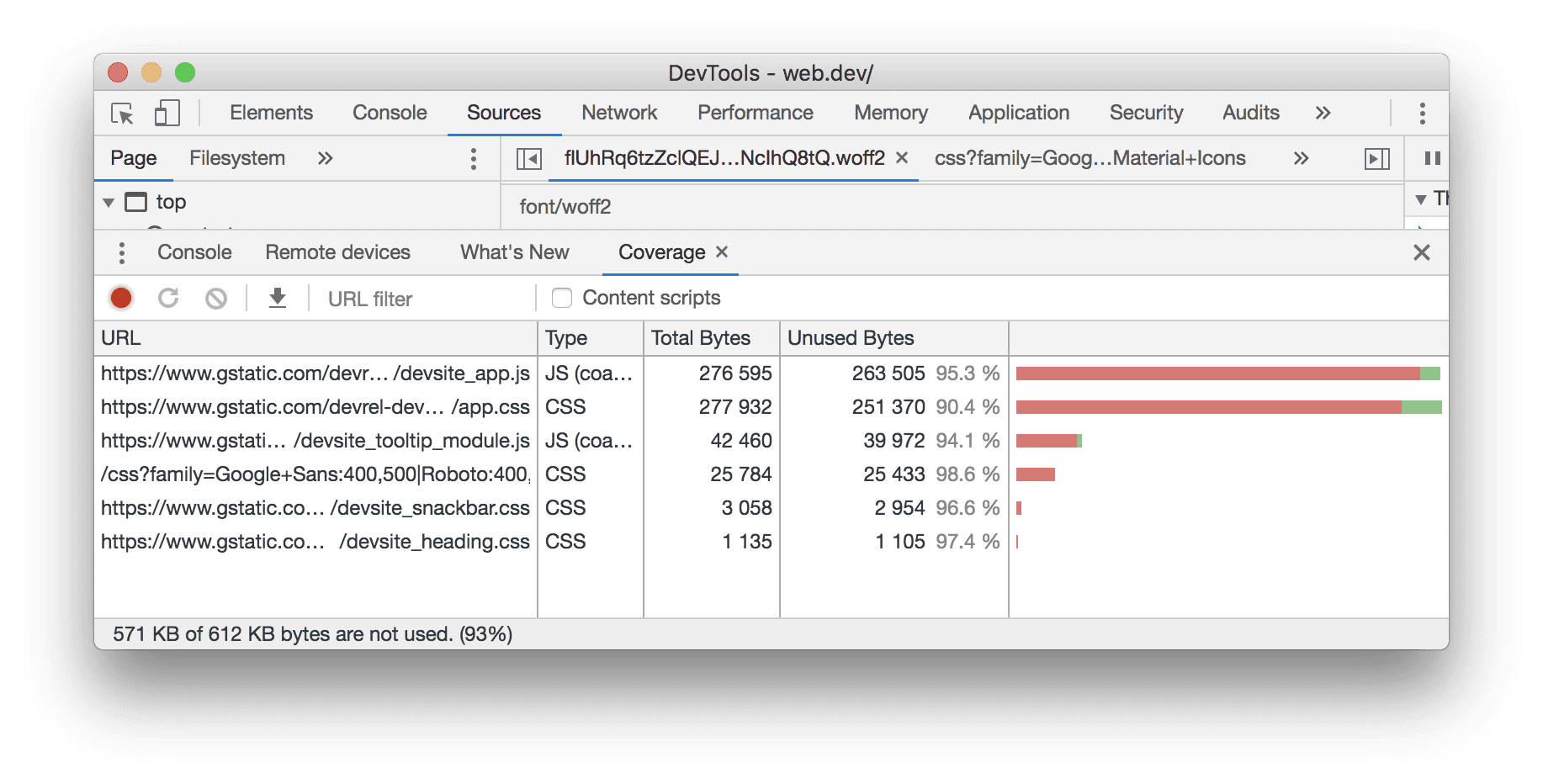
Chrome DevTools-এর কভারেজ ট্যাব আপনাকে সমালোচনামূলক এবং অ-আলোচিত CSS আবিষ্কার করতে সাহায্য করতে পারে। কভারেজ ট্যাবের সাহায্যে ব্যবহৃত এবং অব্যবহৃত CSS দেখুন ।

ইনলাইন সমালোচনামূলক CSS এবং অ-সমালোচনামূলক CSS স্থগিত করুন
<script> ট্যাগে ইনলাইন কোডের মতো, HTML পৃষ্ঠার head একটি <style> ব্লকের ভিতরে প্রথম পেইন্টের জন্য প্রয়োজনীয় ইনলাইন সমালোচনামূলক শৈলী। তারপর preload লিঙ্ক ব্যবহার করে বাকি স্টাইলগুলি অ্যাসিঙ্ক্রোনাসভাবে লোড করুন।
ক্রিটিক্যাল টুল ব্যবহার করে "ভাঁজের উপরে" সিএসএস নিষ্কাশন এবং ইনলাইন করার প্রক্রিয়াটিকে স্বয়ংক্রিয়ভাবে বিবেচনা করুন।
Defer non-critical CSS- এ আরও জানুন।
স্ট্যাক-নির্দিষ্ট নির্দেশিকা
ড্রুপাল
অব্যবহৃত CSS নিয়মগুলি সরানোর কথা বিবেচনা করুন এবং শুধুমাত্র প্রয়োজনীয় Drupal লাইব্রেরিগুলিকে একটি পৃষ্ঠার প্রাসঙ্গিক পৃষ্ঠা বা উপাদানের সাথে সংযুক্ত করুন। বিস্তারিত জানার জন্য Drupal ডকুমেন্টেশন দেখুন।
সংযুক্ত লাইব্রেরিগুলি সনাক্ত করতে যা বহিরাগত CSS যোগ করছে, Chrome DevTools-এ কোড কভারেজ চালানোর চেষ্টা করুন। আপনার Drupal সাইটে CSS একত্রীকরণ নিষ্ক্রিয় হলে আপনি স্টাইলশীটের URL থেকে দায়ী থিম বা মডিউল সনাক্ত করতে পারেন।
একাধিক স্টাইলশীট তালিকাভুক্ত থিম এবং মডিউলগুলির জন্য সন্ধান করুন যেগুলির কোড কভারেজে প্রচুর লাল রয়েছে৷ থিম এবং মডিউলগুলি শুধুমাত্র একটি স্টাইলশীট লাইব্রেরি সংযুক্ত করা উচিত যদি এটি আসলে পৃষ্ঠায় ব্যবহৃত হয়।
জুমলা
আপনার পৃষ্ঠায় অব্যবহৃত CSS লোড করা জুমলা এক্সটেনশনের সংখ্যা হ্রাস বা পরিবর্তন করার কথা বিবেচনা করুন।
ওয়ার্ডপ্রেস
আপনার পৃষ্ঠায় অব্যবহৃত CSS লোড করা ওয়ার্ডপ্রেস প্লাগইনগুলির সংখ্যা হ্রাস বা পরিবর্তন করার কথা বিবেচনা করুন৷

