O armazenamento em cache HTTP pode acelerar o tempo de carregamento da página em visitas repetidas.
Quando um navegador solicita um recurso, o servidor que fornece o recurso informa ao navegador por quanto tempo armazenar temporariamente ou armazenar em cache o recurso. Para qualquer solicitação subsequente para esse recurso, o navegador usa sua cópia local em vez de obtê-la da rede.
Como a auditoria da política de cache do Lighthouse falha
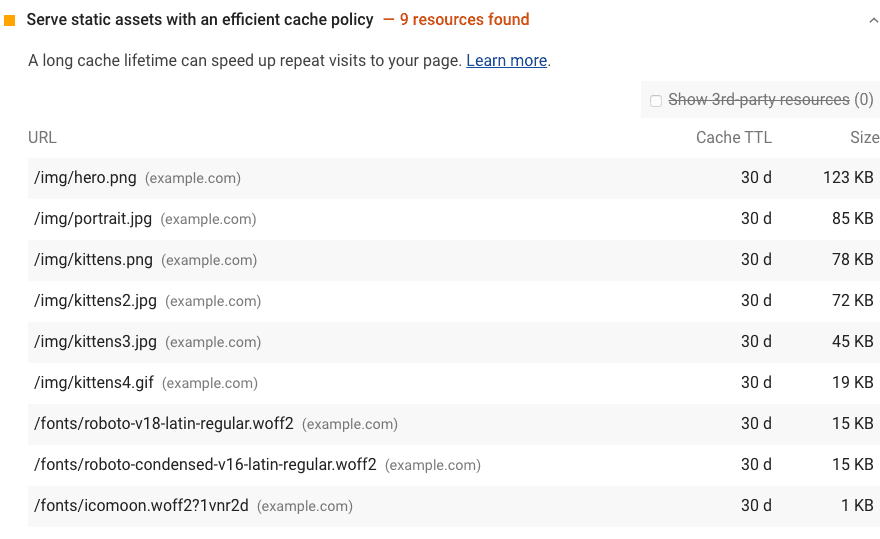
Farol sinaliza todos os recursos estáticos que não são armazenados em cache:

O Lighthouse considera um recurso armazenável em cache se todas as condições a seguir forem atendidas:
- O recurso é uma fonte, imagem, arquivo de mídia, script ou folha de estilo.
- O recurso tem um código de status HTTP
200,203ou206. - O recurso não tem uma política sem cache explícita.
Quando uma página é reprovada na auditoria, O Lighthouse lista os resultados em uma tabela com três colunas:
| URL | O local do recurso armazenável em cache |
| TTL do cache | A duração atual do cache do recurso |
| Tamanho da transferência | Estimativa dos dados que seus usuários salvariam se o recurso sinalizado tivesse sido armazenado em cache |
Como armazenar recursos estáticos em cache usando o cache HTTP
Configure o servidor para retornar o cabeçalho de resposta HTTP Cache-Control:
Cache-Control: max-age=31536000
A diretiva max-age informa ao navegador por quanto tempo ele precisa armazenar o recurso em cache, em segundos.
Este exemplo define a duração como 31536000, que corresponde a um ano:
60 segundos × 60 minutos × 24 horas × 365 dias = 31536.000 segundos.
Armazene em cache ativos estáticos imutáveis por muito tempo. como um ano ou mais.
Use no-cache se o recurso mudar e a atualização for importante.
mas você ainda quer alguns dos benefícios de velocidade do cache.
O navegador ainda armazena em cache um recurso definido como no-cache
mas primeiro verifica com o servidor se o recurso ainda está atualizado.
Uma duração de cache maior nem sempre é melhor. No final das contas, cabe a você decidir qual é a duração ideal do cache para seus recursos.
Há muitas diretivas para personalizar a forma como o navegador armazena em cache diferentes recursos. Saiba mais sobre recursos de armazenamento em cache em O cache HTTP: seu guia de primeira linha de defesa e Como configurar o comportamento de armazenamento em cache HTTP.
Como verificar respostas armazenadas em cache no Chrome DevTools
Para ver quais recursos o navegador está recebendo do cache, Abra a guia Rede no Chrome DevTools:
[comentário]: <> A lista a seguir era um código curto de web.dev, mas não foi traduzido do inglês para qualquer idioma.
1. Pressione Control+Shift+J (ou Command+Option+J no Mac) para abrir o DevTools.
2. Clique na guia Rede.
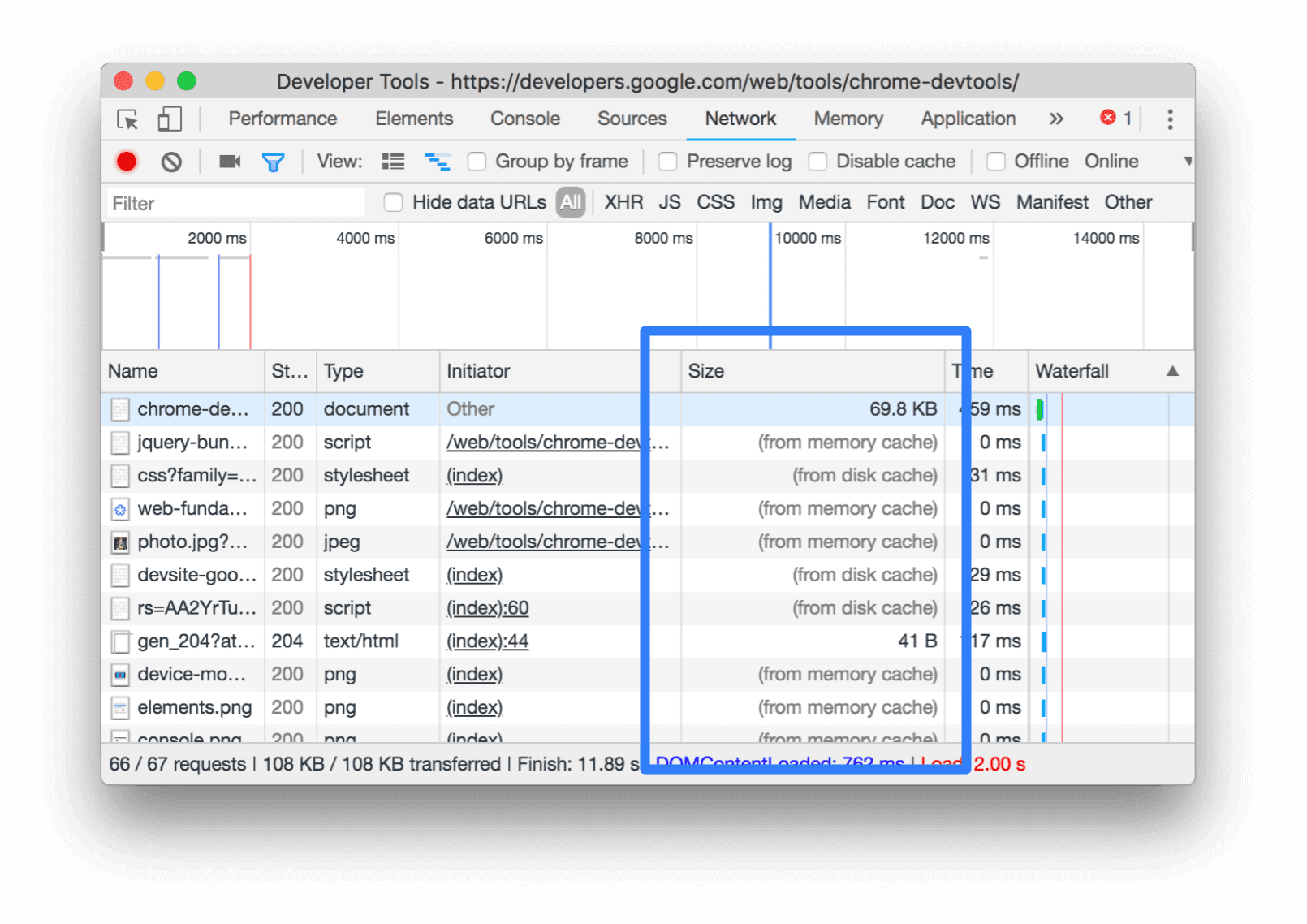
A coluna Size no Chrome DevTools pode ajudar a verificar se um recurso foi armazenado em cache:

O Chrome disponibiliza os recursos mais solicitados do cache de memória, que é muito rápido, mas é apagado quando o navegador é fechado.
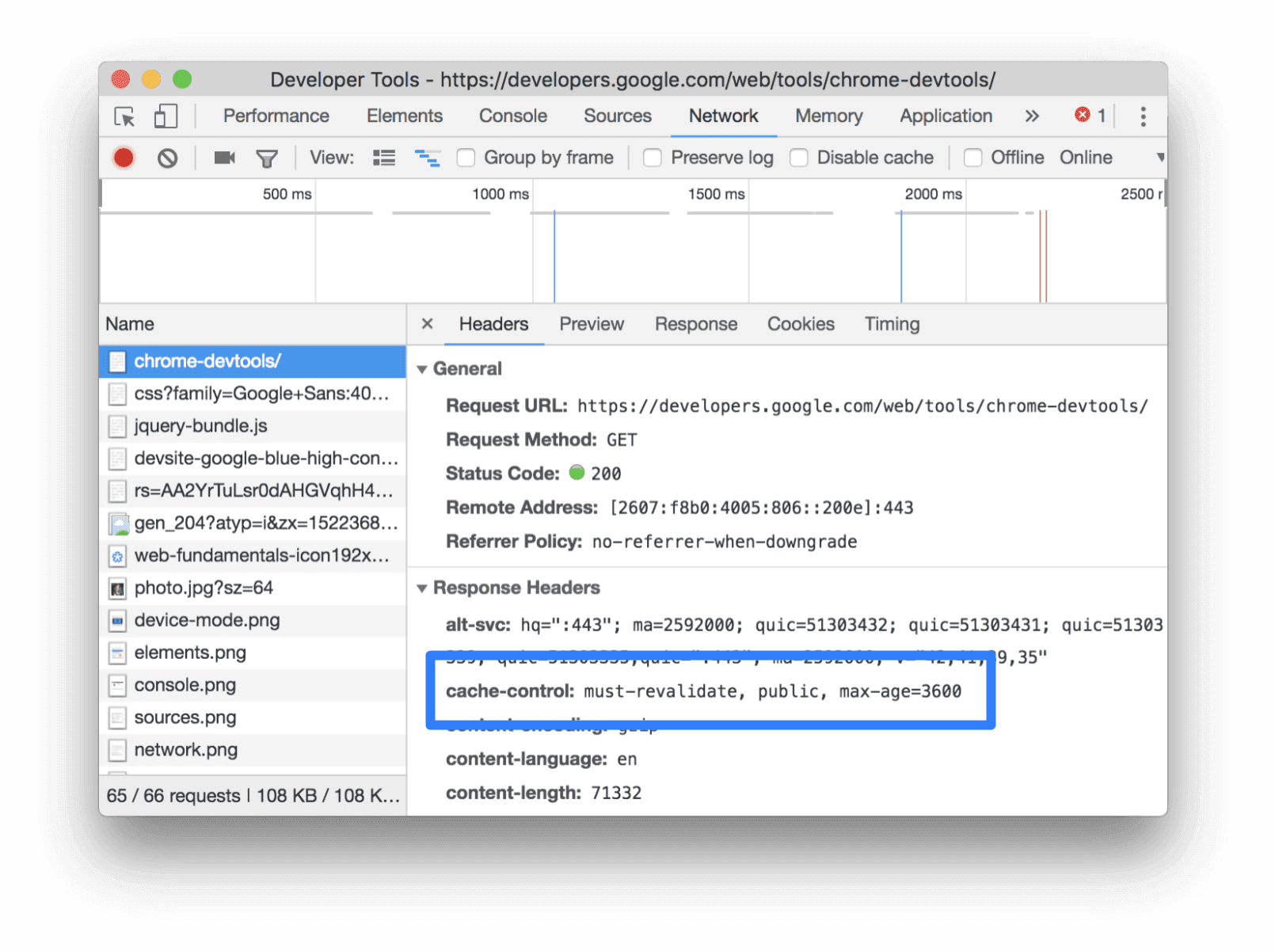
Para verificar se o cabeçalho Cache-Control de um recurso está definido como esperado,
verifique os dados do cabeçalho HTTP:
- Clique no URL da solicitação, na coluna Nome da tabela "Solicitações".
- Clique na guia Cabeçalhos.

Cache-Control na guia Cabeçalhos.
Orientação específica da pilha
Drupal
Defina a Idade máxima do cache do navegador e do proxy em Administração > Configuração > Desenvolvimento. Consulte Recursos de desempenho Drupal.
Joomla
Consulte Cache.
WordPress
Consulte Armazenamento em cache do navegador.

