लाइटहाउस आपके कुल परफ़ॉर्मेंस स्कोर का हिसाब कैसे लगाता है
आम तौर पर, लाइटहाउस परफ़ॉर्मेंस स्कोर में सिर्फ़ मेट्रिक का योगदान होता है, न कि अवसरों या गड़बड़ी की जानकारी के नतीजों का. कहा जाता है कि अवसरों और डाइग्नोस्टिक्स को बेहतर बनाने से मेट्रिक वैल्यू में सुधार हो सकता है. इसलिए, यह रिश्ता सीधे तौर पर नहीं जुड़ा है.
नीचे हमने बताया है कि स्कोर में उतार-चढ़ाव क्यों होता है, यह कैसे शामिल होता है, और लाइटहाउस हर मेट्रिक के लिए स्कोर कैसे बनाता है.
आपके स्कोर में उतार-चढ़ाव क्यों होता है
आपके पूरे परफ़ॉर्मेंस स्कोर और मेट्रिक वैल्यू में ज़्यादातर बदलाव, लाइटहाउस की वजह से नहीं होते. आम तौर पर, बुनियादी स्थितियों में हुए बदलावों की वजह से परफ़ॉर्मेंस स्कोर में उतार-चढ़ाव होता है. आम तौर पर, इन समस्याओं को हल करना पड़ता है:
- A/B टेस्ट या दिखाए जा रहे विज्ञापनों में बदलाव
- इंटरनेट ट्रैफ़िक को रूट करने के तरीके में बदलाव
- अलग-अलग डिवाइसों पर टेस्ट करना, जैसे कि अच्छी परफ़ॉर्मेंस वाला डेस्कटॉप और कम परफ़ॉर्मेंस वाला लैपटॉप
- ऐसे ब्राउज़र एक्सटेंशन जो JavaScript इंजेक्ट करते हैं और नेटवर्क अनुरोध जोड़ते/बदलते हैं
- एंटीवायरस सॉफ़्टवेयर
वैरिएबिलिटी के बारे में Lighthouse का दस्तावेज़, इस बारे में ज़्यादा जानकारी देता है.
हालांकि, लाइटहाउस से आपको सिर्फ़ एक ही परफ़ॉर्मेंस का स्कोर मिल सकता है, फिर भी साइट की परफ़ॉर्मेंस को एक संख्या के बजाय, स्कोर के डिस्ट्रिब्यूशन के तौर पर देखना ज़्यादा मददगार हो सकता है. इसकी वजह जानने के लिए, उपयोगकर्ता को ध्यान में रखकर बनाई गई परफ़ॉर्मेंस मेट्रिक के बारे में जानकारी देखें.
परफ़ॉर्मेंस स्कोर का आकलन कैसे किया जाता है
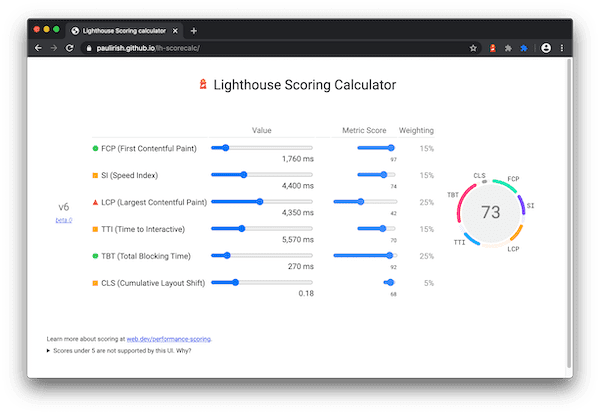
परफ़ॉर्मेंस स्कोर, मेट्रिक स्कोर का औसत औसत होता है. स्वाभाविक रूप से, ज़्यादा महत्व वाली मेट्रिक का आपके कुल परफ़ॉर्मेंस स्कोर पर बड़ा असर पड़ता है. मेट्रिक के स्कोर, रिपोर्ट में नहीं दिखते. हालांकि, इनका हिसाब लगाया जाता है.

लाइटहाउस 10
| ऑडिट | वज़न |
|---|---|
| फ़र्स्ट कॉन्टेंटफ़ुल पेंट | 10% |
| स्पीड इंडेक्स | 10% |
| सबसे बड़े कॉन्टेंटफ़ुल पेंट | 25% |
| ब्लॉक करने का टोटल टाइम | 30% |
| कुल लेआउट शिफ़्ट | 25% |
लाइटहाउस 8
| ऑडिट | वज़न |
|---|---|
| फ़र्स्ट कॉन्टेंटफ़ुल पेंट | 10% |
| स्पीड इंडेक्स | 10% |
| सबसे बड़े कॉन्टेंटफ़ुल पेंट | 25% |
| टाइम टू इंटरैक्टिव | 10% |
| ब्लॉक करने का टोटल टाइम | 30% |
| कुल लेआउट शिफ़्ट | 15% |
मेट्रिक के स्कोर तय करने का तरीका
Lighthouse, परफ़ॉर्मेंस मेट्रिक (ज़्यादातर मिलीसेकंड में रिपोर्ट की जाती हैं) इकट्ठा करने के बाद, हर रॉ मेट्रिक वैल्यू को 0 से 100 के बीच के मेट्रिक स्कोर में बदल देता है. ऐसा करने के लिए, यह देखा जाता है कि मेट्रिक वैल्यू, Lighthouse के स्कोरिंग डिस्ट्रिब्यूशन में कहां आती है. स्कोरिंग डिस्ट्रिब्यूशन, लॉग-नॉर्मल डिस्ट्रिब्यूशन होता है. यह एचटीटीपी संग्रह पर मौजूद, वेबसाइट की असल परफ़ॉर्मेंस के डेटा की परफ़ॉर्मेंस मेट्रिक से मिलता है.
उदाहरण के लिए, सबसे बड़े एलिमेंट को रेंडर करने में लगने वाले समय (एलसीपी) का इस्तेमाल तब किया जाता है, जब उपयोगकर्ता को लगता है कि पेज का सबसे बड़ा कॉन्टेंट दिख रहा है. एलसीपी की मेट्रिक वैल्यू से, उपयोगकर्ता के पेज लोड होने और मुख्य कॉन्टेंट रेंडर करने वाले पेज के बीच की समयावधि दिखती है. वेबसाइट के असल डेटा के आधार पर, सबसे अच्छी परफ़ॉर्मेंस देने वाली साइटें,एलसीपी को करीब 1, 220 मि॰से॰ में रेंडर करती हैं. इससे मेट्रिक वैल्यू को 99 के स्कोर पर मैप किया जाता है.
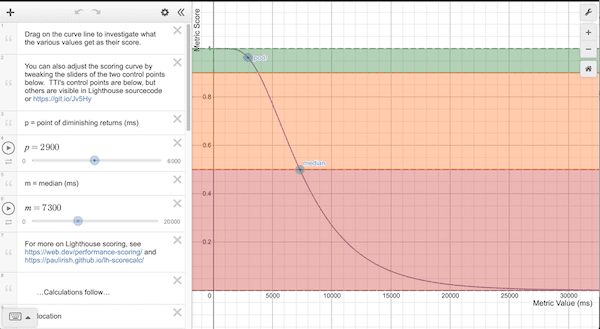
और गहराई से समझने के लिए, लाइटहाउस स्कोरिंग कर्व मॉडल दो कंट्रोल पॉइंट का पता लगाने के लिए HTTPArchive डेटा का इस्तेमाल करता है. इसके बाद, ये log-normal कर्व का आकार सेट करते हैं. एचटीटीपी संग्रह के डेटा का 25वां पर्सेंटाइल 50 (मीडियन कंट्रोल पॉइंट) का स्कोर बन जाता है और आठवां पर्सेंटाइल 90 (अच्छा/हरा कंट्रोल पॉइंट) का स्कोर बन जाता है. स्कोरिंग कर्व प्लॉट की खोज करते समय, ध्यान दें कि 0.50 और 0.92 के बीच, मेट्रिक वैल्यू और स्कोर के बीच करीब-करीब लीनियर संबंध होता है. स्कोर को 0.96 के आस-पास होने का मतलब है कि "कम होती वापस पाने की संख्या" ज़्यादा है, कर्व ज़्यादा होने लगता है. पहले से ज़्यादा स्कोर को सुधारने के लिए, मेट्रिक में और ज़्यादा सुधार की ज़रूरत होती है.

डेस्कटॉप बनाम मोबाइल को कैसे मैनेज किया जाता है
जैसा कि बताया गया है, स्कोर कर्व, असल परफ़ॉर्मेंस के डेटा से तय किए जाते हैं. Lighthouse v6 से पहले, सभी स्कोर कर्व मोबाइल परफ़ॉर्मेंस डेटा पर आधारित होते थे. हालांकि, डेस्कटॉप पर Lighthouse का इस्तेमाल करने पर, उस डेटा का इस्तेमाल किया जाता था. इससे डेस्कटॉप स्कोर आर्टिफ़िशियल तरीके से बढ़ा हुआ था. Lighthouse v6 ने खास डेस्कटॉप स्कोरिंग का इस्तेमाल करके, इस गड़बड़ी को ठीक किया है. परफ़ॉर्मेंस स्कोर में 5 से 6 तक के बदलाव की उम्मीद की जा सकती है. हालांकि, डेस्कटॉप के लिए स्कोर काफ़ी अलग होगा.
स्कोर को अलग-अलग रंगों में कैसे दिखाया जाता है
मेट्रिक के स्कोर और परफ़ॉर्मेंस स्कोर को इन रेंज के हिसाब से रंग दिया जाता है:
- 0 से 49 (लाल): खराब
- 50 से 89 (नारंगी): सुधार की ज़रूरत है
- 90 से 100 (हरा): अच्छा
उपयोगकर्ताओं को अच्छा अनुभव देने के लिए, यह ज़रूरी है कि साइटों का स्कोर अच्छा (90-100) हो. 100 का "परफ़ेक्ट" स्कोर हासिल करना बेहद मुश्किल होता है और इसकी उम्मीद भी नहीं की जाती. उदाहरण के लिए, 99 से 100 का स्कोर लेने पर मेट्रिक में सुधार की उतनी ही मात्रा की ज़रूरत होती है, जितनी संख्या में 90 से 94 होगी.
डेवलपर अपने परफ़ॉर्मेंस स्कोर को बेहतर बनाने के लिए क्या कर सकते हैं?
सबसे पहले, Lighthouse स्कोरिंग कैलकुलेटर का इस्तेमाल करके यह समझें कि आपको लाइटहाउस परफ़ॉर्मेंस स्कोर पाने के लिए, किन थ्रेशोल्ड को हासिल करना चाहिए.
लाइटहाउस रिपोर्ट में, ऑपर्च्यूनिटी सेक्शन में, उन्हें लागू करने से जुड़े सुझाव और दस्तावेज़ दिए गए हैं. इसके अलावा, गड़बड़ी की जानकारी सेक्शन में अन्य दिशा-निर्देश दिए गए हैं. इनसे डेवलपर अपनी परफ़ॉर्मेंस को और बेहतर बना सकते हैं.

