نحوه دسترسی صفحه شما و iframe های شخص ثالث در صفحه شما به ویژگی های مرورگر را مدیریت کنید.
خطمشی مجوزها که قبلاً به عنوان سیاست ویژگی شناخته میشد، به توسعهدهنده اجازه میدهد تا با اعلام مجموعهای از خطمشیها برای اعمال مرورگر، ویژگیهای مرورگر موجود در صفحه، iframeها و منابع فرعی آن را کنترل کند. این خطمشیها برای مبداهای ارائهشده در فهرست مبدا سرصفحه پاسخ اعمال میشوند. فهرست مبدا میتواند حاوی مبداهای یکسان و متقابل باشد و به توسعهدهنده اجازه میدهد تا دسترسی شخص اول و شخص ثالث به ویژگیهای مرورگر را کنترل کند.
کاربر تصمیم نهایی برای اجازه دسترسی به ویژگی های قدرتمندتر را دارد و باید با پذیرش یک درخواست مجوز صریح ارائه دهد.
خط مشی مجوزها به سایت سطح بالا اجازه می دهد تا مشخص کند که خود و اشخاص ثالثش قصد استفاده از چه چیزی را دارند، و بار تصمیم گیری قانونی یا غیر قانونی بودن درخواست دسترسی به ویژگی را از دوش کاربر برمی دارد. به عنوان مثال، با استفاده از سیاست مجوزها برای مسدود کردن ویژگی مکان جغرافیایی برای همه اشخاص ثالث، توسعه دهنده می تواند مطمئن باشد که هیچ شخص ثالثی به موقعیت جغرافیایی کاربر دسترسی نخواهد داشت.
تغییرات در خط مشی مجوزها
سیاست مجوزها قبلاً به عنوان سیاست ویژگی شناخته می شد. مفاهیم کلیدی یکسان باقی می مانند، اما برخی تغییرات مهم همراه با نام وجود دارد.
استفاده از فیلدهای ساختاریافته
فیلدهای ساختاریافته مجموعه ای از ساختارهای داده رایج را برای استانداردسازی تجزیه و سریال سازی مقادیر فیلد هدر HTTP ارائه می کنند. از پست وبلاگ Fastly، " بهبود HTTP با فیلدهای سرصفحه ساختاریافته " درباره فیلدهای ساختاریافته بیشتر بیاموزید.
geolocation 'self' https://example.com; camera 'none'
قبل با سیاست ویژگی.
geolocation=(self "https://example.com"), camera=()
اکنون با خط مشی مجوزها.
هدرها را با ویژگی iframe allow ترکیب کنید
با سیاست ویژگی، میتوانید ویژگی را با افزودن مبدا به فهرست مبدا سرصفحه یا افزودن یک ویژگی allow به تگ iframe به یک فریم متقاطع اضافه کنید. با استفاده از Permissions Policy، اگر یک فریم متقاطع به لیست مبدا اضافه کنید، تگ iframe برای آن مبدا باید دارای ویژگی allow باشد. اگر پاسخ حاوی سرصفحه خط مشی مجوز نباشد، فهرست مبدا دارای مقدار پیشفرض * در نظر گرفته میشود. افزودن ویژگی allow به iframe امکان دسترسی به ویژگی را فراهم می کند.
بنابراین، ما به توسعهدهندگان توصیه میکنیم که سرصفحه خطمشی مجوزها را در پاسخ بهطور صریح تنظیم کنند، بهگونهای که iframeهای متقاطع که در فهرست اصلی فهرست نشدهاند، از دسترسی به این ویژگی مسدود شوند، حتی اگر allow وجود داشته باشد.
خطمشی ویژگی همچنان بعد از Chrome 88 قابل استفاده است، اما به عنوان نام مستعار برای خطمشی مجوزها عمل میکند. غیر از نحو، هیچ تفاوتی در منطق وجود ندارد. اگر هر دو سرصفحه خط مشی مجوز و خط مشی ویژگی با هم استفاده شوند، سرصفحه Permissions-Policy دارای اولویت بیشتری خواهد بود و مقدار ارائه شده توسط هدر Feature-Policy را بازنویسی می کند.
چگونه از خط مشی مجوزها استفاده کنم؟
بررسی اجمالی سریع
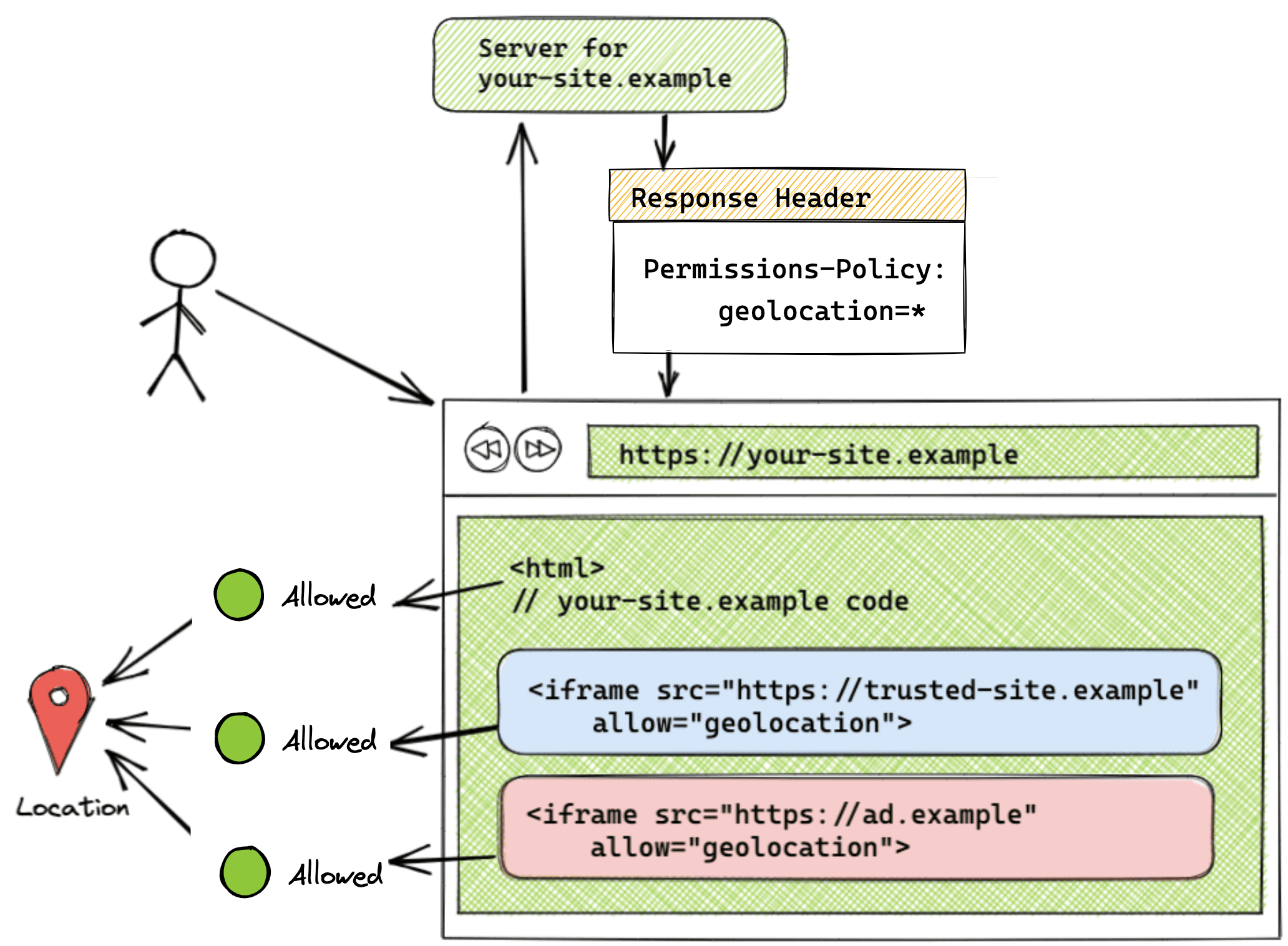
قبل از اینکه عمیق شویم، نگاهی گذرا به یک سناریوی رایج بیندازید که در آن شما مالک یک وبسایت هستید و میخواهید نحوه استفاده سایت و کد شخص ثالث شما از ویژگیهای مرورگر را کنترل کنید.
- سایت شما
https://your-site.exampleاست. - سایت شما یک iframe از همان منبع (
https://your-site.example) را جاسازی می کند. - سایت شما یک iframe از
https://trusted-site.exampleکه شما به آن اعتماد دارید جاسازی می کند. - سایت شما همچنین تبلیغات ارائه شده توسط
https://ad.exampleرا نمایش می دهد. - شما می خواهید موقعیت جغرافیایی را فقط برای سایت خود و سایت مورد اعتماد مجاز کنید، نه برای آگهی.
در این مورد از هدر زیر استفاده کنید:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
و به صراحت مشخصه allow را روی تگ iframe برای سایت مورد اعتماد تنظیم کنید:
<iframe src="https://trusted-site.example" allow="geolocation">

در این مثال، فهرست مبدا سرصفحه به سایت شما ( self ) و trusted-site.example اجازه می دهد تا از ویژگی موقعیت جغرافیایی استفاده کنند. ad.example مجاز به استفاده از موقعیت جغرافیایی نیست.
- سایت
your-site.exampleمجاز به استفاده از ویژگی موقعیت جغرافیایی با رضایت کاربر است. - یک iframe با همان منبع (
your-site.example) مجاز است از این ویژگی بدون استفاده از ویژگیallowاستفاده کند. - یک iframe که از یک زیر دامنه متفاوت (
subdomain.your-site-example) ارائه می شود که به لیست مبدا اضافه نشده است و دارای ویژگی مجاز است که روی برچسب iframe تنظیم شده است، از استفاده از این ویژگی مسدود شده است. زیر دامنه های مختلف یک سایت اما با مبدا متقابل در نظر گرفته می شوند. - یک iframe متقاطع (
trusted-site.example) که به لیست مبدا اضافه شده است و دارای ویژگیallowمجموعه ای در تگ iframe است مجاز به استفاده از این ویژگی است. - یک iframe متقاطع (
trusted-site.example) که به لیست مبدا اضافه شده است، بدون ویژگیallow، از استفاده از این ویژگی مسدود شده است. - یک iframe متقاطع (
ad.example) که به لیست مبدا اضافه نشده است، از استفاده از این ویژگی مسدود می شود، حتی اگر ویژگیallowدر تگ iframe گنجانده شده باشد.
Permissions-Policy پاسخ HTTP

Permissions-Policy: <feature>=(<token>|<origin(s)>)
از یک هدر Permissions-Policy در پاسخ سرور برای تنظیم مبدا مجاز برای یک ویژگی استفاده کنید. مقدار هدر می تواند ترکیبی از نشانه ها و رشته های مبدا باشد. توکن های موجود * برای همه مبدا و self برای همان مبدا هستند.
اگر هدر شما برای چندین ویژگی است، ویژگی ها را با کاما جدا کنید. اگر چندین مبدا فهرست می کنید، هر مبدا را در فهرست مبدا با یک فاصله جدا کنید. برای سرصفحههایی که منبعی را فهرست میکنند که یک درخواست متقاطع است، تگ iframe باید دارای ویژگی allow باشد.
در اینجا چند نمونه از جفت های کلید-مقدار آورده شده است:
- نحو:
[FEATURE]=*- خط مشی برای همه مبدا اعمال می شود
- مثال:
geolocation=*
- نحو:
[FEATURE]=(self)- خط مشی اعمال شده برای همان مبدا
- مثال:
geolocation=(self)
- نحو:
[FEATURE]=(self [ORIGIN(s)])- خط مشی برای همان مبدا و مبداهای مشخص شده اعمال می شود
- مثال:
geolocation=(self "https://a.example" "https://b.example") -
selfمخففhttps://your-site.exampleاست
- نحو:
[FEATURE]=([ORIGIN(s)])- خط مشی برای همان مبدا و مبداهای مشخص شده اعمال می شود
- مثال:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - هنگام استفاده از این نحو، یکی از مبداها باید مبدا embedder باشد. اگر به خود صفحه embedder مجوز اعطا نشود، iframe های تعبیه شده در آن صفحه نیز مسدود می شوند، حتی اگر به لیست مبدا اضافه شوند زیرا Permissions Policy مجوزها را واگذار می کند. شما همچنین می توانید از رمز
selfاستفاده کنید.
- نحو:
[FEATURE]=()- ویژگی برای همه مبدا مسدود شده است
- مثال:
geolocation=()
زیر دامنه ها و مسیرهای مختلف
زیر دامنههای مختلف، مانند https://your-site.example و https://subdomain.your-site.example ، همسایت اما با مبدا متقابل در نظر گرفته میشوند. بنابراین، افزودن یک زیر دامنه در لیست مبدا اجازه دسترسی به زیر دامنه دیگری از همان سایت را نمی دهد. هر زیر دامنه تعبیه شده ای که می خواهد از این ویژگی استفاده کند باید به طور جداگانه به لیست مبدا اضافه شود. به عنوان مثال، اگر دسترسی به موضوعات مرور کاربر فقط با سربرگ Permissions-Policy: browsing-topics=(self) به یک منبع مجاز باشد، یک iframe از یک زیر دامنه متفاوت از همان سایت، https://subdomain.your-site.example ، به موضوعات دسترسی نخواهد داشت.
مسیرهای مختلف، مانند https://your-site.example و https://your-site.example/embed ، با مبدا یکسان در نظر گرفته می شوند، و لازم نیست مسیرهای مختلف در فهرست مبدا فهرست شوند.
ویژگی Iframe allow

برای استفاده از مبدا متقاطع، یک iframe به ویژگی allow در تگ نیاز دارد تا به ویژگی دسترسی پیدا کند.
نحو: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
به عنوان مثال:
<iframe src="https://trusted-site.example" allow="geolocation">
ناوبری iframe را مدیریت کنید

بهطور پیشفرض، اگر iframe به مبدأ دیگری هدایت شود، این خطمشی برای مبدای که iframe به آن هدایت میشود اعمال نمیشود. با فهرست کردن مبدایی که iframe به آن پیمایش میکند در ویژگی allow ، خطمشی مجوزهایی که برای iframe اصلی اعمال شد، روی مبدای که iframe به آن پیمایش میکند اعمال میشود.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
با مراجعه به نسخه نمایشی پیمایش iframe می توانید آن را در عمل مشاهده کنید.
نمونه تنظیمات خط مشی مجوزها
نمونههایی از تنظیمات زیر را میتوانید در دمو پیدا کنید.
ویژگی در همه مبدا مجاز است

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
هنگامی که فهرست مبدا روی نشانه * تنظیم می شود، این ویژگی برای همه مبداهای موجود در صفحه، از جمله خودش و همه iframe ها مجاز است. در این مثال، تمام کدهای ارائه شده از https://your-site.example و کدهای ارائه شده از https://trusted-site.example iframe و https://ad.example به ویژگی موقعیت جغرافیایی در مرورگر کاربر دسترسی دارند. به یاد داشته باشید که ویژگی allow نیز باید در خود iframe به همراه افزودن مبدا به لیست مبدا سرصفحه تنظیم شود.
این تنظیمات در دمو قابل مشاهده است.
ویژگی فقط در همان مبدا مجاز است

Permissions-Policy: geolocation=(self)
استفاده از رمز self به استفاده از موقعیت جغرافیایی فقط در همان مبدا اجازه می دهد. مبداهای متقاطع به این ویژگی دسترسی نخواهند داشت. در این مثال، فقط https://trusted-site.example ( self ) به موقعیت جغرافیایی دسترسی خواهد داشت. اگر این ویژگی را فقط برای صفحه خود و نه هیچ کس دیگری می خواهید، از این نحو استفاده کنید.
این تنظیمات در دمو قابل مشاهده است.
ویژگی مجاز در مبداهای متقابل یکسان و خاص

Permissions-Policy: geolocation=(self "https://trusted-site.example")
این نحو امکان استفاده از موقعیت جغرافیایی را هم به خود ( https://your-site.example ) و هم https://trusted-site.example می دهد. به یاد داشته باشید که مشخصه اجازه را به تگ iframe به صراحت اضافه کنید. اگر iframe دیگری با <iframe src="https://ad.example" allow="geolocation"> وجود داشته باشد، https://ad.example به ویژگی موقعیت جغرافیایی دسترسی نخواهد داشت. فقط صفحه اصلی و https://trusted-site.example که در لیست مبدا به همراه داشتن ویژگی allow در تگ iframe ذکر شده است به ویژگی کاربر دسترسی خواهند داشت.
این تنظیمات در دمو قابل مشاهده است.
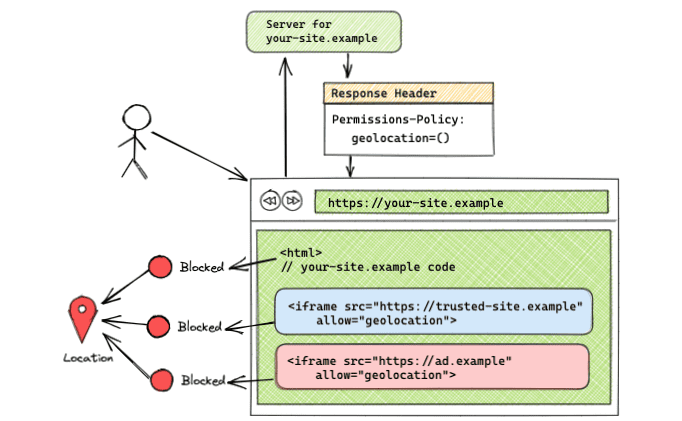
ویژگی در همه مبدا مسدود شده است

Permissions-Policy: geolocation=()
با یک لیست مبدا خالی، ویژگی برای همه مبدا مسدود می شود. این تنظیمات در دمو قابل مشاهده است.
از JavaScript API استفاده کنید
API جاوا اسکریپت موجود سیاست ویژگی به عنوان یک شی در سند یا عنصر ( document.featurePolicy or element.featurePolicy ) یافت می شود. API جاوا اسکریپت برای خط مشی مجوزها هنوز اجرا نشده است.
Feature Policy API را میتوان برای خطمشیهای تنظیمشده توسط Permissions Policy، با برخی محدودیتها، استفاده کرد. سوالاتی در مورد اجرای API جاوا اسکریپت وجود دارد و پیشنهادی برای انتقال منطق به API مجوزها ارائه شده است. اگر نظری دارید به بحث بپیوندید.
featurePolicy.allowsFeature(ویژگی)
- اگر این ویژگی برای استفاده از مبدا پیشفرض مجاز باشد،
trueبرمیگرداند. - این رفتار برای هر دو خط مشی تنظیم شده توسط خط مشی مجوزها و خط مشی ویژگی قبلی یکسان است
- هنگامی که
allowsFeature()روی یک عنصر iframe فراخوانی می شود (iframeEl.featurePolicy.allowsFeature('geolocation'))، اگر ویژگی allow روی iframe تنظیم شود، مقدار برگشتی منعکس می شود.
featurePolicy.allowsFeature (ویژگی، مبدا)
- اگر ویژگی برای مبدأ مشخص شده مجاز باشد،
trueبرمیگرداند. - اگر متد در
documentفراخوانی شود، این روش دیگر به شما نمی گوید که آیا این ویژگی برای مبدا مشخص شده مجاز است یا خیر، مانند سیاست ویژگی. اکنون، این روش به شما میگوید که این امکان وجود دارد که ویژگی به آن مبدأ اجازه داده شود. شما باید یک بررسی اضافی انجام دهید که آیا iframe مجموعه ویژگی هایallowرا دارد یا خیر. توسعهدهنده باید یک بررسی اضافی برای ویژگیallowدر عنصر iframe انجام دهد تا مشخص کند آیا این ویژگی برای منبع شخص ثالث مجاز است یا خیر.
ویژگیهای یک iframe را با شی element بررسی کنید
میتوانید element.allowsFeature(feature) استفاده کنید که ویژگی allow را بر خلاف document.allowsFeature(feature, origin) در نظر میگیرد که ندارد.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- فهرستی از ویژگیهای مجاز برای استفاده از مبدا پیشفرض را برمیگرداند.
- این رفتار برای هر دو خط مشی تنظیم شده توسط خط مشی مجوزها و خط مشی ویژگی یکسان است
- هنگامی که گره مرتبط یک iframe باشد، ویژگی allow در نظر گرفته می شود.
featurePolicy.features()
- لیستی از ویژگی های موجود در مرورگر را برمی گرداند.
- این رفتار برای هر دو خط مشی تنظیم شده توسط خط مشی مجوزها و خط مشی ویژگی یکسان است
ادغام Chrome DevTools

نحوه عملکرد خطمشی مجوزها در DevTools را بررسی کنید.
- Chrome DevTools را باز کنید .
- برای بررسی ویژگیهای مجاز و ویژگیهای غیرمجاز هر فریم، پانل برنامه را باز کنید.
- در نوار کناری، قاب مورد نظر برای بررسی را انتخاب کنید. لیستی از ویژگی هایی که فریم انتخاب شده مجاز به استفاده از آنها است و لیستی از ویژگی هایی که در آن فریم مسدود شده اند به شما نمایش داده می شود.
مهاجرت از ویژگی سیاست
اگر از هدر Feature-Policy استفاده میکنید، میتوانید مراحل زیر را برای انتقال به خطمشی مجوزها اجرا کنید.
سرصفحههای سیاست ویژگی را با سرصفحههای خطمشی مجوزها جایگزین کنید
از آنجایی که سرصفحههای خطمشی ویژگی فقط در مرورگرهای مبتنی بر Chromium پشتیبانی میشوند و سرصفحههای خطمشی مجوزها از Chrome 88 پشتیبانی میشوند، بهروزرسانی سرصفحههای موجود با خطمشی مجوزها بیخطر است.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
قبل با سیاست ویژگی.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
اکنون با خط مشی مجوزها.
استفاده از document.allowsFeature(feature, origin) را به روز کنید
اگر از روش document.allowsFeature(feature, origin) برای بررسی ویژگیهای مجاز برای iframe استفاده میکنید، از روش allowsFeature(feature) پیوست شده بر روی عنصر iframe و نه document حاوی آن استفاده کنید. element.allowsFeature(feature) ویژگی allow را به حساب میآورد در حالی که document.allowsFeature(feature, origin) ندارد.
دسترسی به ویژگی را با document بررسی کنید
برای ادامه استفاده از document به عنوان گره پایه، باید یک بررسی اضافی برای ویژگی allow در تگ iframe انجام دهید.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
بهجای بهروزرسانی کد موجود با استفاده از document ، توصیه میشود مانند مثال قبلی، allowsFeature() روی شی element فراخوانی کنید.
گزارش API
Reporting API مکانیزم گزارش دهی برای برنامه های کاربردی وب را به شیوه ای ثابت فراهم می کند و گزارش API برای نقض خط مشی مجوزها به عنوان یک ویژگی آزمایشی در دسترس است.
اگر میخواهید ویژگی آزمایشی را آزمایش کنید، مراحل را دنبال کنید و پرچم را در chrome://flags/#enable-experimental-web-platform-features فعال کنید. با فعال بودن پرچم، میتوانید نقضهای خطمشی مجوزها را در DevTools در تب Application مشاهده کنید:
مثال زیر نشان می دهد که چگونه هدر Reporting API ممکن است ساخته شود:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
در اجرای فعلی، میتوانید گزارشهای نقض خطمشی را از هرگونه تخلفی که در آن قاب رخ میدهد، با پیکربندی نقطه پایانی به نام «پیشفرض» مانند مثال قبلی دریافت کنید. زیرفریم ها به پیکربندی گزارش خود نیاز دارند.
بیشتر بدانید
برای درک عمیق تر از خط مشی مجوزها، به منابع زیر مراجعه کنید:


