تسمح لك "عوامل تشغيل الإشعارات" بجدولة الإشعارات المحلية التي لا تتطلب اتصالاً بالشبكة، ما يجعلها مثالية لحالات الاستخدام مثل تطبيقات التقويم.
ما هي "عوامل تشغيل الإشعارات"؟
يمكن لمطوّري البرامج على الويب عرض الإشعارات باستخدام Web notifications API. غالبًا ما تُستخدم هذه الميزة مع Push API لإبلاغ المستخدم بالمعلومات الحساسة للوقت، مثل أحداث الأخبار العاجلة أو الرسائل المُستلَمة. تظهر الإشعارات عن طريق تشغيل JavaScript على جهاز المستخدم.
تكمن المشكلة في Push API في أنّه لا يمكن الاعتماد على الإشعارات التي يجب عرضها عند استيفاء شرط معيّن، مثل الوقت أو الموقع الجغرافي. ومن الأمثلة على الشرط المستند إلى الوقت إشعار التقويم الذي يذكرك باجتماع مهم مع رئيسك في العمل في الساعة 2 بعد الظهر. ومن الأمثلة على الشرط المستنِد إلى الموقع الجغرافي الإشعار الذي يذكِّرك بشراء الحليب عند الدخول إلى جوار متجر البقالة. يمكن أن يؤدي اتصال الشبكة أو ميزات الحفاظ على البطارية مثل وضع القيلولة إلى تأخير تسليم الإشعارات المستندة إلى الدفع.
تحل عوامل تشغيل الإشعارات هذه المشكلة عن طريق السماح لك بجدولة الإشعارات مسبقًا مع حالة تشغيلها، لكي يرسل نظام التشغيل الإشعار في الوقت المناسب، حتى إذا لم يكن هناك اتصال بالشبكة أو كان الجهاز في وضع توفير شحن البطارية.
حالات الاستخدام
يمكن لتطبيقات التقويم استخدام مشغلات الإشعارات المستندة إلى الوقت لتذكير المستخدم بالاجتماعات القادمة. مخطط الإشعارات الافتراضي لتطبيق تقويم هو عرض أول إشعار تنبيه قبل الاجتماع بساعة واحدة ثم عرض إشعار آخر عاجل قبله بخمس دقائق.
قد تُذكّر شبكة التلفزيون المستخدمين بأنّ برنامجهم التلفزيوني المفضّل على وشك البدء أو أنّ بثًا مباشرًا لمؤتمر على وشك البدء.
يمكن لمواقع تحويل المنطقة الزمنية استخدام مشغّلات الإشعارات المستندة إلى الوقت للسماح للمستخدمين بجدولة منبّهات المؤتمرات الهاتفية أو مكالمات الفيديو.
الوضع الحالي
| الخطوة | الحالة |
|---|---|
| 1- إنشاء شرح | مكتمل |
| 2. إنشاء مسودة أولية للمواصفات | Not started |
| 3. جمع الملاحظات والآراء وتكرار التصميم. | قيد التقدّم |
| 4. مرحلة التجربة والتقييم | مكتملة |
| 5. إطلاق | Not started |
كيفية استخدام مشغّلات الإشعارات
التفعيل عن طريق about://flags
لتجربة واجهة برمجة التطبيقات Notification Triggers على الجهاز، بدون رمز مميّز لمراحل التجربة والتقييم، يمكنك تفعيل علامة #enable-experimental-web-platform-features في about://flags.
اكتشاف الميزات
يمكنك معرفة ما إذا كان المتصفّح يتيح ميزة "عوامل تشغيل الإشعارات" من خلال التحقّق من توفّر السمة
showTrigger:
if ('showTrigger' in Notification.prototype) {
/* Notification Triggers supported */
}
جدولة إشعار
تتشابه جدولة الإشعار مع عرض إشعار فوري عادي، باستثناء أنّك تحتاج إلى
تمرير سمة شرط showTrigger مع عنصر TimestampTrigger كقيمة لكائن options في الإشعار.
const createScheduledNotification = async (tag, title, timestamp) => {
const registration = await navigator.serviceWorker.getRegistration();
registration.showNotification(title, {
tag: tag,
body: 'This notification was scheduled 30 seconds ago',
showTrigger: new TimestampTrigger(timestamp + 30 * 1000),
});
};
جارٍ إلغاء إشعار مُجدوَل
لإلغاء الإشعارات المُجدوَلة، اطلب أولاً قائمة بجميع الإشعارات التي تتطابق مع علامة معيّنة
من خلال ServiceWorkerRegistration.getNotifications(). تجدر الإشارة إلى أنّه يجب تمرير العلامة
includeTriggered ليتم تضمين الإشعارات المُجدوَلة في القائمة:
const cancelScheduledNotification = async (tag) => {
const registration = await navigator.serviceWorker.getRegistration();
const notifications = await registration.getNotifications({
tag: tag,
includeTriggered: true,
});
notifications.forEach((notification) => notification.close());
};
تصحيح الأخطاء
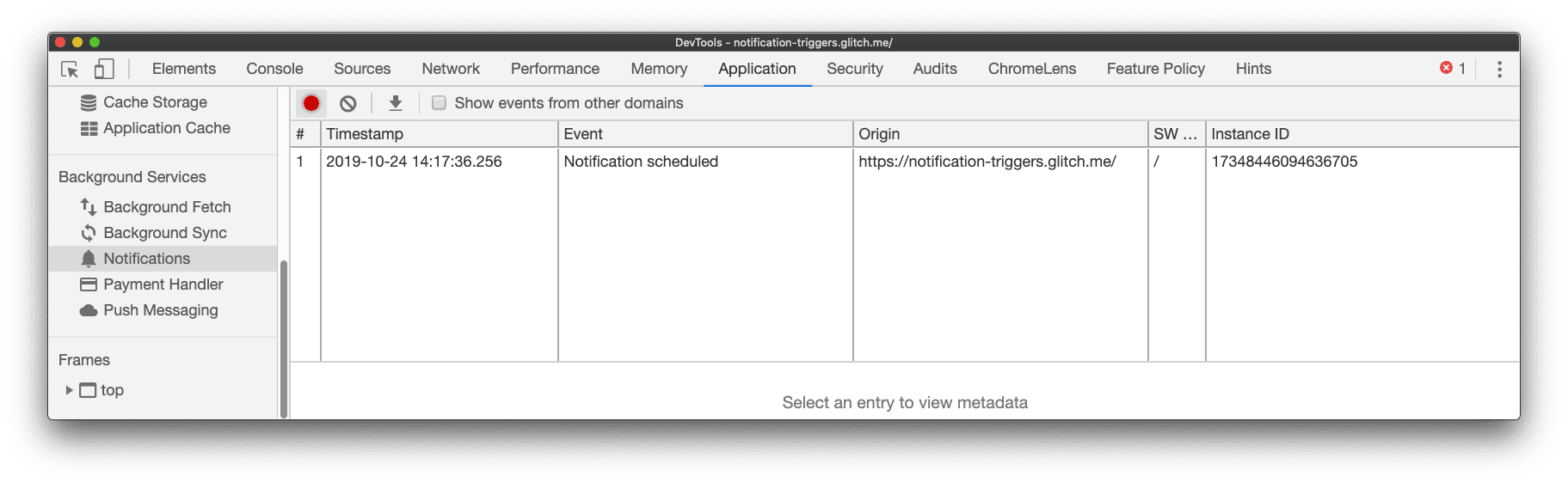
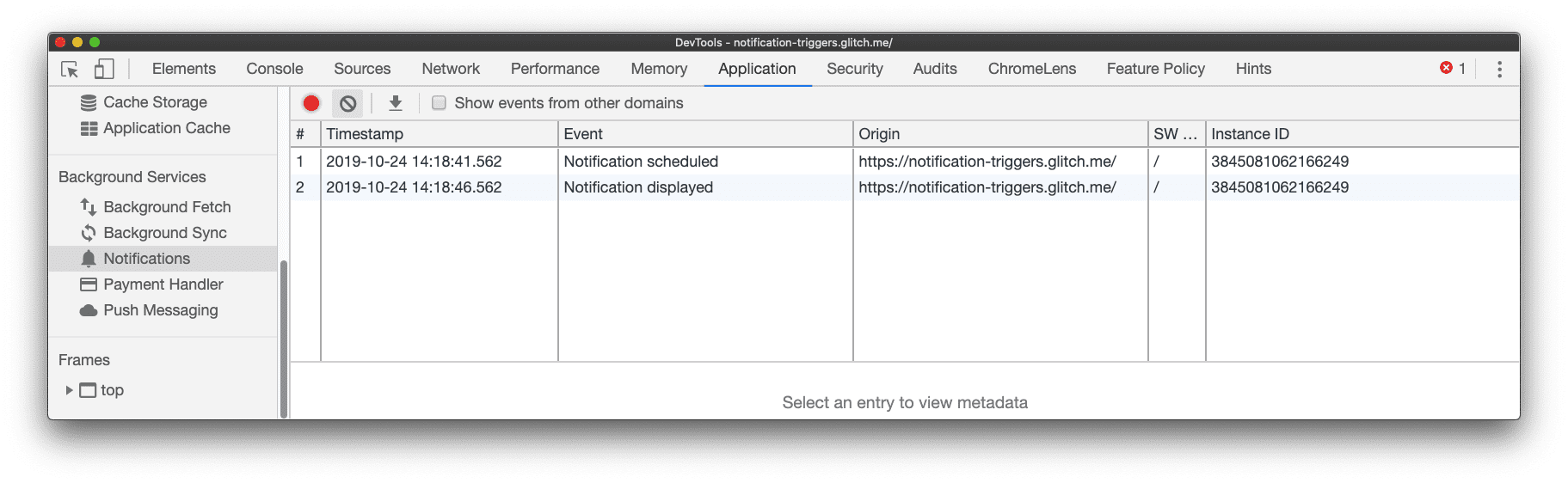
يمكنك استخدام لوحة إشعارات أدوات مطوّري البرامج في Chrome لتصحيح أخطاء الإشعارات. لبدء تصحيح الأخطاء، اضغط على بدء تسجيل الأحداث
![]() أو Control+E (Command+E على نظام التشغيل Mac). تسجِّل "أدوات مطوري البرامج في Chrome"
جميع أحداث الإشعارات، بما في ذلك الإشعارات المُجدوَلة والمعروضة والمغلقة، لمدة ثلاثة أيام
حتى في حال إغلاق "أدوات مطوري البرامج".
أو Control+E (Command+E على نظام التشغيل Mac). تسجِّل "أدوات مطوري البرامج في Chrome"
جميع أحداث الإشعارات، بما في ذلك الإشعارات المُجدوَلة والمعروضة والمغلقة، لمدة ثلاثة أيام
حتى في حال إغلاق "أدوات مطوري البرامج".


تجريبي
يمكنك رؤية "عوامل تشغيل الإشعارات" وهي قيد التنفيذ في العرض التوضيحي، الذي يسمح لك بجدولة الإشعارات وإدراج الإشعارات المُجدوَلة وإلغائها. يتوفّر رمز المصدر على Glitch.

الأمان والأذونات
لقد صمّم فريق Chrome ونفّذت واجهة برمجة التطبيقات Notification Triggers API باستخدام المبادئ الأساسية المحدّدة في التحكّم في الوصول إلى الميزات الفعّالة لمنصات الويب، بما في ذلك إمكانية تحكّم المستخدم والشفافية وهندسة سهولة الاستخدام. ونظرًا لأن واجهة برمجة التطبيقات هذه تتطلب مشغِّلي الخدمات، فإنها تتطلب أيضًا سياقًا آمنًا. يتطلّب استخدام واجهة برمجة التطبيقات الحصول على الإذن نفسه الذي تحصل عليه الإشعارات الفورية العادية.
تحكم المستخدم
لا تتوفّر واجهة برمجة التطبيقات هذه إلّا في سياق ServiceWorkerRegistration. وهذا يعني أنّه يتم تخزين جميع
البيانات المطلوبة في السياق نفسه ويتم حذفها تلقائيًا عند حذف مشغّل الخدمات
أو عند حذف المستخدم جميع بيانات الموقع الإلكتروني الأصلية. يؤدي حظر ملفات تعريف الارتباط أيضًا إلى منع تثبيت مشغّلي الخدمات في Chrome، وبالتالي يتم استخدام واجهة برمجة التطبيقات هذه. ويمكن للمستخدم دائمًا إيقاف الإشعارات التي يرسلها الموقع الإلكتروني من خلال إعدادات الموقع الإلكتروني.
الشفافية
بخلاف واجهة برمجة التطبيقات Push API، لا تعتمد واجهة برمجة التطبيقات هذه على الشبكة، ما يعني أنّ الإشعارات المُجدوَلة تحتاج إلى جميع البيانات المطلوبة مُسبقًا، بما في ذلك موارد الصور المُشار إليها في السمات badge وicon وimage. ويعني هذا أنّ عرض إشعار مُجدوَل لا يمكن للمطوّر ملاحظته ولا يتطلّب ذلك إيقاظ مشغّل الخدمات حتى يتفاعل المستخدم مع الإشعار.
وبالتالي، ليس هناك حاليًا أي طريقة معروفة يمكن للمطوّر الحصول على معلومات حول المستخدم من خلال أساليب من المحتمل أن تنتهك الخصوصية مثل البحث عن الموقع الجغرافي لعنوان IP. ويتيح هذا التصميم أيضًا للميزة الاستفادة اختياريًا في آليات الجدولة التي يوفّرها نظام التشغيل، مثل AlarmManager من Android، والتي تساعد في الحفاظ على طاقة البطارية.
إضافة ملاحظات
يرغب فريق Chrome في معرفة المزيد عن تجاربك مع مشغّلات الإشعارات.
أخبرنا عن تصميم واجهة برمجة التطبيقات
هل هناك مشكلة في واجهة برمجة التطبيقات لا تعمل كما توقعت؟ أو هل هناك طرق أو خصائص مفقودة تحتاج إلى تنفيذ فكرتك؟ هل لديك سؤال أو تعليق على نموذج الأمان؟ يمكنك الإبلاغ عن مشكلة متعلقة بالمواصفات في تقرير GitHub المُشغِّلات للإشعارات، أو يمكنك إضافة أفكارك إلى مشكلة حالية.
هل هناك مشكلة في التنفيذ؟
هل عثرت على خطأ في تنفيذ Chrome؟ أم أنّ عملية التنفيذ تختلف عن المواصفات؟
عليك الإبلاغ عن الخطأ على new.crbug.com. واحرص على تضمين أكبر قدر ممكن من التفاصيل،
وتعليمات بسيطة لإعادة إنتاج الإصدار، وضبط المكوّنات على UI>Notifications. يعمل Glitch بشكل رائع
لمشاركة نسخ الأخطاء
السريعة والسهلة.
هل تخطط لاستخدام واجهة برمجة التطبيقات؟
هل تخطّط لاستخدام "عوامل تشغيل الإشعارات" على موقعك الإلكتروني؟ يساعدنا الدعم العلني في تحديد أولويات الميزات
ويوضح لمورّدي المتصفحات الآخرين مدى أهمية دعمهم. يمكنك إرسال تغريدة إلى
@ChromiumDev باستخدام علامة التصنيف
#NotificationTriggers
وإعلامنا بمكان استخدامك له وكيفية استخدامك له.
وصلات مساعدة
- شرح علني
- عرض توضيحي لعوامل تشغيل الإشعارات | مصدر العرض التوضيحي لمشغّلات الإشعارات
- خطأ في التتبُّع
- إدخال ChromeStatus.com
- مكوِّن Blink:
UI>Notifications
شكر وتقدير
نفّذ "ريتشارد نول" "تشغيل الإشعارات" وشرحه الذي كتبه "بيتر بيفيرلو"، مع مساهمات من "ريتشارد". اطّلع الأشخاص التالون على المقالة: جو ميدلي، وبيت ليب، وكذلك خالد وبيتر. صورة رئيسية من إعداد لوكاس بلازيك على قناة Unsplash.


