Создание согласованной среды тестирования с использованием графических процессоров может оказаться сложнее, чем ожидалось. Ниже приведены шаги по тестированию клиентских моделей искусственного интеллекта на основе браузера в реальных браузерных средах, которые при этом будут масштабируемыми, автоматизированными и в рамках известной стандартизированной аппаратной установки.
В данном случае это настоящий браузер Chrome с аппаратной поддержкой, а не с программной эмуляцией.
Независимо от того, являетесь ли вы разработчиком веб-ИИ, веб-игр или графики, или вас интересует тестирование моделей веб-ИИ, это руководство для вас.
Шаг 1. Создайте новый блокнот Google Colab.
1. Перейдите на colab.new , чтобы создать новый блокнот Colab. Это должно выглядеть примерно так, как показано на рисунке 1. 2. Следуйте инструкциям, чтобы войти в свою учетную запись Google.
Шаг 2. Подключитесь к серверу с поддержкой графического процессора T4.
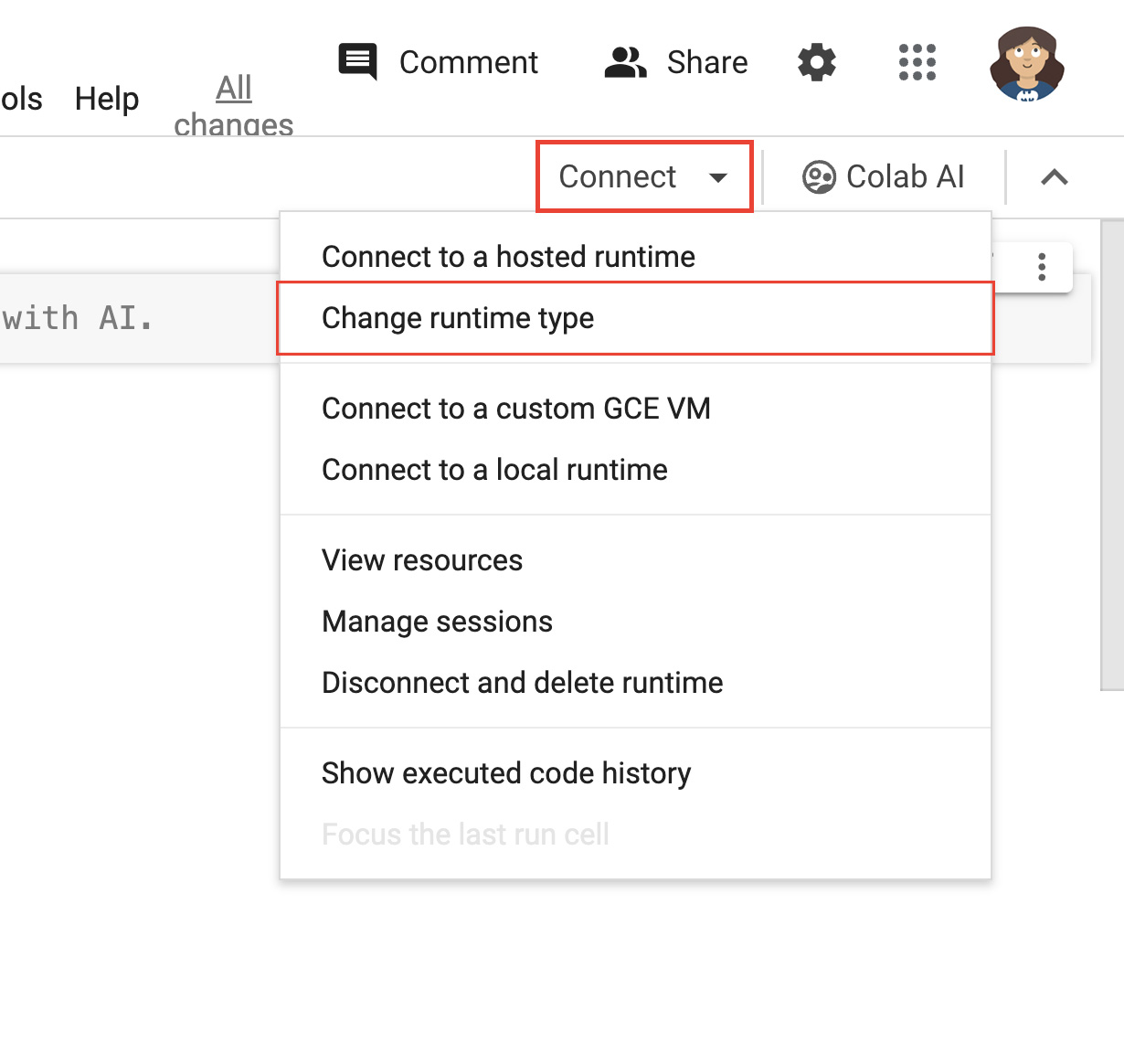
- Нажмите « Подключиться в правом верхнем углу блокнота.
- Выберите Изменить тип среды выполнения :

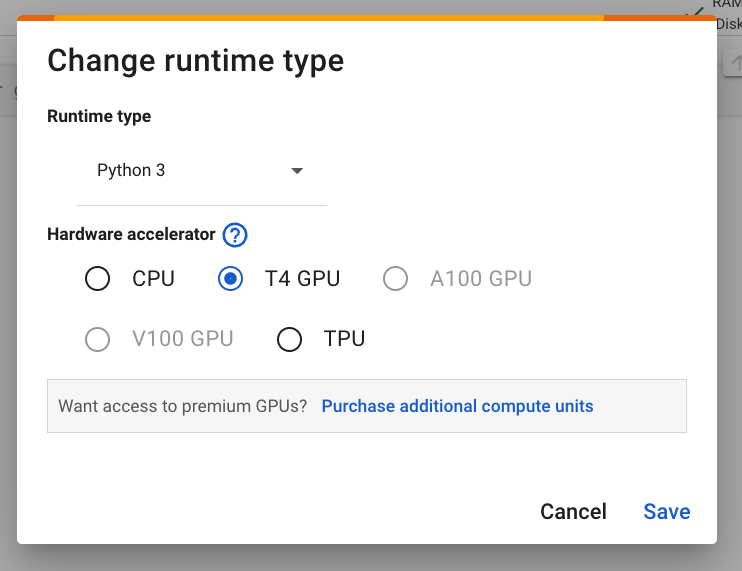
Рисунок 2 . Измените среду выполнения в интерфейсе Colab. - В модальном окне выберите T4 GPU в качестве аппаратного ускорителя. При подключении Colab будет использовать экземпляр Linux с подключенным графическим процессором NVIDIA T4.

Рис. 3. В разделе «Аппаратный ускоритель» выберите T4 GPU . - Нажмите Сохранить .
- Нажмите кнопку «Подключиться» , чтобы подключиться к вашей среде выполнения. Через некоторое время на кнопке появится зеленая галочка, а также графики использования оперативной памяти и диска. Это означает, что сервер с необходимым оборудованием успешно создан.
Отличная работа, вы только что создали сервер с подключенным графическим процессором.
Шаг 3. Установите правильные драйверы и зависимости.
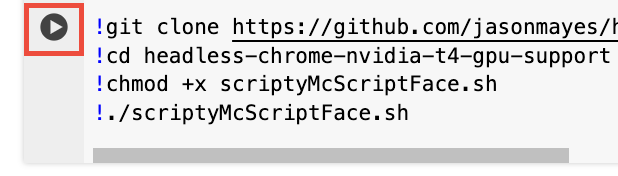
Скопируйте и вставьте следующие две строки кода в первую ячейку кода записной книжки. В среде Colab выполнение командной строки начинается с восклицательного знака.
!git clone https://github.com/jasonmayes/headless-chrome-nvidia-t4-gpu-support.git !cd headless-chrome-nvidia-t4-gpu-support && chmod +x scriptyMcScriptFace.sh && ./scriptyMcScriptFace.sh- Вы можете проверить сценарий на GitHub, чтобы увидеть необработанный код командной строки, который выполняет этот сценарий.
# Update, install correct drivers, and remove the old ones. apt-get install -y vulkan-tools libnvidia-gl-525 # Verify NVIDIA drivers can see the T4 GPU and that vulkan is working correctly. nvidia-smi vulkaninfo --summary # Now install latest version of Node.js npm install -g n n lts node --version npm --version # Next install Chrome stable curl -fsSL https://dl.google.com/linux/linux_signing_key.pub | sudo gpg --dearmor -o /usr/share/keyrings/googlechrom-keyring.gpg echo "deb [arch=amd64 signed-by=/usr/share/keyrings/googlechrom-keyring.gpg] http://dl.google.com/linux/chrome/deb/ stable main" | sudo tee /etc/apt/sources.list.d/google-chrome.list sudo apt update sudo apt install -y google-chrome-stable # Start dbus to avoid warnings by Chrome later. export DBUS_SESSION_BUS_ADDRESS="unix:path=/var/run/dbus/system_bus_socket" /etc/init.d/dbus startНажмите рядом с ячейкой, чтобы выполнить код.

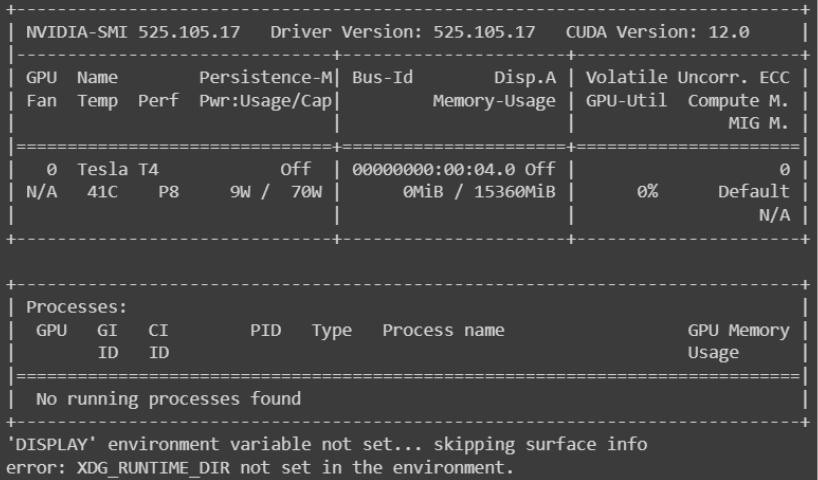
Рисунок 4 . После завершения выполнения кода убедитесь, что
nvidia-smiраспечатала что-то похожее на следующий снимок экрана, чтобы убедиться, что у вас действительно подключен графический процессор и он распознан на вашем сервере. Возможно, вам придется прокрутить журналы до предыдущего места, чтобы просмотреть эти выходные данные.
Рис. 5. Найдите выходные данные, которые начинаются с «NVIDIA-SMI».
Шаг 4. Используйте и автоматизируйте headless Chrome
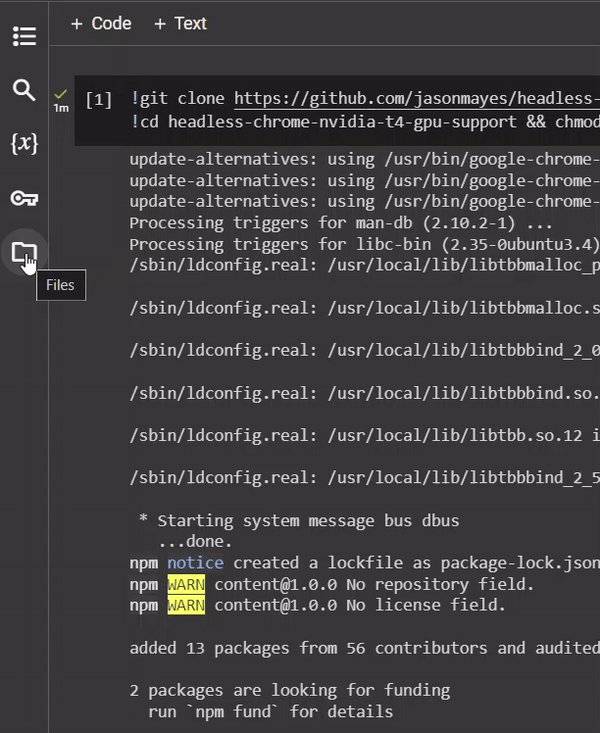
- Нажмите кнопку код» , чтобы добавить новую ячейку кода.
- Затем вы можете написать свой собственный код для вызова проекта Node.js с предпочитаемыми вами параметрами (или просто вызвать
google-chrome-stableнепосредственно в командной строке). У нас есть примеры для обоих случаев.
Часть A. Используйте Headless Chrome непосредственно в командной строке.
# Directly call Chrome to dump a PDF of WebGPU testing page
# and store it in /content/gpu.pdf
!google-chrome-stable \
--no-sandbox \
--headless=new \
--use-angle=vulkan \
--enable-features=Vulkan \
--disable-vulkan-surface \
--enable-unsafe-webgpu \
--print-to-pdf=/content/gpu.pdf https://webgpureport.org
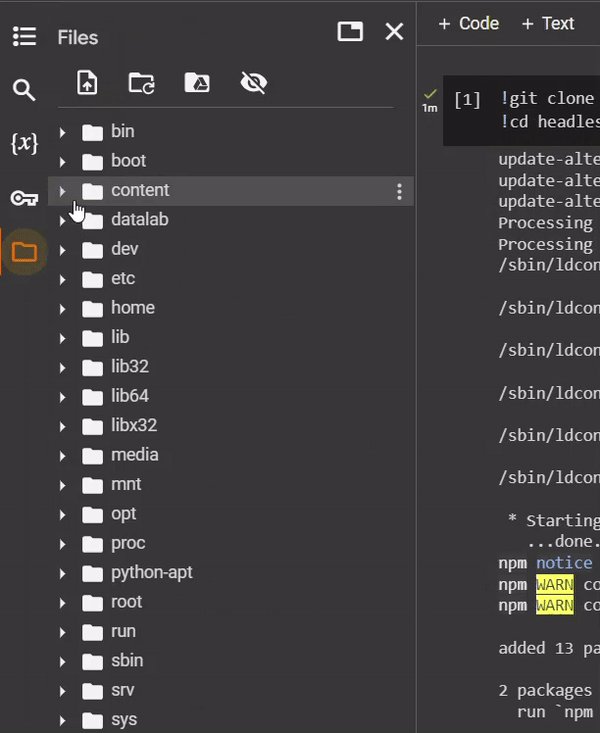
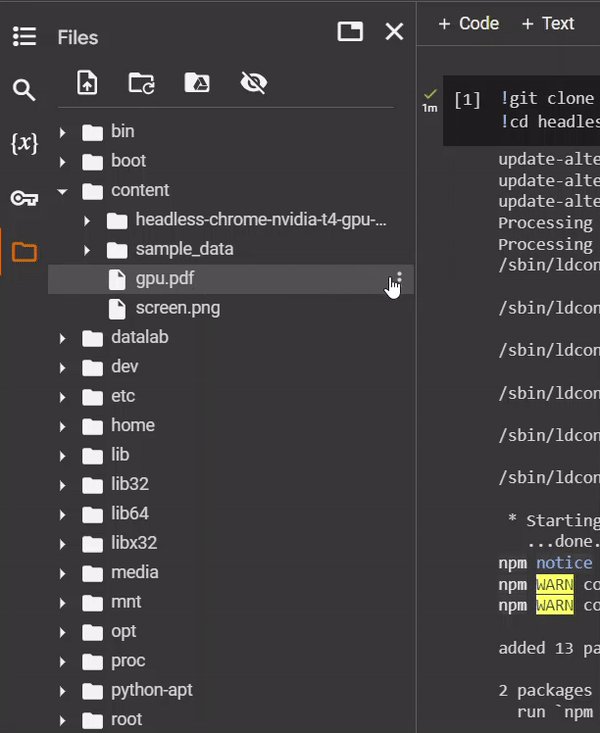
В этом примере мы сохранили полученный PDF-файл в /content/gpu.pdf . Чтобы просмотреть этот файл, разверните с содержимым . Затем нажмите , чтобы загрузить PDF-файл на локальный компьютер.

Часть Б. Командуйте Chrome с помощью Puppeteer
Мы предоставили минималистичный пример использования Puppeteer для управления Headless Chrome , который можно запустить следующим образом:
# Call example node.js project to perform any task you want by passing
# a URL as a parameter
!node headless-chrome-nvidia-t4-gpu-support/examples/puppeteer/jPuppet.js chrome://gpu
В примере jPuppet мы можем вызвать скрипт Node.js для создания снимка экрана. Но как это работает? Ознакомьтесь с этим описанием кода Node.js в jPuppet.js .
Разбивка кода узла jPuppet.js
Сначала импортируйте Puppeteer . Это позволяет вам удаленно управлять Chrome с помощью Node.js:
import puppeteer from 'puppeteer';
Затем проверьте, какие аргументы командной строки были переданы приложению Node. Убедитесь, что установлен третий аргумент, который представляет URL-адрес для перехода. Здесь вам необходимо проверить третий аргумент, потому что первые два аргумента вызывают сам Node и скрипт, который мы запускаем. Третий элемент фактически содержит первый параметр, передаваемый программе Node:
const url = process.argv[2];
if (!url) {
throw "Please provide a URL as the first argument";
}
Теперь определите асинхронную функцию с именем runWebpage() . При этом создается объект браузера, настроенный с помощью аргументов командной строки для запуска двоичного файла Chrome так, как нам нужно, чтобы WebGL и WebGPU работали, как описано в разделе Включение поддержки WebGPU и WebGL .
async function runWebpage() {
const browser = await puppeteer.launch({
headless: 'new',
args: [
'--no-sandbox',
'--headless=new',
'--use-angle=vulkan',
'--enable-features=Vulkan',
'--disable-vulkan-surface',
'--enable-unsafe-webgpu'
]
});
Создайте новый объект страницы браузера, который позже можно использовать для посещения любого URL-адреса:
const page = await browser.newPage();
Затем добавьте прослушиватель событий для прослушивания событий console.log , когда веб-страница выполняет JavaScript. Это позволяет регистрировать сообщения в командной строке Node, а также проверять текст консоли на наличие специальной фразы (в данном случае captureAndEnd ), которая запускает создание снимка экрана, а затем завершает процесс браузера в Node. Это полезно для веб-страниц, которым необходимо выполнить определенный объем работы, прежде чем можно будет сделать снимок экрана, и время выполнения которых не является детерминированным.
page.on('console', async function(msg) {
console.log(msg.text());
if (msg.text() === 'captureAndEnd') {
await page.screenshot({ path: '/content/screenshotEnd.png' });
await browser.close();
}
});
Наконец, дайте команду странице посетить указанный URL-адрес и сделайте первый снимок экрана после загрузки страницы.
Если вы решите сделать снимок экрана chrome://gpu , вы можете немедленно закрыть сеанс браузера, не дожидаясь вывода консоли, поскольку эта страница не контролируется вашим собственным кодом.
await page.goto(url, { waitUntil: 'networkidle2' });
await page.screenshot({path: '/content/screenshot.png'});
if (url === 'chrome://gpu') {
await browser.close();
}
}
runWebpage();
Изменить package.json
Возможно, вы заметили, что мы использовали оператор импорта в начале файла jPuppet.js . Ваш package.json должен установить значения типа как module , иначе вы получите сообщение об ошибке о том, что модуль недействителен.
{
"dependencies": {
"puppeteer": "*"
},
"name": "content",
"version": "1.0.0",
"main": "jPuppet.js",
"devDependencies": {},
"keywords": [],
"type": "module",
"description": "Node.js Puppeteer application to interface with headless Chrome with GPU support to capture screenshots and get console output from target webpage"
}
Вот и все. Использование Puppeteer упрощает программное взаимодействие с Chrome.
Успех
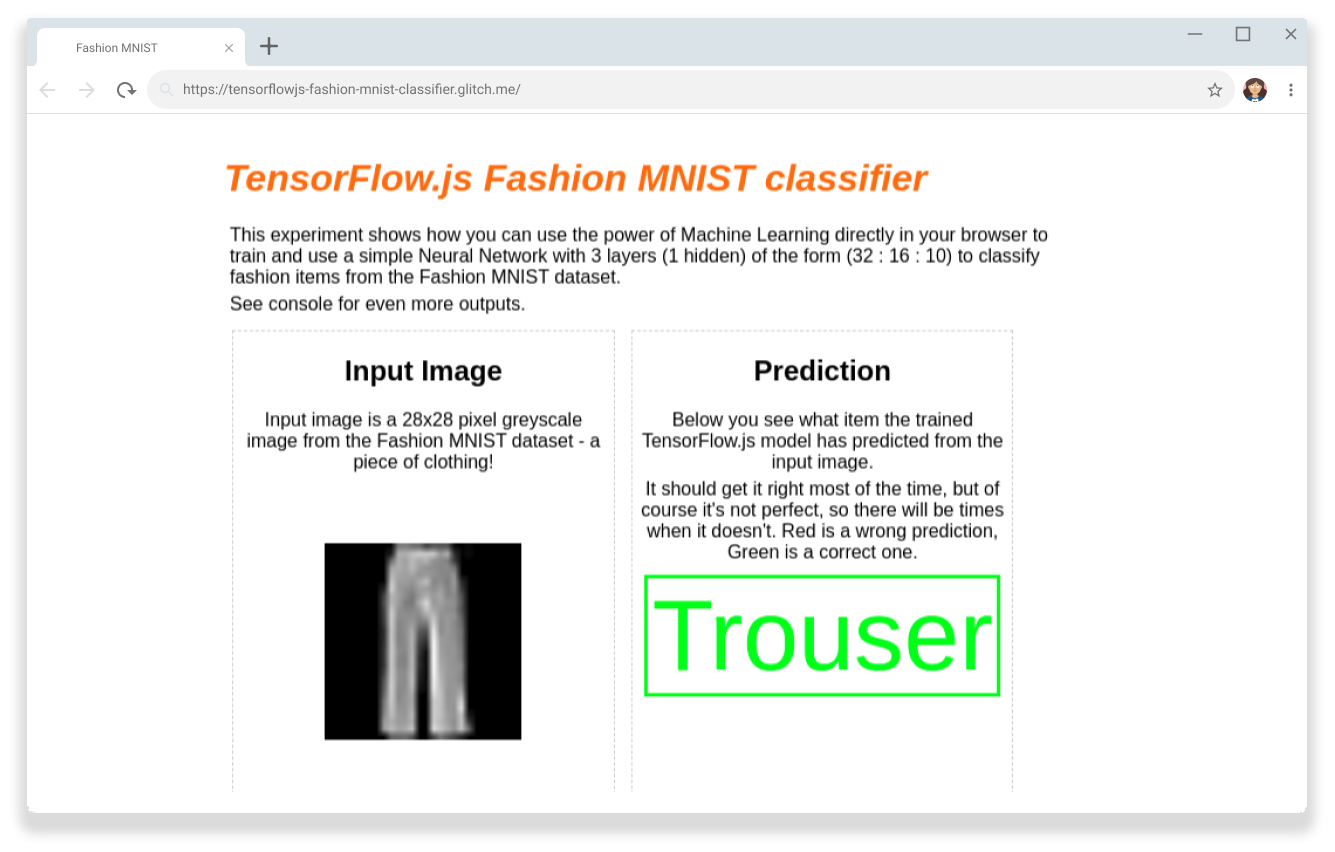
Теперь мы можем убедиться, что классификатор Fashion MNIST TensorFlow.js может правильно распознавать пару брюк на изображении при обработке на стороне клиента в браузере с использованием графического процессора.
Вы можете использовать это для любых клиентских рабочих нагрузок на базе графического процессора: от моделей машинного обучения до тестирования графики и игр.

Ресурсы
Добавьте звездочку в репозиторий GitHub , чтобы получать будущие обновления.



