একটি পরিষেবা কর্মী একটি পৃষ্ঠার জন্য নেটওয়ার্ক অনুরোধ আটকাতে পারে৷ এটি ব্রাউজারে ক্যাশে করা সামগ্রী, নেটওয়ার্কের সামগ্রী বা পরিষেবা কর্মীতে তৈরি সামগ্রীর সাথে প্রতিক্রিয়া জানাতে পারে৷
workbox-routing একটি মডিউল যা এই অনুরোধগুলিকে বিভিন্ন ফাংশনে "রুট" করা সহজ করে তোলে যা প্রতিক্রিয়া প্রদান করে।
কিভাবে রাউটিং সঞ্চালিত হয়
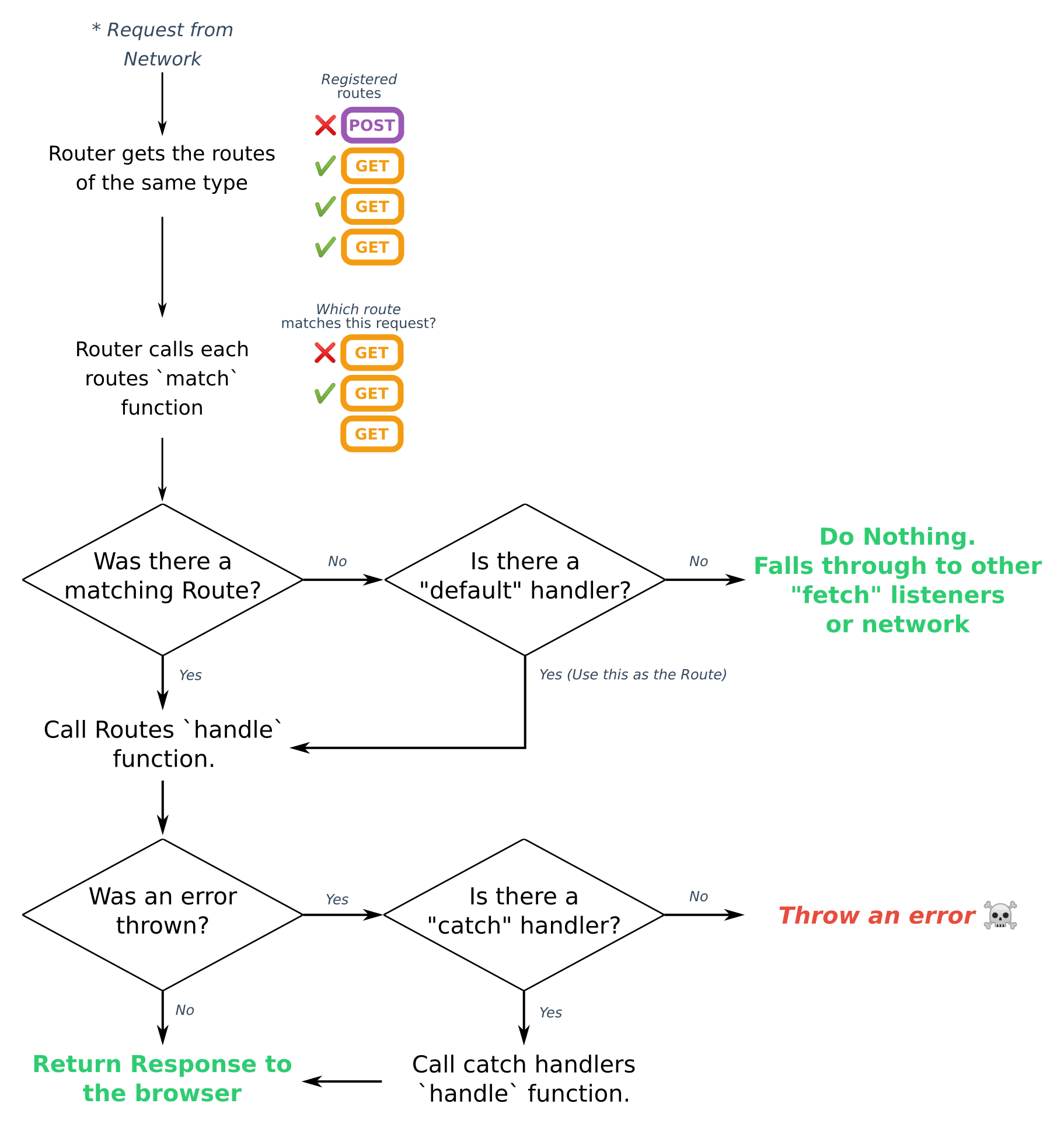
যখন একটি নেটওয়ার্ক অনুরোধ একটি পরিষেবা কর্মী আনয়ন ইভেন্ট ঘটায়, workbox-routing সরবরাহকৃত রুট এবং হ্যান্ডলার ব্যবহার করে অনুরোধের প্রতিক্রিয়া জানাতে চেষ্টা করবে।

উপরের থেকে লক্ষ্য করার জন্য প্রধান জিনিস হল:
একটি অনুরোধের পদ্ধতি গুরুত্বপূর্ণ. ডিফল্টরূপে, রুটগুলি
GETঅনুরোধের জন্য নিবন্ধিত হয়। আপনি যদি অন্য ধরনের অনুরোধ আটকাতে চান তবে আপনাকে পদ্ধতিটি নির্দিষ্ট করতে হবে।রুট নিবন্ধনের ক্রম গুরুত্বপূর্ণ। যদি একাধিক রুট নিবন্ধিত থাকে যা একটি অনুরোধ পরিচালনা করতে পারে, তবে যে রুটটি প্রথমে নিবন্ধিত হয়েছে সেটি অনুরোধের প্রতিক্রিয়া জানাতে ব্যবহার করা হবে।
একটি রুট নিবন্ধন করার কয়েকটি উপায় আছে: আপনি কলব্যাক, রেগুলার এক্সপ্রেশন বা রুট ইনস্ট্যান্স ব্যবহার করতে পারেন।
রুট মধ্যে ম্যাচিং এবং হ্যান্ডলিং
ওয়ার্কবক্সে একটি "রুট" দুটি ফাংশনের বেশি কিছু নয়: রুটটি একটি অনুরোধ এবং একটি "হ্যান্ডলিং" ফাংশনের সাথে মেলে কিনা তা নির্ধারণ করার জন্য একটি "ম্যাচিং" ফাংশন, যা অনুরোধটি পরিচালনা করবে এবং প্রতিক্রিয়া সহ প্রতিক্রিয়া জানাবে।
ওয়ার্কবক্স এমন কিছু সাহায্যকারীর সাথে আসে যা আপনার জন্য ম্যাচিং এবং হ্যান্ডলিং সম্পাদন করবে, তবে আপনি যদি কখনও নিজেকে ভিন্ন আচরণ করতে চান তবে একটি কাস্টম ম্যাচ এবং হ্যান্ডলার ফাংশন লেখা সেরা বিকল্প।
একটি ম্যাচ কলব্যাক ফাংশন একটি ExtendableEvent , Request , এবং একটি URL অবজেক্ট পাস করা হয় যা আপনি একটি সত্য মান ফিরিয়ে দিয়ে মেলাতে পারেন৷ একটি সাধারণ উদাহরণের জন্য, আপনি একটি নির্দিষ্ট URL এর সাথে মিলতে পারেন যেমন:
const matchCb = ({url, request, event}) => {
return url.pathname === '/special/url';
};
url বা request পরীক্ষা করে/পরীক্ষা করে বেশিরভাগ ব্যবহারের ক্ষেত্রে কভার করা যেতে পারে।
একটি হ্যান্ডলার কলব্যাক ফাংশনকে একই ExtendableEvent , Request , এবং URL অবজেক্ট সহ একটি params মান দেওয়া হবে, যা "match" ফাংশন দ্বারা ফেরত দেওয়া মান।
const handlerCb = async ({url, request, event, params}) => {
const response = await fetch(request);
const responseBody = await response.text();
return new Response(`${responseBody} <!-- Look Ma. Added Content. -->`, {
headers: response.headers,
});
};
আপনার হ্যান্ডলারকে অবশ্যই একটি প্রতিশ্রুতি ফিরিয়ে দিতে হবে যা একটি Response সমাধান করে। এই উদাহরণে, আমরা async এবং await ব্যবহার করছি। হুড অধীনে, রিটার্ন Response মান একটি প্রতিশ্রুতি আবৃত করা হবে.
আপনি এই ধরনের কলব্যাক নিবন্ধন করতে পারেন:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb);
একমাত্র সীমাবদ্ধতা হল যে "ম্যাচ" কলব্যাককে অবশ্যই একটি সত্য মান দিতে হবে, আপনি কোনো অ্যাসিঙ্ক্রোনাস কাজ করতে পারবেন না। এর কারণ হল যে Router অবশ্যই আনয়ন ইভেন্টে সিঙ্ক্রোনাসভাবে প্রতিক্রিয়া জানাতে হবে বা অন্যান্য ফেচ ইভেন্টে পড়ার অনুমতি দিতে হবে।
সাধারণত "হ্যান্ডলার" কলব্যাক ওয়ার্কবক্স-কৌশল দ্বারা প্রদত্ত কৌশলগুলির মধ্যে একটি ব্যবহার করবে যেমন:
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(matchCb, new StaleWhileRevalidate());
এই পৃষ্ঠায়, আমরা workbox-routing -এ ফোকাস করব তবে আপনি ওয়ার্কবক্স-কৌশলগুলিতে এই কৌশলগুলি সম্পর্কে আরও জানতে পারবেন।
একটি নিয়মিত এক্সপ্রেশন রুট নিবন্ধন কিভাবে
একটি সাধারণ অভ্যাস হল একটি "ম্যাচ" কলব্যাকের পরিবর্তে একটি নিয়মিত অভিব্যক্তি ব্যবহার করা। ওয়ার্কবক্স এটিকে এভাবে বাস্তবায়ন করা সহজ করে তোলে:
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('/styles/.*\\.css'), handlerCb);
একই উত্স থেকে অনুরোধের জন্য, এই রেগুলার এক্সপ্রেশনটি মিলবে যতক্ষণ না অনুরোধের URL রেগুলার এক্সপ্রেশনের সাথে মেলে।
- https://example.com /styles/main.css
- https://example.com /styles/nested/file.css
- https://example.com/nested /styles/directory.css
যাইহোক, ক্রস-অরিজিন অনুরোধের জন্য, রেগুলার এক্সপ্রেশন অবশ্যই URL-এর শুরুর সাথে মিলবে । এর কারণ হল যে রেগুলার এক্সপ্রেশন new RegExp('/styles/.*\\.css') দিয়ে আপনি থার্ড-পার্টি CSS ফাইলের সাথে মিলিত হওয়ার সম্ভাবনা কম।
- https://cdn.third-party-site.com /styles/main.css
- https://cdn.third-party-site.com /styles/nested/file.css
- https://cdn.third-party-site.com/nested /styles/directory.css
আপনি যদি এই আচরণটি চান তবে আপনাকে নিশ্চিত করতে হবে যে নিয়মিত অভিব্যক্তিটি URL এর শুরুতে মেলে। আমরা যদি https://cdn.third-party-site.com এর অনুরোধের সাথে মেলাতে চাই তাহলে আমরা রেগুলার এক্সপ্রেশন new RegExp('https://cdn\\.third-party-site\\.com.*/styles/.*\\.css') ব্যবহার করতে পারি। new RegExp('https://cdn\\.third-party-site\\.com.*/styles/.*\\.css')
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
আপনি যদি স্থানীয় এবং তৃতীয় পক্ষ উভয়ের সাথে মিল রাখতে চান তবে আপনি আপনার নিয়মিত অভিব্যক্তির শুরুতে একটি ওয়াইল্ডকার্ড ব্যবহার করতে পারেন, তবে এটি আপনার ওয়েব অ্যাপে অপ্রত্যাশিত আচরণের কারণ না হওয়ার জন্য এটি সতর্কতার সাথে করা উচিত।
একটি নেভিগেশন রুট নিবন্ধন কিভাবে
যদি আপনার সাইটটি একটি একক পৃষ্ঠার অ্যাপ হয়, তাহলে আপনি সমস্ত নেভিগেশন অনুরোধের জন্য একটি নির্দিষ্ট প্রতিক্রিয়া ফেরত দিতে একটি NavigationRoute ব্যবহার করতে পারেন।
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler);
registerRoute(navigationRoute);
যখনই কোনো ব্যবহারকারী ব্রাউজারে আপনার সাইটে যায়, পৃষ্ঠাটির জন্য অনুরোধটি একটি নেভিগেশন অনুরোধ হবে এবং এটি ক্যাশ করা পৃষ্ঠা /app-shell.html এ পরিবেশিত হবে। (দ্রষ্টব্য: আপনার workbox-precaching বা আপনার নিজস্ব ইনস্টলেশন ধাপের মাধ্যমে পৃষ্ঠাটি ক্যাশে করা উচিত।)
ডিফল্টরূপে, এটি সমস্ত নেভিগেশন অনুরোধে সাড়া দেবে। আপনি যদি ইউআরএল-এর সাবসেটে সাড়া দেওয়ার জন্য এটিকে সীমাবদ্ধ করতে চান, তাহলে কোন পৃষ্ঠাগুলি এই রুটের সাথে মিলবে তা সীমাবদ্ধ করতে আপনি allowlist এবং denylist বিকল্পগুলি ব্যবহার করতে পারেন।
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler, {
allowlist: [new RegExp('/blog/')],
denylist: [new RegExp('/blog/restricted/')],
});
registerRoute(navigationRoute);
শুধুমাত্র লক্ষণীয় বিষয় হল যে একটি ইউআরএল allowlist এবং denylist উভয়ের মধ্যে থাকলে denylist জিতবে।
একটি ডিফল্ট হ্যান্ডলার সেট করুন
আপনি যদি রুটের সাথে মেলে না এমন অনুরোধগুলির জন্য একটি "হ্যান্ডলার" সরবরাহ করতে চান তবে আপনি একটি ডিফল্ট হ্যান্ডলার সেট করতে পারেন।
import {setDefaultHandler} from 'workbox-routing';
setDefaultHandler(({url, event, params}) => {
// ...
});
একটি ক্যাচ হ্যান্ডলার সেট করুন
আপনার যেকোন রুটের ক্ষেত্রে ত্রুটি দেখা দিলে, আপনি ক্যাচ হ্যান্ডলার সেট করে সুন্দরভাবে ক্যাপচার এবং ডিগ্রেড করতে পারেন।
import {setCatchHandler} from 'workbox-routing';
setCatchHandler(({url, event, params}) => {
...
});
নন-GET অনুরোধের জন্য একটি রুট সংজ্ঞায়িত করা
ডিফল্টরূপে সমস্ত রুট GET অনুরোধের জন্য বলে ধরে নেওয়া হয়।
আপনি যদি অন্য অনুরোধগুলিকে রুট করতে চান, যেমন একটি POST অনুরোধ, আপনাকে রুট নিবন্ধন করার সময় পদ্ধতিটি সংজ্ঞায়িত করতে হবে, যেমন:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb, 'POST');
registerRoute(new RegExp('/api/.*\\.json'), handlerCb, 'POST');
রাউটার লগিং
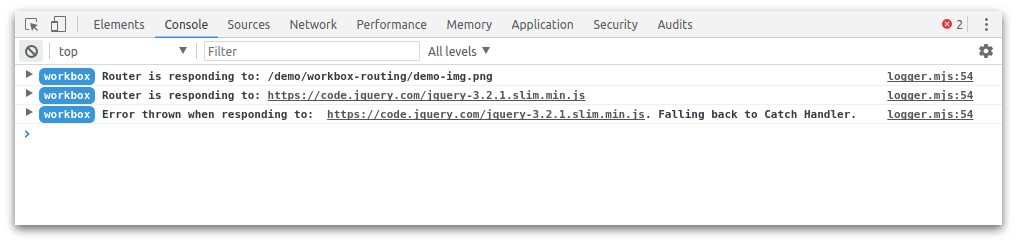
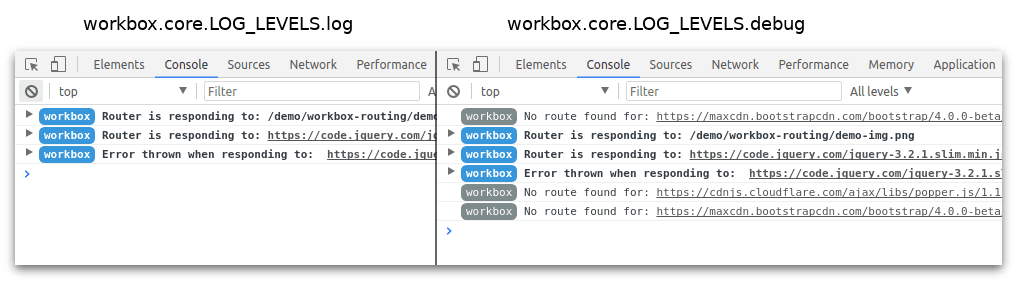
আপনি workbox-routing থেকে লগগুলি ব্যবহার করে একটি অনুরোধের প্রবাহ নির্ধারণ করতে সক্ষম হবেন যা ওয়ার্কবক্সের মাধ্যমে কোন URLগুলি প্রক্রিয়া করা হচ্ছে তা হাইলাইট করবে৷

আপনার যদি আরও ভার্বস তথ্যের প্রয়োজন হয়, আপনি রাউটার দ্বারা পরিচালিত না হওয়া অনুরোধগুলির লগগুলি দেখতে debug জন্য লগ স্তর সেট করতে পারেন। লগ লেভেল সেট করার বিষয়ে আরও তথ্যের জন্য আমাদের ডিবাগিং গাইড দেখুন।

উন্নত ব্যবহার
ওয়ার্কবক্স রাউটার কখন অনুরোধ করা হয় তার উপর আপনি যদি আরও নিয়ন্ত্রণ করতে চান, আপনি আপনার নিজের Router ইনস্ট্যান্স তৈরি করতে পারেন এবং যখনই আপনি কোনও অনুরোধের প্রতিক্রিয়া জানাতে রাউটার ব্যবহার করতে চান তখনই এটিকে handleRequest() পদ্ধতিতে কল করতে পারেন।
import {Router} from 'workbox-routing';
const router = new Router();
self.addEventListener('fetch', event => {
const {request} = event;
const responsePromise = router.handleRequest({
event,
request,
});
if (responsePromise) {
// Router found a route to handle the request.
event.respondWith(responsePromise);
} else {
// No route was found to handle the request.
}
});
Router সরাসরি ব্যবহার করার সময়, আপনাকে রুট নিবন্ধন করার জন্য Route ক্লাস, বা প্রসারিত ক্লাসগুলির যেকোনো একটি ব্যবহার করতে হবে।
import {Route, RegExpRoute, NavigationRoute, Router} from 'workbox-routing';
const router = new Router();
router.registerRoute(new Route(matchCb, handlerCb));
router.registerRoute(new RegExpRoute(new RegExp(...), handlerCb));
router.registerRoute(new NavigationRoute(handlerCb));
প্রকারভেদ
NavigationRoute
NavigationRoute একটি workbox-routing.Route তৈরি করা সহজ করে। ব্রাউজারের সাথে মেলে এমন রুট [নেভিগেশন অনুরোধ] https://developers.google.com/web/fundamentals/primers/service-workers/high-performance-loading#first_what_are_navigation_requests ।
এটি শুধুমাত্র আগত অনুরোধের সাথে মিলবে যার https://fetch.spec.whatwg.org/#concept-request-mode|mode navigate জন্য সেট করা আছে।
আপনি ঐচ্ছিকভাবে এই রুটটি শুধুমাত্র একটি বা উভয় denylist এবং allowlist প্যারামিটার ব্যবহার করে নেভিগেশন অনুরোধের একটি উপসেটে প্রয়োগ করতে পারেন।
বৈশিষ্ট্য
অকার্যকর
denylistএবংallowlistউভয়ই দেওয়া থাকলে,denylistঅগ্রাধিকার পাবে এবং অনুরোধটি এই রুটের সাথে মিলবে না।allowlistএবংdenylistরেগুলার এক্সপ্রেশনগুলি সংযুক্ত [pathname]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/pathnameএবং [search]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/search৷দ্রষ্টব্য : একটি নেভিগেশন চলাকালীন প্রতিটি গন্তব্য URL এর বিপরীতে এই RegExps মূল্যায়ন করা হতে পারে। জটিল RegExps ব্যবহার করা এড়িয়ে চলুন, অন্যথায় আপনার ব্যবহারকারীরা আপনার সাইটে নেভিগেট করার সময় বিলম্ব দেখতে পাবেন।
constructorফাংশনটি এর মত দেখাচ্ছে:(handler: RouteHandler, options?: NavigationRouteMatchOptions) => {...}
একটি কলব্যাক ফাংশন যা একটি প্রতিশ্রুতি প্রদান করে যার ফলে একটি প্রতিক্রিয়া হয়।
NavigationRouteMatchOptions ঐচ্ছিক
RouteHandlerObject ঐচ্ছিক
HTTP পদ্ধতি
অকার্যকর
setCatchHandlerফাংশনটি এরকম দেখাচ্ছে:(handler: RouteHandler) => {...}
একটি কলব্যাক ফাংশন যা একটি প্রতিশ্রুতি সমাধান করে একটি প্রতিক্রিয়া প্রদান করে
NavigationRouteMatchOptions
বৈশিষ্ট্য
RegExp[] ঐচ্ছিক
RegExp[] ঐচ্ছিক
RegExpRoute
RegExpRoute একটি রেগুলার এক্সপ্রেশন ভিত্তিক workbox-routing.Route তৈরি করা সহজ করে।
একই-অরিজিন অনুরোধের জন্য RegExp-কে শুধুমাত্র URL-এর অংশের সাথে মিলতে হবে। তৃতীয় পক্ষের সার্ভারের বিরুদ্ধে অনুরোধের জন্য, আপনাকে অবশ্যই একটি RegExp সংজ্ঞায়িত করতে হবে যা URL এর শুরুর সাথে মেলে।
বৈশিষ্ট্য
- নির্মাণকারী
অকার্যকর
যদি রেগুলার এক্সপ্রেশনে [ক্যাপচার গ্রুপ]
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp#grouping-back-referencesথাকে, ক্যাপচার করা মানগুলিworkbox-routing~handlerCallbackপাঠানো হবেworkbox-routing~handlerCallbackparamsআর্গুমেন্ট।constructorফাংশনটি এর মত দেখাচ্ছে:(regExp: RegExp, handler: RouteHandler, method?: HTTPMethod) => {...}
- regExp
RegExp
ইউআরএল-এর সাথে মেলে রেগুলার এক্সপ্রেশন।
- হ্যান্ডলার
একটি কলব্যাক ফাংশন যা একটি প্রতিশ্রুতি প্রদান করে যার ফলে একটি প্রতিক্রিয়া হয়।
- পদ্ধতি
HTTP পদ্ধতি ঐচ্ছিক
- রিটার্ন
- ক্যাচহ্যান্ডলার
RouteHandlerObject ঐচ্ছিক
- হ্যান্ডলার
- ম্যাচ
- পদ্ধতি
HTTP পদ্ধতি
- সেটক্যাচহ্যান্ডলার
অকার্যকর
setCatchHandlerফাংশনটি এরকম দেখাচ্ছে:(handler: RouteHandler) => {...}
- হ্যান্ডলার
একটি কলব্যাক ফাংশন যা একটি প্রতিশ্রুতি সমাধান করে একটি প্রতিক্রিয়া প্রদান করে
Route
একটি Route একজোড়া কলব্যাক ফাংশন, "ম্যাচ" এবং "হ্যান্ডলার" থাকে। "ম্যাচ" কলব্যাক নির্ধারণ করে যে একটি রুট একটি অনুরোধকে "হ্যান্ডেল" করতে ব্যবহার করা হবে কিনা তা সম্ভব হলে একটি নন-ফলসি মান ফিরিয়ে দিয়ে। "হ্যান্ডলার" কলব্যাক বলা হয় যখন একটি মিল থাকে এবং একটি প্রতিশ্রুতি ফেরত দেওয়া উচিত যা একটি Response সমাধান করে।
বৈশিষ্ট্য
- নির্মাণকারী
অকার্যকর
রুট ক্লাসের জন্য কনস্ট্রাক্টর।
constructorফাংশনটি এর মত দেখাচ্ছে:(match: RouteMatchCallback, handler: RouteHandler, method?: HTTPMethod) => {...}
- ম্যাচ
একটি কলব্যাক ফাংশন যা একটি অ-ভুল মান প্রদান করে একটি প্রদত্ত
fetchইভেন্টের সাথে মেলে কিনা তা নির্ধারণ করে৷ - হ্যান্ডলার
একটি কলব্যাক ফাংশন যা একটি প্রতিশ্রুতি সমাধান করে একটি প্রতিক্রিয়া প্রদান করে।
- পদ্ধতি
HTTP পদ্ধতি ঐচ্ছিক
- রিটার্ন
- ক্যাচহ্যান্ডলার
RouteHandlerObject ঐচ্ছিক
- হ্যান্ডলার
- ম্যাচ
- পদ্ধতি
HTTP পদ্ধতি
- সেটক্যাচহ্যান্ডলার
অকার্যকর
setCatchHandlerফাংশনটি এরকম দেখাচ্ছে:(handler: RouteHandler) => {...}
- হ্যান্ডলার
একটি কলব্যাক ফাংশন যা একটি প্রতিশ্রুতি সমাধান করে একটি প্রতিক্রিয়া প্রদান করে
Router
রাউটারটি এক বা একাধিক workbox-routing.Route ব্যবহার করে একটি FetchEvent প্রক্রিয়া করতে ব্যবহার করা যেতে পারে। রুট , যদি একটি মিলিত রুট বিদ্যমান থাকে তবে একটি Response সহ প্রতিক্রিয়া জানায়।
যদি কোন রুট একটি প্রদত্ত অনুরোধের সাথে মেলে না, রাউটার একটি "ডিফল্ট" হ্যান্ডলার ব্যবহার করবে যদি একটি সংজ্ঞায়িত করা হয়।
যদি ম্যাচিং রুটে কোনো ত্রুটি দেখা দেয়, তাহলে রাউটারটি একটি "ক্যাচ" হ্যান্ডলার ব্যবহার করবে যদি কোনো সমস্যাকে সুন্দরভাবে মোকাবেলা করতে এবং একটি অনুরোধের সাথে সাড়া দেওয়ার জন্য সংজ্ঞায়িত করা হয়।
যদি একটি অনুরোধ একাধিক রুটের সাথে মেলে, তবে অনুরোধের প্রতিক্রিয়া জানাতে প্রথমতম নিবন্ধিত রুটটি ব্যবহার করা হবে৷
বৈশিষ্ট্য
- নির্মাণকারী
অকার্যকর
একটি নতুন রাউটার শুরু করে।
constructorফাংশনটি এর মত দেখাচ্ছে:() => {...}- রিটার্ন
- রুট
মানচিত্র<HTTPMethodRoute[]>
- addCacheListener
অকার্যকর
উইন্ডো থেকে ক্যাশে URL-এর জন্য একটি বার্তা ইভেন্ট লিসেনার যোগ করে। পরিষেবা কর্মী যখন এটি নিয়ন্ত্রণ করা শুরু করে তার আগে পৃষ্ঠায় লোড করা সম্পদ ক্যাশে করার জন্য এটি কার্যকর।
উইন্ডো থেকে প্রেরিত বার্তা ডেটার বিন্যাস নিম্নরূপ হওয়া উচিত। যেখানে
urlsToCacheঅ্যারেতে URL স্ট্রিং বা URL স্ট্রিং +requestInitঅবজেক্টের একটি অ্যারে থাকতে পারে (যেমন আপনিfetch()তে পাস করবেন)।{ type: 'CACHE_URLS', payload: { urlsToCache: [ './script1.js', './script2.js', ['./script3.js', {mode: 'no-cors'}], ], }, }addCacheListenerফাংশন এর মত দেখাচ্ছে:() => {...} - addFetchListener
অকার্যকর
একটি রুট ইভেন্টের অনুরোধের সাথে মেলে যখন ইভেন্টে প্রতিক্রিয়া জানাতে একটি আনয়ন ইভেন্ট শ্রোতা যোগ করে৷
addFetchListenerফাংশন এর মত দেখাচ্ছে:() => {...} - ম্যাচিং রুট খুঁজুন
অকার্যকর
নিবন্ধিত রুটের তালিকার বিপরীতে একটি অনুরোধ এবং ইউআরএল (এবং ঐচ্ছিকভাবে একটি ইভেন্ট) চেক করে এবং যদি একটি মিল থাকে, তাহলে মিলের দ্বারা উত্পন্ন যেকোনো প্যারাম সহ সংশ্লিষ্ট রুটটি ফেরত দেয়।
findMatchingRouteফাংশনটি দেখতে এরকম দেখাচ্ছে:(options: RouteMatchCallbackOptions) => {...}
- বিকল্প
- রিটার্ন
বস্তু
routeএবংparamsবৈশিষ্ট্য সহ একটি বস্তু। যদি একটি মিলিত রুট পাওয়া যায় বা অন্যথায়undefinedসেগুলি জনবহুল হয়৷
- অনুরোধ হ্যান্ডেল
অকার্যকর
একটি উপযুক্ত রুটের হ্যান্ডলার থেকে প্রতিক্রিয়া পেতে একটি FetchEvent অবজেক্টে রাউটিং নিয়ম প্রয়োগ করুন।
handleRequestফাংশন এর মত দেখাচ্ছে:(options: object) => {...}
- বিকল্প
বস্তু
- ঘটনা
এক্সটেন্ডেবল ইভেন্ট
ইভেন্ট যে অনুরোধ ট্রিগার.
- অনুরোধ
অনুরোধ
সামলানোর অনুরোধ রইল।
- রিটার্ন
প্রতিশ্রুতি <প্রতিক্রিয়া>
একটি প্রতিশ্রুতি ফেরত দেওয়া হয় যদি একটি নিবন্ধিত রুট অনুরোধ পরিচালনা করতে পারে। যদি কোনও মিলিত রুট না থাকে এবং কোনও
defaultHandlerনা থাকে তবেundefinedফেরত দেওয়া হয়।
- রেজিস্টার রুট
অকার্যকর
রাউটারের সাথে একটি রুট নিবন্ধন করে।
registerRouteফাংশন এর মত দেখাচ্ছে:(route: Route) => {...}
- রুট
নিবন্ধন করার রুট।
- সেটক্যাচহ্যান্ডলার
অকার্যকর
যদি একটি রুট একটি অনুরোধ পরিচালনা করার সময় একটি ত্রুটি নিক্ষেপ করে, এই
handlerকল করা হবে এবং একটি প্রতিক্রিয়া প্রদান করার সুযোগ দেওয়া হবে৷setCatchHandlerফাংশনটি এরকম দেখাচ্ছে:(handler: RouteHandler) => {...}
- হ্যান্ডলার
একটি কলব্যাক ফাংশন যা একটি প্রতিশ্রুতি প্রদান করে যার ফলে একটি প্রতিক্রিয়া হয়।
- সেটডিফল্টহ্যান্ডলার
অকার্যকর
একটি ডিফল্ট
handlerসংজ্ঞায়িত করুন যা বলা হয় যখন কোনো রুট স্পষ্টভাবে আগত অনুরোধের সাথে মেলে না।প্রতিটি HTTP পদ্ধতি ('GET', 'POST', ইত্যাদি) তার নিজস্ব ডিফল্ট হ্যান্ডলার পায়।
একটি ডিফল্ট হ্যান্ডলার ছাড়া, অতুলনীয় অনুরোধগুলি নেটওয়ার্কের বিরুদ্ধে যাবে যেন কোনও পরিষেবা কর্মী উপস্থিত নেই৷
setDefaultHandlerফাংশনটি এর মতো দেখাচ্ছে:(handler: RouteHandler, method?: HTTPMethod) => {...}
- হ্যান্ডলার
একটি কলব্যাক ফাংশন যা একটি প্রতিশ্রুতি প্রদান করে যার ফলে একটি প্রতিক্রিয়া হয়।
- পদ্ধতি
HTTP পদ্ধতি ঐচ্ছিক
- নিবন্ধনমুক্ত রুট
অকার্যকর
রাউটারের সাথে একটি রুট নিবন্ধনমুক্ত করে।
unregisterRouteফাংশন এর মত দেখাচ্ছে:(route: Route) => {...}
- রুট
নিবন্ধনমুক্ত করার রুট।
পদ্ধতি
registerRoute()
workbox-routing.registerRoute(
capture: string | RegExp | RouteMatchCallback | Route,
handler?: RouteHandler,
method?: HTTPMethod,
): Route
সিঙ্গলটন রাউটার ইনস্ট্যান্সে ক্যাশিং কৌশল সহ একটি RegExp, স্ট্রিং বা ফাংশন সহজেই নিবন্ধন করুন।
এই পদ্ধতিটি প্রয়োজনে আপনার জন্য একটি রুট তৈরি করবে এবং workbox-routing.Router#registerRoute .
পরামিতি
- ক্যাপচার
স্ট্রিং | RegExp | RouteMatchCallback | রুট
ক্যাপচার প্যারাম একটি
Routeহলে, অন্য সব আর্গুমেন্ট উপেক্ষা করা হবে। - হ্যান্ডলার
রুটহ্যান্ডলার ঐচ্ছিক
- পদ্ধতি
HTTP পদ্ধতি ঐচ্ছিক
রিটার্নস
উত্পন্ন
Route.
setCatchHandler()
workbox-routing.setCatchHandler(
handler: RouteHandler,
): void
যদি একটি রুট একটি অনুরোধ পরিচালনা করার সময় একটি ত্রুটি নিক্ষেপ করে, এই handler কল করা হবে এবং একটি প্রতিক্রিয়া প্রদান করার সুযোগ দেওয়া হবে৷
পরামিতি
- হ্যান্ডলার
একটি কলব্যাক ফাংশন যা একটি প্রতিশ্রুতি প্রদান করে যার ফলে একটি প্রতিক্রিয়া হয়।
setDefaultHandler()
workbox-routing.setDefaultHandler(
handler: RouteHandler,
): void
একটি ডিফল্ট handler সংজ্ঞায়িত করুন যা বলা হয় যখন কোনো রুট স্পষ্টভাবে আগত অনুরোধের সাথে মেলে না।
একটি ডিফল্ট হ্যান্ডলার ছাড়া, অতুলনীয় অনুরোধগুলি নেটওয়ার্কের বিরুদ্ধে যাবে যেন কোনও পরিষেবা কর্মী উপস্থিত নেই৷
পরামিতি
- হ্যান্ডলার
একটি কলব্যাক ফাংশন যা একটি প্রতিশ্রুতি প্রদান করে যার ফলে একটি প্রতিক্রিয়া হয়।

