একজন পরিষেবা কর্মীকে ডিবাগ করা কঠিন। আপনি জীবনচক্র, আপডেট, ক্যাশে এবং এই সমস্ত জিনিসগুলির মধ্যে মিথস্ক্রিয়া নিয়ে কাজ করছেন। সৌভাগ্যবশত, ওয়ার্কবক্স যেমন পরিষেবা কর্মী উন্নয়নকে সহজ করে তোলে, তেমনি এটি তথ্যপূর্ণ লগিংয়ের মাধ্যমে ডিবাগিংকেও সহজ করে তোলে। এই পৃষ্ঠাটি উপলব্ধ ডিবাগিং সরঞ্জামগুলির কিছুতে স্পর্শ করবে এবং ওয়ার্কবক্সের লগিং কীভাবে কাজ করে এবং কীভাবে এটি কনফিগার করা যেতে পারে।
উপলব্ধ সমস্যা সমাধানের সরঞ্জাম
একটি পরিষেবা কর্মী বিকাশ করার সময় ডিবাগিং এবং সমস্যা সমাধানের জন্য ব্রাউজারে প্রচুর সরঞ্জাম উপলব্ধ রয়েছে৷ আপনার পছন্দের ব্রাউজার দিয়ে শুরু করার জন্য এখানে কয়েকটি সংস্থান রয়েছে৷
ক্রোম এবং এজ
ক্রোম (এবং ব্লিঙ্ক ইঞ্জিনের উপর ভিত্তি করে এজ-এর সাম্প্রতিক সংস্করণগুলি ) বিকাশকারী সরঞ্জামগুলির একটি শক্তিশালী সেট রয়েছে৷ এই ডকুমেন্টেশনে এই টুলগুলির মধ্যে কিছু - বিশেষত Chrome এর DevTools -কে স্পর্শ করা হয়েছিল, কিন্তু আবিষ্কার করার জন্য আরও অনেক কিছু আছে:
- প্রগতিশীল ওয়েব অ্যাপস ডিবাগ করুন
- Chrome DevTools-এ নেটওয়ার্ক কার্যকলাপ পরিদর্শন করুন
- ভিডিও: Chrome এ ডিবাগিং সার্ভিস ওয়ার্কার্স
- কোডল্যাব: ডিবাগিং পরিষেবা কর্মী
ফায়ারফক্স
ফায়ারফক্স ব্যবহারকারীরা নিম্নলিখিত সংস্থানগুলি উল্লেখ করতে পারেন:
- Firefox Devtools অ্যাপ্লিকেশন প্যানেল ব্যবহার করে পরিষেবা কর্মীদের ডিবাগিং
- ভিডিও: ফায়ারফক্সে পরিষেবা কর্মীদের ডিবাগিং
সাফারি
Safari বর্তমানে পরিষেবা কর্মীদের ডিবাগ করার জন্য ডেভেলপার টুলের আরও সীমিত সেট রয়েছে। আপনি এই সংস্থানগুলির সাথে তাদের সম্পর্কে আরও জানতে পারেন:
ওয়ার্কবক্স লগিং
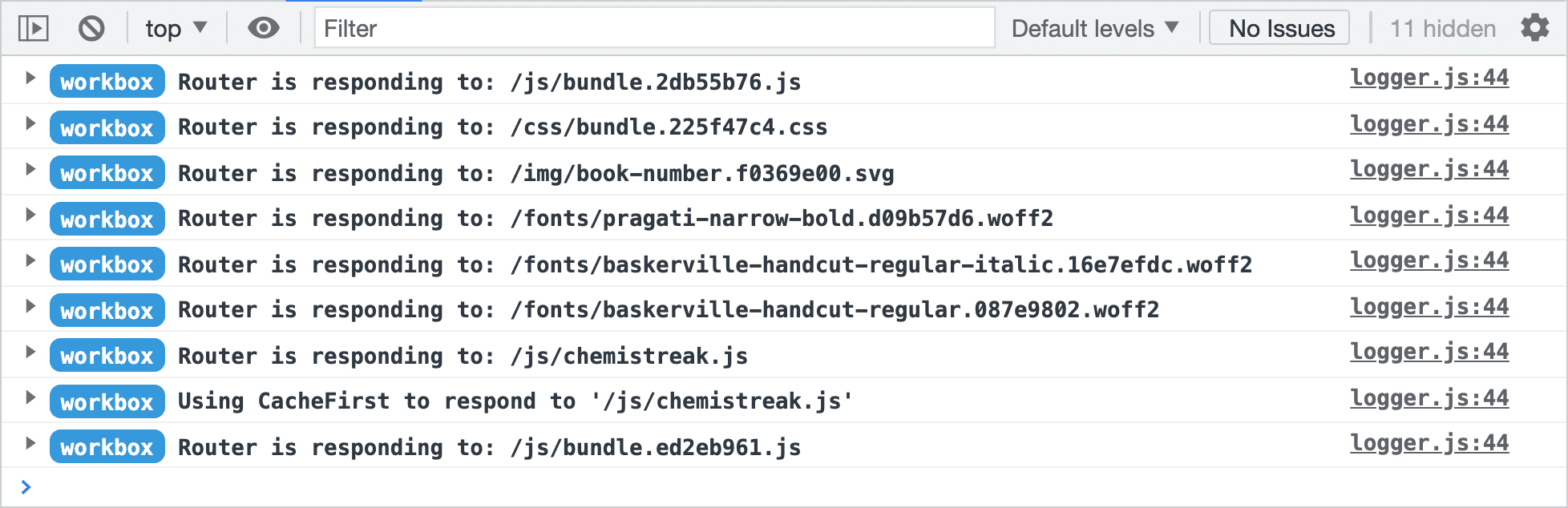
একটি মূল বিকাশকারীর অভিজ্ঞতার উন্নতি যা ওয়ার্কবক্স অফার করে তার তথ্যপূর্ণ লগিং। যখন লগিং সক্ষম করা হয়, ওয়ার্কবক্স তার প্রায় সমস্ত কার্যকলাপকে একটি স্বতন্ত্র এবং কার্যকরী উপায়ে লগ করে।

ওয়ার্কবক্সের ডেভেলপমেন্ট বিল্ড ডিফল্টভাবে লগিং চালু করে, যেখানে প্রোডাকশন বিল্ড এটি বন্ধ করে দেয়। আপনি একটি কাস্টম ওয়ার্কবক্স বান্ডিল তৈরি করছেন বা workbox-sw এর মাধ্যমে একটি প্রি-বান্ডেল কপি ব্যবহার করছেন কিনা তার উপর নির্ভর করে ডেভেলপমেন্ট এবং প্রোডাকশন বিল্ডগুলির মধ্যে স্যুইচ করার জন্য বিভিন্ন ধাপ রয়েছে।
সঙ্গে বা একটি বান্ডলার ছাড়া
বান্ডলার হল এমন টুল যা পৃথক মডিউল থেকে কোড নেয় এবং জাভাস্ক্রিপ্ট আউটপুট তৈরি করে যা ব্রাউজারে চালানোর জন্য প্রস্তুত। একটি বান্ডলার ব্যবহার করার সময়, আপনি একটি বান্ডলার-নির্দিষ্ট ওয়ার্কবক্স প্লাগইন ব্যবহার করতে পারেন যা প্রিক্যাচিং-এ সাহায্য করে, যেমন workbox-webpack-plugin , অথবা আপনি হয়তো ওয়ার্কবক্স রানটাইম ক্যাশিং লজিক বান্ডিল করছেন৷ যেভাবেই হোক, ওয়ার্কবক্সের লগিং বান্ডলারের কনফিগারেশনে একটি উৎপাদন মোড সেট করার দ্বারা প্রভাবিত হয়:
- ওয়েবপ্যাকে,
modeকনফিগারেশন বিকল্পটি'production'বা'development'এ সেট করা যেতে পারে।workbox-webpack-pluginএই মানের উপর ভিত্তি করে Workbox-এ উৎপাদন বা বিকাশ লগিং ব্যবহার করবে। - রোলআপের জন্য,
rollup-plugin-workboxএকটিmodeকনফিগারেশন বিকল্প গ্রহণ করে যা ওয়ার্কবক্স কনসোলে কিছু লগ করে কিনা তাও প্রভাবিত করে। আপনি যদি ওয়ার্কবক্স-নির্দিষ্ট প্লাগইন ছাড়াই রোলআপ ব্যবহার করেন, তাহলে আপনাকে@rollup/plugin-replaceকনফিগার করতে হবেprocess.env.NODE_ENV'development'বা'production'দিয়ে প্রতিস্থাপন করতে।
ধরুন ডিফল্ট লগিং আচরণ অবশ্যই বিকাশে ওভাররাইড করা উচিত। সেই ক্ষেত্রে, আপনার বান্ডলারের জন্য উপযুক্ত ওয়ার্কবক্স প্লাগইন আপনাকে এর কনফিগারেশনে লগ ডিবাগ করার জন্য একটি পছন্দ হার্ডকোড করার অনুমতি দেবে। উদাহরণস্বরূপ, আপনি GenerateSW পদ্ধতির জন্য workbox-webpack-plugin এর mode বিকল্পের মাধ্যমে ওয়ার্কবক্সে লগিং অক্ষম করতে পারেন।
একটি বান্ডলার ছাড়া
যদিও বান্ডলারগুলি দুর্দান্ত, প্রতিটি প্রকল্পে তাদের প্রয়োজন হয় না। আপনি যদি নিজেকে এমন একটি পরিস্থিতিতে খুঁজে পান যেখানে আপনি এমন একটি প্রকল্পে ওয়ার্কবক্স যুক্ত করতে চান যা একটি বান্ডলার ব্যবহার করে না, workbox-sw হল যাওয়ার উপায়।
workbox-sw মডিউলটি একটি CDN থেকে অন্যান্য ওয়ার্কবক্স মডিউল (যেমন, workbox-routing , workbox-precaching , ইত্যাদি) লোড করা সহজ করে। এটি বিকাশ বা প্রোডাকশন বান্ডেলগুলি লোড করে কিনা তা নির্ভর করে আপনার ওয়েব অ্যাপ অ্যাক্সেস করতে ব্যবহৃত URL এর উপর৷ ডিফল্টরূপে, workbox-sw ওয়ার্কবক্সের ডেভেলপমেন্ট সংস্করণ লোড করে যদি আপনার ওয়েব অ্যাপটি http://localhost , এবং অন্য সব সময়ে প্রোডাকশন সংস্করণ চালু থাকে।
আপনি debug বিকল্পটিকে true সেট করতে ওয়ার্কবক্সের setConfig পদ্ধতিতে কল করে ডিফল্ট আচরণকে ওভাররাইড করতে পারেন:
// Load workbox-sw from a CDN
importScripts('https://storage.googleapis.com/workbox-cdn/releases/6.2.0/workbox-sw.js');
// This must come before any other workbox.* methods.
workbox.setConfig({
debug: true
});
// Now use workbox.routing.*, workbox.precaching.*, etc.
যেকোনো ওয়ার্কফ্লোতে ডেভেলপমেন্ট বিল্ড ইন লগিং বন্ধ করুন
আপনি একটি বান্ডলার ব্যবহার করুন বা না করুন, আপনি একটি বিশেষ স্বয়ংকে true অর্পণ করে সমস্ত লগ ইন ডেভেলপমেন্ট বিল্ড বন্ধ করতে পারেন self.__WB_DISABLE_DEV_LOGS পরিবর্তনশীল আপনার পরিষেবা কর্মীতে:
//
self.__WB_DISABLE_DEV_LOGS = true;
// The rest of your Workbox service worker code goes here
এই পদ্ধতির একটি সুবিধা হল যে এটি আপনার বান্ডলার কনফিগারেশন থেকে সম্পূর্ণ স্বাধীন, এবং আপনি সরাসরি workbox-sw ব্যবহার করুন বা আপনার জন্য আপনার ওয়ার্কবক্স-চালিত পরিষেবা কর্মীকে প্যাকেজ করার জন্য বান্ডলারের উপর নির্ভর করে কাজ করবে।
আরও তথ্য
আপনি যদি এখনও কোনও বগি পরিষেবা কর্মীতে কী ঘটছে তা খুঁজে বের করতে লড়াই করে থাকেন এবং লগিং করা যথেষ্ট নয়, workbox ট্যাগ দিয়ে স্ট্যাক ওভারফ্লোতে একটি প্রশ্ন পোস্ট করার চেষ্টা করুন৷ যদি আপনি সেখানে একটি উত্তর খুঁজে না পান, একটি GitHub সমস্যা ফাইল করুন ( অবদানকারী নির্দেশিকা পড়ার পরে)। এটি শুধুমাত্র ডেভেলপারদের বিস্তৃত শ্রোতাদের আপনার প্রশ্নগুলি পড়তে এবং উত্তর দেওয়ার অনুমতি দেয় না, তবে আপনার প্রশ্নের উত্তর পরবর্তীতে একই পরিস্থিতিতে কাউকে সাহায্য করতে পারে।

