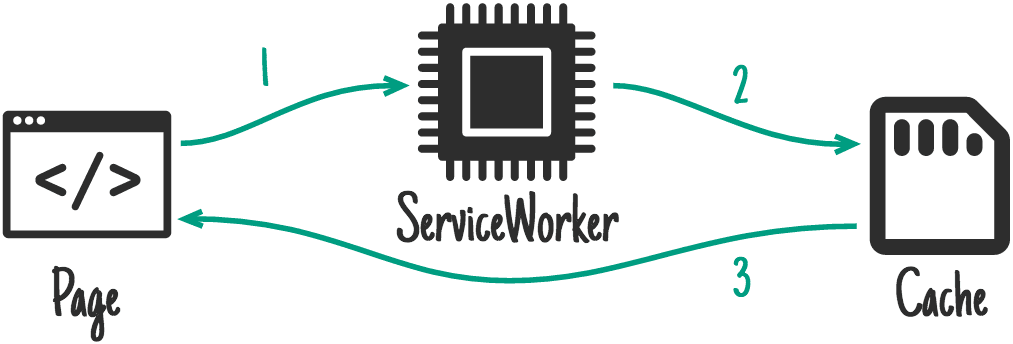
เมื่อมีการเปิดตัว Service Worker เป็นครั้งแรก กลยุทธ์การแคชทั่วไปชุดหนึ่ง ก็เกิดขึ้น กลยุทธ์การแคชคือรูปแบบที่กำหนดวิธีที่ Service Worker สร้างการตอบกลับหลังจากได้รับเหตุการณ์การดึงข้อมูล
workbox-strategies มีกลยุทธ์การแคชที่พบบ่อยที่สุดเพื่อให้คุณนำไปใช้ใน Service Worker ได้ง่าย
เราจะไม่ลงรายละเอียดมากนักนอกเหนือจากกลยุทธ์ที่ Workbox รองรับ แต่คุณดูข้อมูลเพิ่มเติมได้ใน Offline Cookbook
การใช้กลยุทธ์
ในตัวอย่างต่อไปนี้ เราจะแสดงวิธีใช้กลยุทธ์การแคชของ Workbox กับ workbox-routing คุณสามารถกำหนดตัวเลือกบางอย่างกับ
แต่ละกลยุทธ์ได้ ซึ่งจะกล่าวถึงใน
ส่วนการกำหนดค่ากลยุทธ์ของเอกสารนี้
ในส่วนการใช้งานขั้นสูง เราจะอธิบายวิธีใช้
กลยุทธ์การแคชโดยตรงโดยไม่ต้องใช้ workbox-routing
Stale-While-Revalidate

รูปแบบ stale-while-revalidate ช่วยให้คุณตอบสนองต่อคำขอได้โดยเร็วที่สุดด้วย การตอบกลับที่แคชไว้หากมี และกลับไปใช้คำขอเครือข่ายหากไม่มีการแคช จากนั้นจะใช้คำขอเครือข่ายเพื่ออัปเดตแคช กลยุทธ์นี้จะส่งคำขอให้ตรวจสอบซ้ำเสมอ ไม่ว่าการตอบกลับที่แคชไว้จะมีอายุเท่าใดก็ตาม ซึ่งแตกต่างจากการติดตั้งใช้งานบางอย่างของ stale-while-revalidate
นี่เป็นกลยุทธ์ที่ค่อนข้างพบได้ทั่วไปในกรณีที่การมีทรัพยากรที่อัปเดตล่าสุด ไม่ได้มีความสำคัญต่อแอปพลิเคชัน
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
แคชก่อน (แคชกลับไปใช้เครือข่าย)

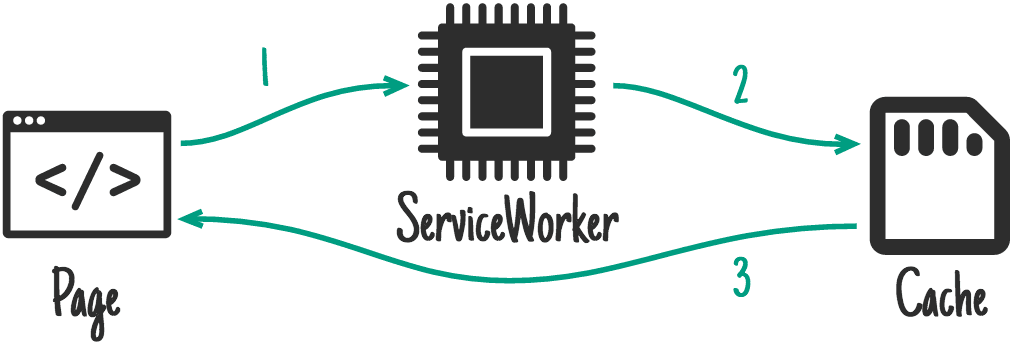
เว็บแอปแบบออฟไลน์จะขึ้นอยู่กับแคชเป็นอย่างมาก แต่สำหรับชิ้นงานที่ ไม่สำคัญและแคชได้ทีละน้อย แคชก่อน เป็นตัวเลือกที่ดีที่สุด
หากมีการตอบกลับในแคช ระบบจะดำเนินการตามคำขอโดยใช้การตอบกลับที่แคชไว้และจะไม่ใช้เครือข่ายเลย หากไม่มีการตอบกลับที่แคชไว้ คำขอจะได้รับการตอบสนองโดยคำขอเครือข่าย และการตอบกลับ จะได้รับการแคชเพื่อให้คำขอถัดไปได้รับการแสดงจากแคชโดยตรง
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
เครือข่ายก่อน (เครือข่ายกลับไปใช้แคช)

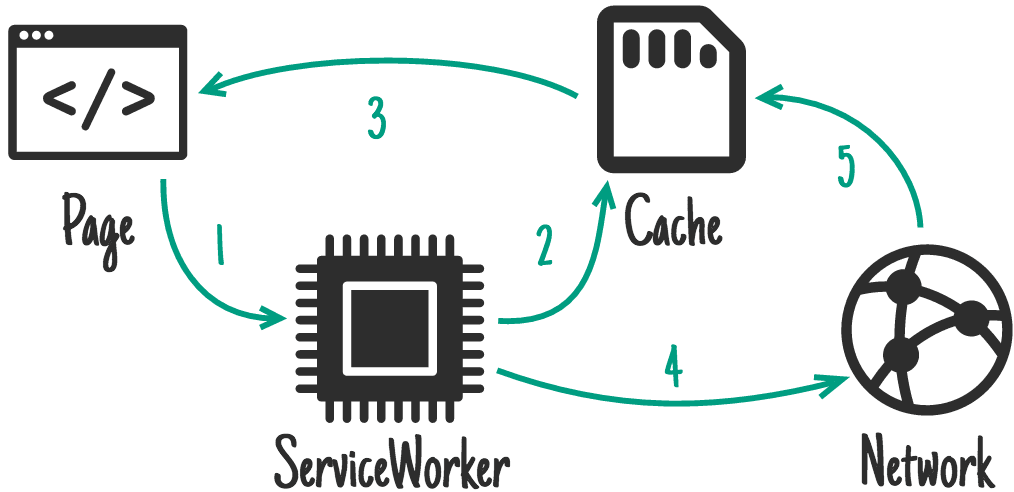
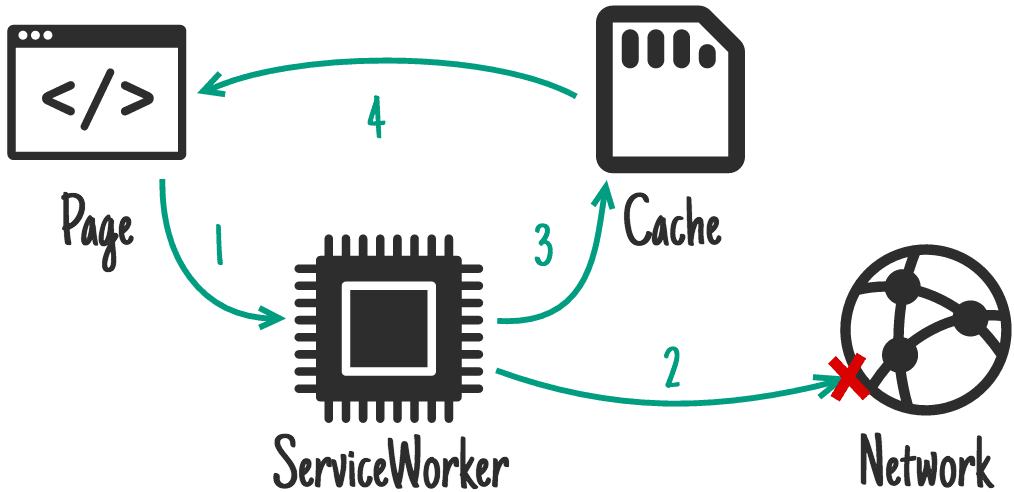
สำหรับคำขอที่อัปเดตบ่อยๆ กลยุทธ์เครือข่ายก่อน ถือเป็นโซลูชันที่เหมาะสม โดยค่าเริ่มต้น ระบบจะพยายามดึงข้อมูลคำตอบล่าสุดจากเครือข่าย หากคำขอสำเร็จ ระบบจะวางการตอบกลับ ไว้ในแคช หากเครือข่ายไม่สามารถส่งการตอบกลับได้ ระบบจะใช้การตอบกลับที่แคชไว้
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
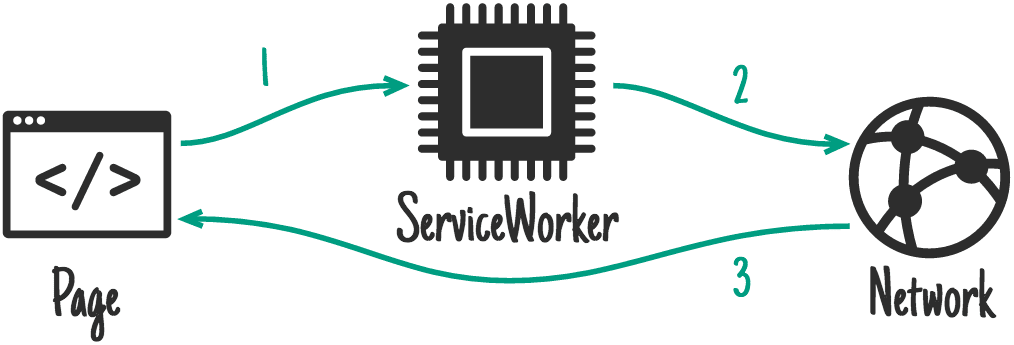
เครือข่ายเท่านั้น

หากต้องการให้เครือข่ายตอบสนองคำขอที่เฉพาะเจาะจง คุณต้องใช้กลยุทธ์เครือข่ายเท่านั้น
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
แคชเท่านั้น

กลยุทธ์แคชเท่านั้น ช่วยให้มั่นใจได้ว่าจะได้รับการตอบกลับจากแคช ซึ่งมักไม่ค่อยได้ใช้ใน Workbox แต่ก็อาจมีประโยชน์หากคุณมีขั้นตอนการแคชล่วงหน้าของตัวเอง
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
การกำหนดค่ากลยุทธ์
กลยุทธ์ทั้งหมดช่วยให้คุณกำหนดค่าสิ่งต่อไปนี้ได้
- ชื่อของแคชที่จะใช้ในกลยุทธ์
- ข้อจำกัดการหมดอายุของแคชที่จะใช้ในกลยุทธ์
- อาร์เรย์ของปลั๊กอินที่จะมีการเรียกเมธอดวงจรเมื่อ ดึงข้อมูลและแคชคําขอ
การเปลี่ยนแคชที่ใช้โดยกลยุทธ์
คุณเปลี่ยนแคชซึ่งเป็นกลยุทธ์ที่ใช้ได้โดยระบุชื่อแคช ซึ่งจะเป็นประโยชน์หากคุณต้องการแยกชิ้นงานเพื่อช่วยในการแก้ไขข้อบกพร่อง
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
การใช้ปลั๊กอิน
Workbox มาพร้อมกับชุดปลั๊กอินที่ใช้กับกลยุทธ์เหล่านี้ได้
- workbox-background-sync
- workbox-broadcast-update
- workbox-cacheable-response
- workbox-expiration
- workbox-range-requests
หากต้องการใช้ปลั๊กอินเหล่านี้ (หรือปลั๊กอินที่กำหนดเอง) คุณเพียงแค่ต้องส่งอินสแตนซ์ไปยังตัวเลือก plugins
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
กลยุทธ์ที่กำหนดเอง
นอกจากจะกำหนดค่ากลยุทธ์ได้แล้ว Workbox ยังให้คุณสร้างกลยุทธ์ที่กำหนดเองได้อีกด้วย
โดยทำได้ด้วยการนำเข้าและขยายStrategyคลาสฐานจากworkbox-strategies
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
ในตัวอย่างนี้ handle() ใช้เป็นกลยุทธ์คำขอเพื่อกำหนดตรรกะการจัดการที่เฉพาะเจาะจง คุณใช้กลยุทธ์คำขอได้ 2 แบบ ดังนี้
handle(): ใช้กลยุทธ์คำขอและแสดงผลPromiseที่จะแก้ไขด้วยResponseโดยเรียกใช้การเรียกกลับของปลั๊กอินที่เกี่ยวข้องทั้งหมดhandleAll(): คล้ายกับhandle()แต่จะแสดงออบเจ็กต์Promise2 รายการ โดยค่าแรกจะเทียบเท่ากับค่าที่handle()แสดงผล และค่าที่ 2 จะแสดงผลเมื่อ Promise ที่เพิ่มลงในevent.waitUntil()ภายในกลยุทธ์เสร็จสมบูรณ์
ระบบจะเรียกใช้กลยุทธ์คำขอทั้ง 2 แบบด้วยพารามิเตอร์ 2 รายการ ดังนี้
request:Requestกลยุทธ์จะแสดงคำตอบสำหรับhandler:StrategyHandlerอินสแตนซ์ที่สร้างขึ้นโดยอัตโนมัติสำหรับกลยุทธ์ปัจจุบัน
การสร้างกลยุทธ์ใหม่
ต่อไปนี้เป็นตัวอย่างกลยุทธ์ใหม่ที่ใช้ลักษณะการทำงานของ NetworkOnly อีกครั้ง
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
โปรดสังเกตว่ามีการเรียกใช้ handler.fetch() แทนเมธอด fetch ดั้งเดิม StrategyHandler
คลาสมีฟังก์ชันการดึงข้อมูลและการแคชหลายรายการที่ใช้ได้ทุกครั้งที่ใช้ handle() หรือ
handleAll()
fetch: ดึงข้อมูลคำขอที่ระบุ และเรียกใช้เมธอดวงจรของปลั๊กอินrequestWillFetch(),fetchDidSucceed()และfetchDidFail()cacheMatch: จับคู่คำขอจากแคช และเรียกใช้เมธอดวงจรของปลั๊กอินcacheKeyWillBeUsed()และcachedResponseWillBeUsed()cachePut: จัดเก็บคู่คำขอ/การตอบกลับไว้ในแคช และเรียกใช้เมธอดวงจรปลั๊กอินcacheKeyWillBeUsed(),cacheWillUpdate()และcacheDidUpdate()fetchAndCachePut: เรียกใช้fetch()และเรียกใช้cachePut()ในเบื้องหลังในการตอบกลับ ที่สร้างโดยfetch()hasCallback: รับ Callback เป็นอินพุตและแสดงผลเป็นจริงหากกลยุทธ์มีปลั๊กอินอย่างน้อย 1 รายการ ที่มี Callback ที่ระบุrunCallbacks: เรียกใช้การเรียกกลับของปลั๊กอินทั้งหมดที่ตรงกับชื่อที่ระบุตามลำดับ โดยส่งออบเจ็กต์พารามิเตอร์ที่ระบุ (ผสานกับสถานะปลั๊กอินปัจจุบัน) เป็นอาร์กิวเมนต์เดียวiterateCallbacks: รับการเรียกกลับและส่งคืนการเรียกกลับของปลั๊กอินที่ตรงกันที่วนซ้ำได้ โดย การเรียกกลับแต่ละรายการจะได้รับการห่อหุ้มด้วยสถานะตัวแฮนเดิลปัจจุบัน (กล่าวคือ เมื่อคุณเรียกการเรียกกลับแต่ละรายการ พารามิเตอร์ออบเจ็กต์ใดก็ตามที่คุณส่งจะผสานรวมกับสถานะปัจจุบันของปลั๊กอิน)waitUntil: เพิ่มสัญญาในการขยายอายุการใช้งานของสัญญาของเหตุการณ์ที่เชื่อมโยงกับคำขอที่กำลังดำเนินการ (โดยปกติคือFetchEvent)doneWaiting: แสดงผล Promise ที่จะได้รับการแก้ไขเมื่อ Promise ทั้งหมดที่ส่งไปยังwaitUntil()ได้รับการ จัดการแล้วdestroy: หยุดเรียกใช้กลยุทธ์และแก้ไขสัญญาwaitUntil()ที่รอดำเนินการทันที
กลยุทธ์การแข่งขันเครือข่ายแคชที่กำหนดเอง
ตัวอย่างต่อไปนี้อิงตาม cache-network-race จาก Offline Cookbook (ซึ่ง Workbox ไม่ได้จัดเตรียมไว้ให้) แต่จะก้าวไปอีกขั้นและอัปเดตแคชเสมอหลังจากคำขอเครือข่ายสำเร็จ นี่คือตัวอย่างกลยุทธ์ที่ซับซ้อนมากขึ้นซึ่งใช้การกระทําหลายอย่าง
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
การใช้งานขั้นสูง
หากต้องการใช้กลยุทธ์ในตรรกะเหตุการณ์การดึงข้อมูลของคุณเอง คุณสามารถ ใช้คลาสกลยุทธ์เพื่อเรียกใช้คำขอผ่านกลยุทธ์ที่เฉพาะเจาะจง
เช่น หากต้องการใช้กลยุทธ์ "แสดงข้อมูลเก่าขณะตรวจสอบซ้ำ" คุณสามารถทำสิ่งต่อไปนี้
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
คุณดูรายชื่อคลาสที่พร้อมใช้งานได้ใน เอกสารอ้างอิง workbox-strategies
ประเภท
CacheFirst
การใช้กลยุทธ์คำขอแคชก่อน
กลยุทธ์แคชก่อนมีประโยชน์สำหรับชิ้นงานที่ได้รับการแก้ไข เช่น URL อย่าง /styles/example.a8f5f1.css เนื่องจากสามารถแคชไว้ได้เป็นเวลานาน
หากคำขอเครือข่ายไม่สำเร็จและไม่มีแคชที่ตรงกัน ระบบจะแสดงข้อยกเว้น WorkboxError
พร็อพเพอร์ตี้
-
เครื่องมือสร้าง
เป็นโมฆะ
สร้างอินสแตนซ์ใหม่ของกลยุทธ์และตั้งค่าพร็อพเพอร์ตี้ตัวเลือกทั้งหมดที่บันทึกไว้ เป็นพร็อพเพอร์ตี้อินสแตนซ์สาธารณะ
หมายเหตุ: หากคลาสกลยุทธ์ที่กำหนดเองขยายคลาสกลยุทธ์พื้นฐานและไม่ต้องการคุณสมบัติมากกว่านี้ ก็ไม่จำเป็นต้องกำหนดตัวสร้างของตัวเอง
ฟังก์ชัน
constructorมีลักษณะดังนี้(options?: StrategyOptions) => {...}
-
ตัวเลือก
StrategyOptions ไม่บังคับ
-
returns
-
-
cacheName
สตริง
-
fetchOptions
RequestInit ไม่บังคับ
-
matchOptions
CacheQueryOptions ไม่บังคับ
-
ปลั๊กอิน
-
_awaitComplete
เป็นโมฆะ
ฟังก์ชัน
_awaitCompleteมีลักษณะดังนี้(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
ตัวแฮนเดิล
-
ส่งคำขอ
ส่งคำขอ
-
เหตุการณ์
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
เป็นโมฆะ
ฟังก์ชัน
_getResponseมีลักษณะดังนี้(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
ตัวแฮนเดิล
-
ส่งคำขอ
ส่งคำขอ
-
เหตุการณ์
ExtendableEvent
-
returns
Promise<Response>
-
-
แฮนเดิล
เป็นโมฆะ
ใช้กลยุทธ์คำขอและส่งกลับ
Promiseที่จะแก้ไขด้วยResponseโดยเรียกใช้การเรียกกลับของปลั๊กอินที่เกี่ยวข้องทั้งหมดเมื่อลงทะเบียนอินสแตนซ์กลยุทธ์กับ Workbox
workbox-routing.Routeระบบจะเรียกใช้เมธอดนี้โดยอัตโนมัติ เมื่อเส้นทางตรงกันหรือจะใช้วิธีนี้ใน
FetchEventเครื่องมือตรวจสอบแบบสแตนด์อโลนโดยส่งไปยังevent.respondWith()ก็ได้ฟังก์ชัน
handleมีลักษณะดังนี้(options: FetchEvent | HandlerCallbackOptions) => {...}
-
ตัวเลือก
FetchEvent | HandlerCallbackOptions
FetchEventหรือออบเจ็กต์ที่มีพร็อพเพอร์ตี้ ที่ระบุไว้ด้านล่าง
-
returns
Promise<Response>
-
-
handleAll
เป็นโมฆะ
คล้ายกับ
workbox-strategies.Strategy~handleแต่ แทนที่จะแสดงเพียงPromiseที่เปลี่ยนเป็นResponseฟังก์ชันนี้จะแสดงทูเพิลของพรอมิส[response, done]โดยที่พรอมิสแรก (response) จะเทียบเท่ากับสิ่งที่handle()แสดง และพรอมิสที่สองคือ พรอมิสที่จะเปลี่ยนเป็นค่าเมื่อพรอมิสที่เพิ่มลงในevent.waitUntil()เป็นส่วนหนึ่งของการใช้กลยุทธ์เสร็จสมบูรณ์คุณสามารถรอ
doneสัญญาเพื่อให้แน่ใจว่างานเพิ่มเติมใดๆ ที่กลยุทธ์ดำเนินการ (โดยปกติคือการแคชการตอบกลับ) จะเสร็จสมบูรณ์ฟังก์ชัน
handleAllมีลักษณะดังนี้(options: FetchEvent | HandlerCallbackOptions) => {...}
-
ตัวเลือก
FetchEvent | HandlerCallbackOptions
FetchEventหรือออบเจ็กต์ที่มีพร็อพเพอร์ตี้ ที่ระบุไว้ด้านล่าง
-
returns
[Promise<Response>, Promise<void>]
ทูเพิลของ [response, done] สัญญาที่ใช้เพื่อกำหนดเวลาที่การตอบกลับจะได้รับการแก้ไข รวมถึงเวลาที่ตัวแฮนเดิลทำงานทั้งหมดเสร็จสมบูรณ์
-
CacheOnly
การติดตั้งใช้งานกลยุทธ์คำขอแคชเท่านั้น
คลาสนี้มีประโยชน์หากคุณต้องการใช้ประโยชน์จากปลั๊กอิน Workbox
หากไม่มีแคชที่ตรงกัน ระบบจะแสดงข้อยกเว้น WorkboxError
พร็อพเพอร์ตี้
-
เครื่องมือสร้าง
เป็นโมฆะ
สร้างอินสแตนซ์ใหม่ของกลยุทธ์และตั้งค่าพร็อพเพอร์ตี้ตัวเลือกทั้งหมดที่บันทึกไว้ เป็นพร็อพเพอร์ตี้อินสแตนซ์สาธารณะ
หมายเหตุ: หากคลาสกลยุทธ์ที่กำหนดเองขยายคลาสกลยุทธ์พื้นฐานและไม่ต้องการคุณสมบัติมากกว่านี้ ก็ไม่จำเป็นต้องกำหนดตัวสร้างของตัวเอง
ฟังก์ชัน
constructorมีลักษณะดังนี้(options?: StrategyOptions) => {...}
-
ตัวเลือก
StrategyOptions ไม่บังคับ
-
returns
-
-
cacheName
สตริง
-
fetchOptions
RequestInit ไม่บังคับ
-
matchOptions
CacheQueryOptions ไม่บังคับ
-
ปลั๊กอิน
-
_awaitComplete
เป็นโมฆะ
ฟังก์ชัน
_awaitCompleteมีลักษณะดังนี้(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
ตัวแฮนเดิล
-
ส่งคำขอ
ส่งคำขอ
-
เหตุการณ์
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
เป็นโมฆะ
ฟังก์ชัน
_getResponseมีลักษณะดังนี้(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
ตัวแฮนเดิล
-
ส่งคำขอ
ส่งคำขอ
-
เหตุการณ์
ExtendableEvent
-
returns
Promise<Response>
-
-
แฮนเดิล
เป็นโมฆะ
ใช้กลยุทธ์คำขอและส่งกลับ
Promiseที่จะแก้ไขด้วยResponseโดยเรียกใช้การเรียกกลับของปลั๊กอินที่เกี่ยวข้องทั้งหมดเมื่อลงทะเบียนอินสแตนซ์กลยุทธ์กับ Workbox
workbox-routing.Routeระบบจะเรียกใช้เมธอดนี้โดยอัตโนมัติ เมื่อเส้นทางตรงกันหรือจะใช้วิธีนี้ใน
FetchEventเครื่องมือตรวจสอบแบบสแตนด์อโลนโดยส่งไปยังevent.respondWith()ก็ได้ฟังก์ชัน
handleมีลักษณะดังนี้(options: FetchEvent | HandlerCallbackOptions) => {...}
-
ตัวเลือก
FetchEvent | HandlerCallbackOptions
FetchEventหรือออบเจ็กต์ที่มีพร็อพเพอร์ตี้ ที่ระบุไว้ด้านล่าง
-
returns
Promise<Response>
-
-
handleAll
เป็นโมฆะ
คล้ายกับ
workbox-strategies.Strategy~handleแต่ แทนที่จะแสดงเพียงPromiseที่เปลี่ยนเป็นResponseฟังก์ชันนี้จะแสดงทูเพิลของพรอมิส[response, done]โดยที่พรอมิสแรก (response) จะเทียบเท่ากับสิ่งที่handle()แสดง และพรอมิสที่สองคือ พรอมิสที่จะเปลี่ยนเป็นค่าเมื่อพรอมิสที่เพิ่มลงในevent.waitUntil()เป็นส่วนหนึ่งของการใช้กลยุทธ์เสร็จสมบูรณ์คุณสามารถรอ
doneสัญญาเพื่อให้แน่ใจว่างานเพิ่มเติมใดๆ ที่กลยุทธ์ดำเนินการ (โดยปกติคือการแคชการตอบกลับ) จะเสร็จสมบูรณ์ฟังก์ชัน
handleAllมีลักษณะดังนี้(options: FetchEvent | HandlerCallbackOptions) => {...}
-
ตัวเลือก
FetchEvent | HandlerCallbackOptions
FetchEventหรือออบเจ็กต์ที่มีพร็อพเพอร์ตี้ ที่ระบุไว้ด้านล่าง
-
returns
[Promise<Response>, Promise<void>]
ทูเพิลของ [response, done] สัญญาที่ใช้เพื่อกำหนดเวลาที่การตอบกลับจะได้รับการแก้ไข รวมถึงเวลาที่ตัวแฮนเดิลทำงานทั้งหมดเสร็จสมบูรณ์
-
NetworkFirst
การใช้กลยุทธ์คำขอเครือข่ายเป็นอันดับแรก
โดยค่าเริ่มต้น กลยุทธ์นี้จะแคชการตอบกลับที่มีรหัสสถานะ 200 รวมถึงการตอบกลับแบบทึบ การตอบกลับแบบทึบแสงคือคำขอแบบข้ามโดเมนที่การตอบกลับไม่รองรับ CORS
หากคำขอเครือข่ายไม่สำเร็จและไม่มีแคชที่ตรงกัน ระบบจะแสดงข้อยกเว้น WorkboxError
พร็อพเพอร์ตี้
-
เครื่องมือสร้าง
เป็นโมฆะ
ฟังก์ชัน
constructorมีลักษณะดังนี้(options?: NetworkFirstOptions) => {...}
-
ตัวเลือก
NetworkFirstOptions ไม่บังคับ
-
returns
-
-
cacheName
สตริง
-
fetchOptions
RequestInit ไม่บังคับ
-
matchOptions
CacheQueryOptions ไม่บังคับ
-
ปลั๊กอิน
-
_awaitComplete
เป็นโมฆะ
ฟังก์ชัน
_awaitCompleteมีลักษณะดังนี้(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
ตัวแฮนเดิล
-
ส่งคำขอ
ส่งคำขอ
-
เหตุการณ์
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
เป็นโมฆะ
ฟังก์ชัน
_getResponseมีลักษณะดังนี้(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
ตัวแฮนเดิล
-
ส่งคำขอ
ส่งคำขอ
-
เหตุการณ์
ExtendableEvent
-
returns
Promise<Response>
-
-
แฮนเดิล
เป็นโมฆะ
ใช้กลยุทธ์คำขอและส่งกลับ
Promiseที่จะแก้ไขด้วยResponseโดยเรียกใช้การเรียกกลับของปลั๊กอินที่เกี่ยวข้องทั้งหมดเมื่อลงทะเบียนอินสแตนซ์กลยุทธ์กับ Workbox
workbox-routing.Routeระบบจะเรียกใช้เมธอดนี้โดยอัตโนมัติ เมื่อเส้นทางตรงกันหรือจะใช้วิธีนี้ใน
FetchEventเครื่องมือตรวจสอบแบบสแตนด์อโลนโดยส่งไปยังevent.respondWith()ก็ได้ฟังก์ชัน
handleมีลักษณะดังนี้(options: FetchEvent | HandlerCallbackOptions) => {...}
-
ตัวเลือก
FetchEvent | HandlerCallbackOptions
FetchEventหรือออบเจ็กต์ที่มีพร็อพเพอร์ตี้ ที่ระบุไว้ด้านล่าง
-
returns
Promise<Response>
-
-
handleAll
เป็นโมฆะ
คล้ายกับ
workbox-strategies.Strategy~handleแต่ แทนที่จะแสดงเพียงPromiseที่เปลี่ยนเป็นResponseฟังก์ชันนี้จะแสดงทูเพิลของพรอมิส[response, done]โดยที่พรอมิสแรก (response) จะเทียบเท่ากับสิ่งที่handle()แสดง และพรอมิสที่สองคือ พรอมิสที่จะเปลี่ยนเป็นค่าเมื่อพรอมิสที่เพิ่มลงในevent.waitUntil()เป็นส่วนหนึ่งของการใช้กลยุทธ์เสร็จสมบูรณ์คุณสามารถรอ
doneสัญญาเพื่อให้แน่ใจว่างานเพิ่มเติมใดๆ ที่กลยุทธ์ดำเนินการ (โดยปกติคือการแคชการตอบกลับ) จะเสร็จสมบูรณ์ฟังก์ชัน
handleAllมีลักษณะดังนี้(options: FetchEvent | HandlerCallbackOptions) => {...}
-
ตัวเลือก
FetchEvent | HandlerCallbackOptions
FetchEventหรือออบเจ็กต์ที่มีพร็อพเพอร์ตี้ ที่ระบุไว้ด้านล่าง
-
returns
[Promise<Response>, Promise<void>]
ทูเพิลของ [response, done] สัญญาที่ใช้เพื่อกำหนดเวลาที่การตอบกลับจะได้รับการแก้ไข รวมถึงเวลาที่ตัวแฮนเดิลทำงานทั้งหมดเสร็จสมบูรณ์
-
NetworkFirstOptions
พร็อพเพอร์ตี้
-
cacheName
สตริง ไม่บังคับ
-
fetchOptions
RequestInit ไม่บังคับ
-
matchOptions
CacheQueryOptions ไม่บังคับ
-
networkTimeoutSeconds
หมายเลข ไม่บังคับ
-
ปลั๊กอิน
WorkboxPlugin[] ไม่บังคับ
NetworkOnly
การใช้งานกลยุทธ์คำขอเครือข่ายเท่านั้น
คลาสนี้มีประโยชน์หากคุณต้องการใช้ประโยชน์จากปลั๊กอิน Workbox
หากคำขอเครือข่ายไม่สำเร็จ ระบบจะส่งข้อยกเว้น WorkboxError
พร็อพเพอร์ตี้
-
เครื่องมือสร้าง
เป็นโมฆะ
ฟังก์ชัน
constructorมีลักษณะดังนี้(options?: NetworkOnlyOptions) => {...}
-
ตัวเลือก
NetworkOnlyOptions ไม่บังคับ
-
returns
-
-
cacheName
สตริง
-
fetchOptions
RequestInit ไม่บังคับ
-
matchOptions
CacheQueryOptions ไม่บังคับ
-
ปลั๊กอิน
-
_awaitComplete
เป็นโมฆะ
ฟังก์ชัน
_awaitCompleteมีลักษณะดังนี้(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
ตัวแฮนเดิล
-
ส่งคำขอ
ส่งคำขอ
-
เหตุการณ์
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
เป็นโมฆะ
ฟังก์ชัน
_getResponseมีลักษณะดังนี้(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
ตัวแฮนเดิล
-
ส่งคำขอ
ส่งคำขอ
-
เหตุการณ์
ExtendableEvent
-
returns
Promise<Response>
-
-
แฮนเดิล
เป็นโมฆะ
ใช้กลยุทธ์คำขอและส่งกลับ
Promiseที่จะแก้ไขด้วยResponseโดยเรียกใช้การเรียกกลับของปลั๊กอินที่เกี่ยวข้องทั้งหมดเมื่อลงทะเบียนอินสแตนซ์กลยุทธ์กับ Workbox
workbox-routing.Routeระบบจะเรียกใช้เมธอดนี้โดยอัตโนมัติ เมื่อเส้นทางตรงกันหรือจะใช้วิธีนี้ใน
FetchEventเครื่องมือตรวจสอบแบบสแตนด์อโลนโดยส่งไปยังevent.respondWith()ก็ได้ฟังก์ชัน
handleมีลักษณะดังนี้(options: FetchEvent | HandlerCallbackOptions) => {...}
-
ตัวเลือก
FetchEvent | HandlerCallbackOptions
FetchEventหรือออบเจ็กต์ที่มีพร็อพเพอร์ตี้ ที่ระบุไว้ด้านล่าง
-
returns
Promise<Response>
-
-
handleAll
เป็นโมฆะ
คล้ายกับ
workbox-strategies.Strategy~handleแต่ แทนที่จะแสดงเพียงPromiseที่เปลี่ยนเป็นResponseฟังก์ชันนี้จะแสดงทูเพิลของพรอมิส[response, done]โดยที่พรอมิสแรก (response) จะเทียบเท่ากับสิ่งที่handle()แสดง และพรอมิสที่สองคือ พรอมิสที่จะเปลี่ยนเป็นค่าเมื่อพรอมิสที่เพิ่มลงในevent.waitUntil()เป็นส่วนหนึ่งของการใช้กลยุทธ์เสร็จสมบูรณ์คุณสามารถรอ
doneสัญญาเพื่อให้แน่ใจว่างานเพิ่มเติมใดๆ ที่กลยุทธ์ดำเนินการ (โดยปกติคือการแคชการตอบกลับ) จะเสร็จสมบูรณ์ฟังก์ชัน
handleAllมีลักษณะดังนี้(options: FetchEvent | HandlerCallbackOptions) => {...}
-
ตัวเลือก
FetchEvent | HandlerCallbackOptions
FetchEventหรือออบเจ็กต์ที่มีพร็อพเพอร์ตี้ ที่ระบุไว้ด้านล่าง
-
returns
[Promise<Response>, Promise<void>]
ทูเพิลของ [response, done] สัญญาที่ใช้เพื่อกำหนดเวลาที่การตอบกลับจะได้รับการแก้ไข รวมถึงเวลาที่ตัวแฮนเดิลทำงานทั้งหมดเสร็จสมบูรณ์
-
NetworkOnlyOptions
พร็อพเพอร์ตี้
-
fetchOptions
RequestInit ไม่บังคับ
-
networkTimeoutSeconds
หมายเลข ไม่บังคับ
-
ปลั๊กอิน
WorkboxPlugin[] ไม่บังคับ
StaleWhileRevalidate
การใช้กลยุทธ์คำขอ ล้าสมัยขณะตรวจสอบซ้ำ
ระบบจะขอทรัพยากรจากทั้งแคชและเครือข่ายแบบขนาน กลยุทธ์จะตอบกลับด้วยเวอร์ชันที่แคชไว้หากมี ไม่เช่นนั้น จะรอการตอบกลับจากเครือข่าย ระบบจะอัปเดตแคชด้วยการตอบกลับของเครือข่าย เมื่อคำขอสำเร็จแต่ละครั้ง
โดยค่าเริ่มต้น กลยุทธ์นี้จะแคชการตอบกลับที่มีรหัสสถานะ 200 รวมถึงการตอบกลับแบบทึบ การตอบกลับแบบทึบแสงคือคำขอแบบข้ามโดเมนที่การตอบกลับไม่รองรับ CORS
หากคำขอเครือข่ายไม่สำเร็จและไม่มีแคชที่ตรงกัน ระบบจะแสดงข้อยกเว้น WorkboxError
พร็อพเพอร์ตี้
-
เครื่องมือสร้าง
เป็นโมฆะ
ฟังก์ชัน
constructorมีลักษณะดังนี้(options?: StrategyOptions) => {...}
-
ตัวเลือก
StrategyOptions ไม่บังคับ
-
returns
-
-
cacheName
สตริง
-
fetchOptions
RequestInit ไม่บังคับ
-
matchOptions
CacheQueryOptions ไม่บังคับ
-
ปลั๊กอิน
-
_awaitComplete
เป็นโมฆะ
ฟังก์ชัน
_awaitCompleteมีลักษณะดังนี้(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
ตัวแฮนเดิล
-
ส่งคำขอ
ส่งคำขอ
-
เหตุการณ์
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
เป็นโมฆะ
ฟังก์ชัน
_getResponseมีลักษณะดังนี้(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
ตัวแฮนเดิล
-
ส่งคำขอ
ส่งคำขอ
-
เหตุการณ์
ExtendableEvent
-
returns
Promise<Response>
-
-
แฮนเดิล
เป็นโมฆะ
ใช้กลยุทธ์คำขอและส่งกลับ
Promiseที่จะแก้ไขด้วยResponseโดยเรียกใช้การเรียกกลับของปลั๊กอินที่เกี่ยวข้องทั้งหมดเมื่อลงทะเบียนอินสแตนซ์กลยุทธ์กับ Workbox
workbox-routing.Routeระบบจะเรียกใช้เมธอดนี้โดยอัตโนมัติ เมื่อเส้นทางตรงกันหรือจะใช้วิธีนี้ใน
FetchEventเครื่องมือตรวจสอบแบบสแตนด์อโลนโดยส่งไปยังevent.respondWith()ก็ได้ฟังก์ชัน
handleมีลักษณะดังนี้(options: FetchEvent | HandlerCallbackOptions) => {...}
-
ตัวเลือก
FetchEvent | HandlerCallbackOptions
FetchEventหรือออบเจ็กต์ที่มีพร็อพเพอร์ตี้ ที่ระบุไว้ด้านล่าง
-
returns
Promise<Response>
-
-
handleAll
เป็นโมฆะ
คล้ายกับ
workbox-strategies.Strategy~handleแต่ แทนที่จะแสดงเพียงPromiseที่เปลี่ยนเป็นResponseฟังก์ชันนี้จะแสดงทูเพิลของพรอมิส[response, done]โดยที่พรอมิสแรก (response) จะเทียบเท่ากับสิ่งที่handle()แสดง และพรอมิสที่สองคือ พรอมิสที่จะเปลี่ยนเป็นค่าเมื่อพรอมิสที่เพิ่มลงในevent.waitUntil()เป็นส่วนหนึ่งของการใช้กลยุทธ์เสร็จสมบูรณ์คุณสามารถรอ
doneสัญญาเพื่อให้แน่ใจว่างานเพิ่มเติมใดๆ ที่กลยุทธ์ดำเนินการ (โดยปกติคือการแคชการตอบกลับ) จะเสร็จสมบูรณ์ฟังก์ชัน
handleAllมีลักษณะดังนี้(options: FetchEvent | HandlerCallbackOptions) => {...}
-
ตัวเลือก
FetchEvent | HandlerCallbackOptions
FetchEventหรือออบเจ็กต์ที่มีพร็อพเพอร์ตี้ ที่ระบุไว้ด้านล่าง
-
returns
[Promise<Response>, Promise<void>]
ทูเพิลของ [response, done] สัญญาที่ใช้เพื่อกำหนดเวลาที่การตอบกลับจะได้รับการแก้ไข รวมถึงเวลาที่ตัวแฮนเดิลทำงานทั้งหมดเสร็จสมบูรณ์
-
Strategy
คลาสฐานแบบนามธรรมที่คลาสกลยุทธ์อื่นๆ ทั้งหมดต้องขยายจาก
พร็อพเพอร์ตี้
-
เครื่องมือสร้าง
เป็นโมฆะ
สร้างอินสแตนซ์ใหม่ของกลยุทธ์และตั้งค่าพร็อพเพอร์ตี้ตัวเลือกทั้งหมดที่บันทึกไว้ เป็นพร็อพเพอร์ตี้อินสแตนซ์สาธารณะ
หมายเหตุ: หากคลาสกลยุทธ์ที่กำหนดเองขยายคลาสกลยุทธ์พื้นฐานและไม่ต้องการคุณสมบัติมากกว่านี้ ก็ไม่จำเป็นต้องกำหนดตัวสร้างของตัวเอง
ฟังก์ชัน
constructorมีลักษณะดังนี้(options?: StrategyOptions) => {...}
-
ตัวเลือก
StrategyOptions ไม่บังคับ
-
returns
-
-
cacheName
สตริง
-
fetchOptions
RequestInit ไม่บังคับ
-
matchOptions
CacheQueryOptions ไม่บังคับ
-
ปลั๊กอิน
-
_awaitComplete
เป็นโมฆะ
ฟังก์ชัน
_awaitCompleteมีลักษณะดังนี้(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
responseDone
Promise<Response>
-
ตัวแฮนเดิล
-
ส่งคำขอ
ส่งคำขอ
-
เหตุการณ์
ExtendableEvent
-
returns
Promise<void>
-
-
_getResponse
เป็นโมฆะ
ฟังก์ชัน
_getResponseมีลักษณะดังนี้(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
-
ตัวแฮนเดิล
-
ส่งคำขอ
ส่งคำขอ
-
เหตุการณ์
ExtendableEvent
-
returns
Promise<Response>
-
-
_handle
เป็นโมฆะ
ฟังก์ชัน
_handleมีลักษณะดังนี้(request: Request, handler: StrategyHandler) => {...}
-
ส่งคำขอ
ส่งคำขอ
-
ตัวแฮนเดิล
-
returns
Promise<Response>
-
-
แฮนเดิล
เป็นโมฆะ
ใช้กลยุทธ์คำขอและส่งกลับ
Promiseที่จะแก้ไขด้วยResponseโดยเรียกใช้การเรียกกลับของปลั๊กอินที่เกี่ยวข้องทั้งหมดเมื่อลงทะเบียนอินสแตนซ์กลยุทธ์กับ Workbox
workbox-routing.Routeระบบจะเรียกใช้เมธอดนี้โดยอัตโนมัติ เมื่อเส้นทางตรงกันหรือจะใช้วิธีนี้ใน
FetchEventเครื่องมือตรวจสอบแบบสแตนด์อโลนโดยส่งไปยังevent.respondWith()ก็ได้ฟังก์ชัน
handleมีลักษณะดังนี้(options: FetchEvent | HandlerCallbackOptions) => {...}
-
ตัวเลือก
FetchEvent | HandlerCallbackOptions
FetchEventหรือออบเจ็กต์ที่มีพร็อพเพอร์ตี้ ที่ระบุไว้ด้านล่าง
-
returns
Promise<Response>
-
-
handleAll
เป็นโมฆะ
คล้ายกับ
workbox-strategies.Strategy~handleแต่ แทนที่จะแสดงเพียงPromiseที่เปลี่ยนเป็นResponseฟังก์ชันนี้จะแสดงทูเพิลของพรอมิส[response, done]โดยที่พรอมิสแรก (response) จะเทียบเท่ากับสิ่งที่handle()แสดง และพรอมิสที่สองคือ พรอมิสที่จะเปลี่ยนเป็นค่าเมื่อพรอมิสที่เพิ่มลงในevent.waitUntil()เป็นส่วนหนึ่งของการใช้กลยุทธ์เสร็จสมบูรณ์คุณสามารถรอ
doneสัญญาเพื่อให้แน่ใจว่างานเพิ่มเติมใดๆ ที่กลยุทธ์ดำเนินการ (โดยปกติคือการแคชการตอบกลับ) จะเสร็จสมบูรณ์ฟังก์ชัน
handleAllมีลักษณะดังนี้(options: FetchEvent | HandlerCallbackOptions) => {...}
-
ตัวเลือก
FetchEvent | HandlerCallbackOptions
FetchEventหรือออบเจ็กต์ที่มีพร็อพเพอร์ตี้ ที่ระบุไว้ด้านล่าง
-
returns
[Promise<Response>, Promise<void>]
ทูเพิลของ [response, done] สัญญาที่ใช้เพื่อกำหนดเวลาที่การตอบกลับจะได้รับการแก้ไข รวมถึงเวลาที่ตัวแฮนเดิลทำงานทั้งหมดเสร็จสมบูรณ์
-
StrategyHandler
คลาสจะสร้างขึ้นทุกครั้งที่อินสแตนซ์ของกลยุทธ์เรียกใช้
workbox-strategies.Strategy~handle หรือ
workbox-strategies.Strategy~handleAll ซึ่งจะรวมการดึงข้อมูลทั้งหมดและ
การดำเนินการแคชไว้รอบๆ การเรียกกลับของปลั๊กอิน และติดตามเวลาที่กลยุทธ์ "เสร็จสมบูรณ์" (กล่าวคือ Promise event.waitUntil() ทั้งหมดที่เพิ่มไว้ได้รับการแก้ไขแล้ว)
พร็อพเพอร์ตี้
-
เครื่องมือสร้าง
เป็นโมฆะ
สร้างอินสแตนซ์ใหม่ที่เชื่อมโยงกับกลยุทธ์และเหตุการณ์ที่ส่งผ่าน ซึ่งจัดการคำขอ
นอกจากนี้ ตัวสร้างยังเริ่มต้นสถานะที่จะส่งไปยังปลั๊กอินแต่ละตัว ที่จัดการคำขอนี้ด้วย
ฟังก์ชัน
constructorมีลักษณะดังนี้(strategy: Strategy, options: HandlerCallbackOptions) => {...}
-
กลยุทธ์
-
ตัวเลือก
-
returns
-
-
เหตุการณ์
ExtendableEvent
-
พารามิเตอร์
ไม่บังคับ
-
ส่งคำขอ
ส่งคำขอ
-
URL
URL ไม่บังคับ
-
cacheMatch
เป็นโมฆะ
จับคู่คำขอจากแคช (และเรียกใช้เมธอดเรียกกลับของปลั๊กอินที่เกี่ยวข้อง) โดยใช้
cacheName,matchOptionsและpluginsที่กำหนดไว้ในออบเจ็กต์กลยุทธ์ระบบจะเรียกใช้เมธอดวงจรปลั๊กอินต่อไปนี้เมื่อใช้วิธีนี้
- cacheKeyWillBeUsed()
- cachedResponseWillBeUsed()
ฟังก์ชัน
cacheMatchมีลักษณะดังนี้(key: RequestInfo) => {...}
-
แป้น
RequestInfo
คำขอหรือ URL ที่จะใช้เป็นคีย์แคช
-
returns
Promise<Response>
คำตอบที่ตรงกัน (หากมี)
-
cachePut
เป็นโมฆะ
วางคู่คำขอ/การตอบกลับไว้ในแคช (และเรียกใช้เมธอดการเรียกกลับของปลั๊กอินที่เกี่ยวข้อง) โดยใช้
cacheNameและpluginsที่กำหนดไว้ในออบเจ็กต์กลยุทธ์ระบบจะเรียกใช้เมธอดวงจรปลั๊กอินต่อไปนี้เมื่อใช้วิธีนี้
- cacheKeyWillBeUsed()
- cacheWillUpdate()
- cacheDidUpdate()
ฟังก์ชัน
cachePutมีลักษณะดังนี้(key: RequestInfo, response: Response) => {...}
-
แป้น
RequestInfo
คำขอหรือ URL ที่จะใช้เป็นคีย์แคช
-
การตอบกลับ
การตอบกลับ
การตอบกลับที่จะแคช
-
returns
Promise<boolean>
falseหาก cacheWillUpdate ทำให้ระบบไม่แคชการตอบกลับ และtrueในกรณีอื่นๆ
-
ทำลาย
เป็นโมฆะ
หยุดการเรียกใช้กลยุทธ์และแก้ไขสัญญาที่รอดำเนินการทันที
waitUntil()ฟังก์ชัน
destroyมีลักษณะดังนี้() => {...} -
doneWaiting
เป็นโมฆะ
ส่งคืน Promise ที่จะได้รับการแก้ไขเมื่อ Promise ทั้งหมดที่ส่งไปยัง
workbox-strategies.StrategyHandler~waitUntilได้รับการชำระแล้วหมายเหตุ: งานใดๆ ที่ทำหลังจาก
doneWaiting()settles ควรส่งไปยังเมธอดwaitUntil()ของเหตุการณ์ด้วยตนเอง (ไม่ใช่เมธอดwaitUntil()ของตัวแฮนเดิลนี้) มิฉะนั้น เธรดของ Service Worker อาจถูกปิดก่อนที่งานจะเสร็จสมบูรณ์ฟังก์ชัน
doneWaitingมีลักษณะดังนี้() => {...}-
returns
Promise<void>
-
-
ดึงข้อมูล
เป็นโมฆะ
ดึงข้อมูลคำขอที่ระบุ (และเรียกใช้เมธอดการเรียกกลับของปลั๊กอินที่เกี่ยวข้อง) โดยใช้
fetchOptions(สำหรับคำขอที่ไม่ใช่การนำทาง) และpluginsที่กำหนดไว้ในออบเจ็กต์Strategyระบบจะเรียกใช้เมธอดวงจรปลั๊กอินต่อไปนี้เมื่อใช้วิธีนี้
requestWillFetch()fetchDidSucceed()fetchDidFail()
ฟังก์ชัน
fetchมีลักษณะดังนี้(input: RequestInfo) => {...}
-
อินพุต
RequestInfo
URL หรือคำขอที่จะดึงข้อมูล
-
returns
Promise<Response>
-
fetchAndCachePut
เป็นโมฆะ
เรียกใช้
this.fetch()และ (ในเบื้องหลัง) เรียกใช้this.cachePut()ใน การตอบกลับที่this.fetch()สร้างขึ้นการเรียกใช้
this.cachePut()จะเรียกใช้this.waitUntil()โดยอัตโนมัติ ดังนั้นคุณจึงไม่ต้องเรียกใช้waitUntil()ในเหตุการณ์ด้วยตนเองฟังก์ชัน
fetchAndCachePutมีลักษณะดังนี้(input: RequestInfo) => {...}
-
อินพุต
RequestInfo
คำขอหรือ URL ที่จะดึงข้อมูลและแคช
-
returns
Promise<Response>
-
-
getCacheKey
เป็นโมฆะ
ตรวจสอบรายการปลั๊กอินสำหรับ Callback ของ
cacheKeyWillBeUsedและ เรียกใช้ Callback เหล่านั้นตามลำดับ ระบบจะถือว่าRequestออบเจ็กต์สุดท้ายที่ปลั๊กอินสุดท้ายส่งคืนเป็นคีย์แคชสำหรับการอ่านและ/หรือเขียนแคช หากไม่ได้ลงทะเบียนcacheKeyWillBeUsedการเรียกกลับของปลั๊กอิน ระบบจะส่งคืนคำขอที่ส่งมาโดยไม่มีการแก้ไขฟังก์ชัน
getCacheKeyมีลักษณะดังนี้(request: Request, mode: "read"
| "write"
) => {...}-
ส่งคำขอ
ส่งคำขอ
-
โหมด
"read"
| "write"
-
returns
Promise<Request>
-
-
hasCallback
เป็นโมฆะ
แสดงค่าเป็นจริงหากกลยุทธ์มีปลั๊กอินอย่างน้อย 1 รายการที่มี การเรียกกลับที่ระบุ
ฟังก์ชัน
hasCallbackมีลักษณะดังนี้(name: C) => {...}
-
ชื่อ
C
ชื่อของแฮนเดิลการเรียกกลับที่จะตรวจสอบ
-
returns
บูลีน
-
-
iterateCallbacks
เป็นโมฆะ
ยอมรับการเรียกกลับและแสดงผลการเรียกกลับของปลั๊กอินที่ตรงกันที่วนซ้ำได้ โดยการเรียกกลับแต่ละรายการจะรวมอยู่ในสถานะปัจจุบันของตัวแฮนเดิล (กล่าวคือ เมื่อ คุณเรียกการเรียกกลับแต่ละรายการ พารามิเตอร์ออบเจ็กต์ใดก็ตามที่คุณส่งไป จะผสานรวมกับสถานะปัจจุบันของปลั๊กอิน)
ฟังก์ชัน
iterateCallbacksมีลักษณะดังนี้(name: C) => {...}
-
ชื่อ
C
ชื่อของ Callback ที่จะเรียกใช้
-
returns
Generator<NonNullable<indexedAccess>anyunknown>
-
-
runCallbacks
เป็นโมฆะ
เรียกใช้การเรียกกลับของปลั๊กอินทั้งหมดที่ตรงกับชื่อที่ระบุตามลำดับ โดยส่งออบเจ็กต์พารามิเตอร์ที่ระบุ (ผสานกับสถานะปลั๊กอินปัจจุบัน) เป็นอาร์กิวเมนต์เดียว
หมายเหตุ: เนื่องจากเมธอดนี้เรียกใช้ปลั๊กอินทั้งหมด จึงไม่เหมาะสำหรับกรณีที่ต้องใช้ค่าที่ส่งคืนของโค้ดเรียกกลับก่อนที่จะเรียกโค้ดเรียกกลับถัดไป ดูวิธีจัดการในกรณีดังกล่าวได้ที่ด้านล่าง
workbox-strategies.StrategyHandler#iterateCallbacksฟังก์ชัน
runCallbacksมีลักษณะดังนี้(name: C, param: Omit<indexedAccess"state"
>) => {...}-
ชื่อ
C
ชื่อของฟังก์ชันเรียกกลับที่จะเรียกใช้ภายในปลั๊กอินแต่ละรายการ
-
param
Omit<indexedAccess"state"
>ออบเจ็กต์ที่จะส่งเป็นพารามิเตอร์แรก (และพารามิเตอร์เดียว) เมื่อเรียกใช้แต่ละแฮนเดิล ระบบจะผสานออบเจ็กต์นี้กับ สถานะปลั๊กอินปัจจุบันก่อนการเรียกกลับ
-
returns
Promise<void>
-
-
waitUntil
เป็นโมฆะ
เพิ่มสัญญาใน[extend lifetime promises]
https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promisesของเหตุการณ์ที่เชื่อมโยงกับคำขอที่กำลังจัดการ (โดยปกติคือFetchEvent)หมายเหตุ: คุณสามารถใช้ await
workbox-strategies.StrategyHandler~doneWaitingเพื่อดูว่าเมื่อใดที่ Promise ทั้งหมดที่เพิ่มจะได้รับการจัดการฟังก์ชัน
waitUntilมีลักษณะดังนี้(promise: Promise<T>) => {...}
-
สัญญา
Promise<T>
สัญญาว่าจะเพิ่มอายุการใช้งานของเหตุการณ์ที่ทริกเกอร์คำขอ
-
returns
Promise<T>
-
StrategyOptions
พร็อพเพอร์ตี้
-
cacheName
สตริง ไม่บังคับ
-
fetchOptions
RequestInit ไม่บังคับ
-
matchOptions
CacheQueryOptions ไม่บังคับ
-
ปลั๊กอิน
WorkboxPlugin[] ไม่บังคับ
