लाइटहाउस रिपोर्ट के परफ़ॉर्मेंस सेक्शन में ट्रैक की जाने वाली छह मेट्रिक में से एक, इंटरैक्टिव होने में लगने वाला समय (टीटीआई) है. हर मेट्रिक, पेज लोड होने की स्पीड के किसी पहलू को कैप्चर करती है.
टीटीआई को मेज़र करना ज़रूरी है, क्योंकि कुछ साइटें इंटरैक्टिविटी की कीमत पर कॉन्टेंट की विज़िबिलिटी को ऑप्टिमाइज़ करती हैं. इससे उपयोगकर्ताओं को खराब अनुभव मिल सकता है: साइट पूरी तरह से तैयार दिखती है, लेकिन जब उपयोगकर्ता उससे इंटरैक्ट करने की कोशिश करता है, तो कुछ नहीं होता.
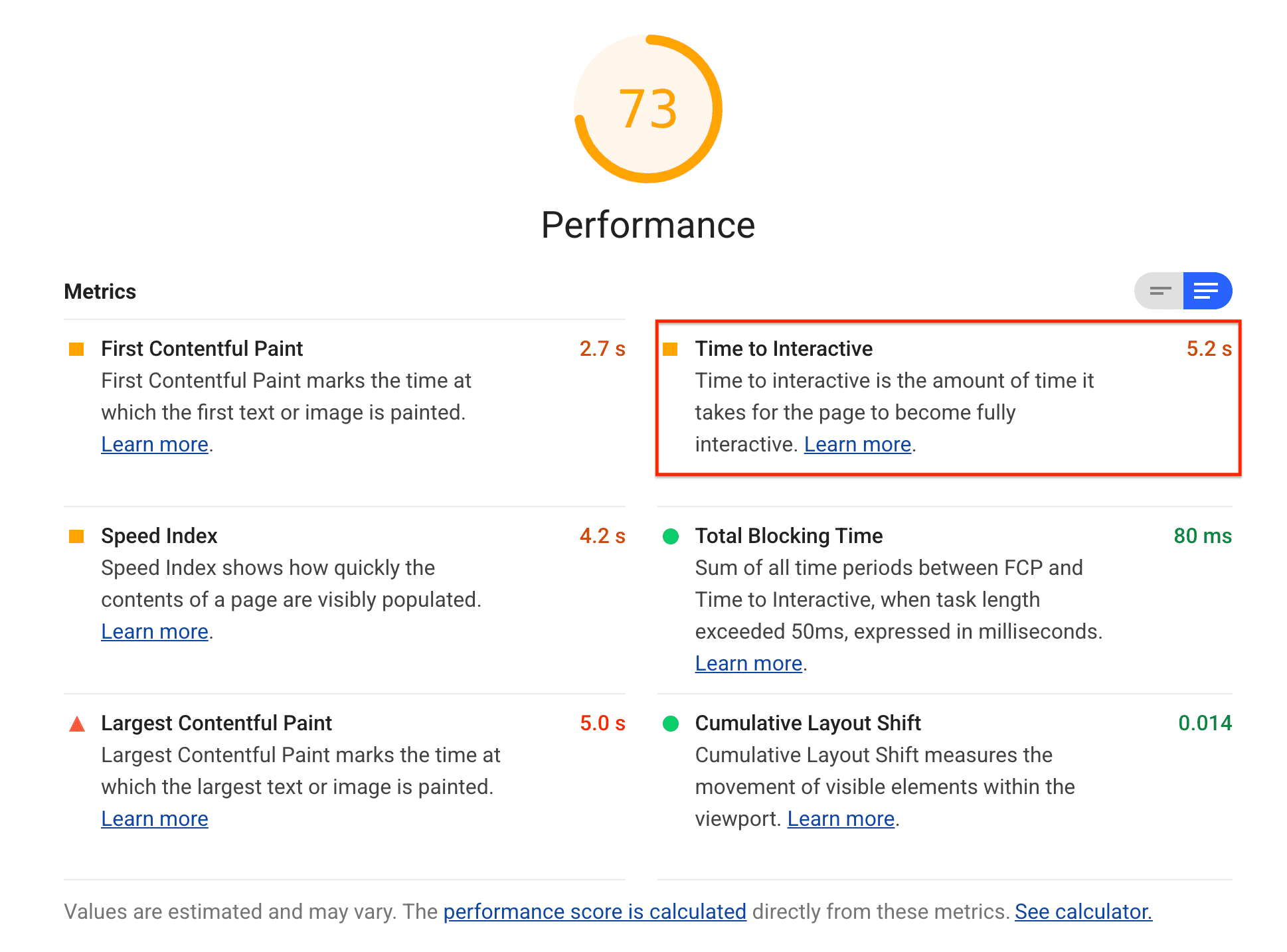
Lighthouse, टीटीआई को सेकंड में दिखाता है:

टीटीआई किस चीज़ का आकलन करता है
टीटीआई से यह पता चलता है कि किसी पेज को पूरी तरह इंटरैक्टिव होने में कितना समय लगता है. किसी पेज को पूरी तरह से इंटरैक्टिव तब माना जाता है, जब:
- पेज पर उपयोगी कॉन्टेंट दिखता है. इसे फ़र्स्ट कॉन्टेंटफ़ुल पेंट से मेज़र किया जाता है,
- इवेंट हैंडलर, पेज के ज़्यादातर दिखने वाले एलिमेंट के लिए रजिस्टर किए जाते हैं. साथ ही,
- पेज, उपयोगकर्ता के इंटरैक्शन का जवाब 50 मिलीसेकंड में देता है.
Lighthouse आपके टीटीआई स्कोर का पता कैसे लगाता है
TTI स्कोर, आपके पेज के TTI और असल वेबसाइटों के TTI की तुलना होती है. यह तुलना, एचटीटीपी संग्रह के डेटा के आधार पर की जाती है. उदाहरण के लिए, नब्बेवीं पर्सेंटाइल में परफ़ॉर्म करने वाली साइटें, TTD को करीब 2.2 सेकंड में रेंडर करती हैं. अगर आपकी वेबसाइट का टीटीआई 2.2 सेकंड है, तो आपका टीटीआई स्कोर 99 होगा.
इस टेबल में, टीटीआई स्कोर को समझने का तरीका बताया गया है:
| टीटीआई मेट्रिक (सेकंड में) |
कलर-कोडिंग |
|---|---|
| 0–3.8 | हरा (तेज़) |
| 3.9–7.3 | नारंगी (मध्यम) |
| 7.3 से ज़्यादा | लाल (धीमा) |
टीटीआई स्कोर को बेहतर बनाने का तरीका
TTI पर काफ़ी असर डालने वाले एक सुधार में, ज़रूरत न होने वाले JavaScript काम को रोकना या हटाना शामिल है. अपने JavaScript को ऑप्टिमाइज़ करने के अवसर ढूंढें. खास तौर पर, कोड को अलग-अलग करके JavaScript पेलोड को कम करने और PRPL पैटर्न को लागू करने पर विचार करें. तीसरे पक्ष के JavaScript को ऑप्टिमाइज़ करने से भी कुछ साइटों के लिए काफ़ी सुधार मिलते हैं.
डाइग्नोस्टिक्स के इन दो ऑडिट से, JavaScript के काम को कम करने के और अवसर मिलते हैं:
असल उपयोगकर्ताओं के डिवाइसों पर टीटीआई को ट्रैक करना
उपयोगकर्ताओं के डिवाइसों पर टीटीआई की असल अवधि को मेज़र करने का तरीका जानने के लिए, Google का उपयोगकर्ता के हिसाब से बनाई गई परफ़ॉर्मेंस मेट्रिक पेज देखें. ट्रैकिंग टीटीआई सेक्शन में, प्रोग्राम के हिसाब से टीटीआई डेटा को ऐक्सेस करने और उसे Google Analytics में सबमिट करने का तरीका बताया गया है.
परफ़ॉर्मेंस का कुल स्कोर बेहतर बनाने का तरीका
अगर आपके पास किसी खास मेट्रिक पर फ़ोकस करने की कोई खास वजह नहीं है, तो आम तौर पर अपने पूरे परफ़ॉर्मेंस स्कोर को बेहतर बनाने पर फ़ोकस करना बेहतर होता है.
लाइटहाउस रिपोर्ट के गड़बड़ी की जानकारी सेक्शन का इस्तेमाल करके, यह तय करें कि आपके पेज के लिए कौनसे सुधार सबसे ज़्यादा काम के होंगे. अवसर जितना ज़्यादा अहम होगा, आपके परफ़ॉर्मेंस स्कोर पर उसका उतना ही ज़्यादा असर होगा. उदाहरण के लिए, यहां दिया गया Lighthouse स्क्रीनशॉट दिखाता है कि रेंडर को रोकने वाले रिसॉर्स हटाने से सबसे ज़्यादा सुधार होगा:

Lighthouse रिपोर्ट में बताए गए अवसरों को ठीक करने का तरीका जानने के लिए, परफ़ॉर्मेंस ऑडिट देखें.
