"مقياس السرعة" هو أحد المقاييس الخمسة التي يتم تتبُّعها في قسم الأداء ضمن تقرير Lighthouse. يرصد كل مقياس جانبًا من جوانب سرعة تحميل الصفحة.
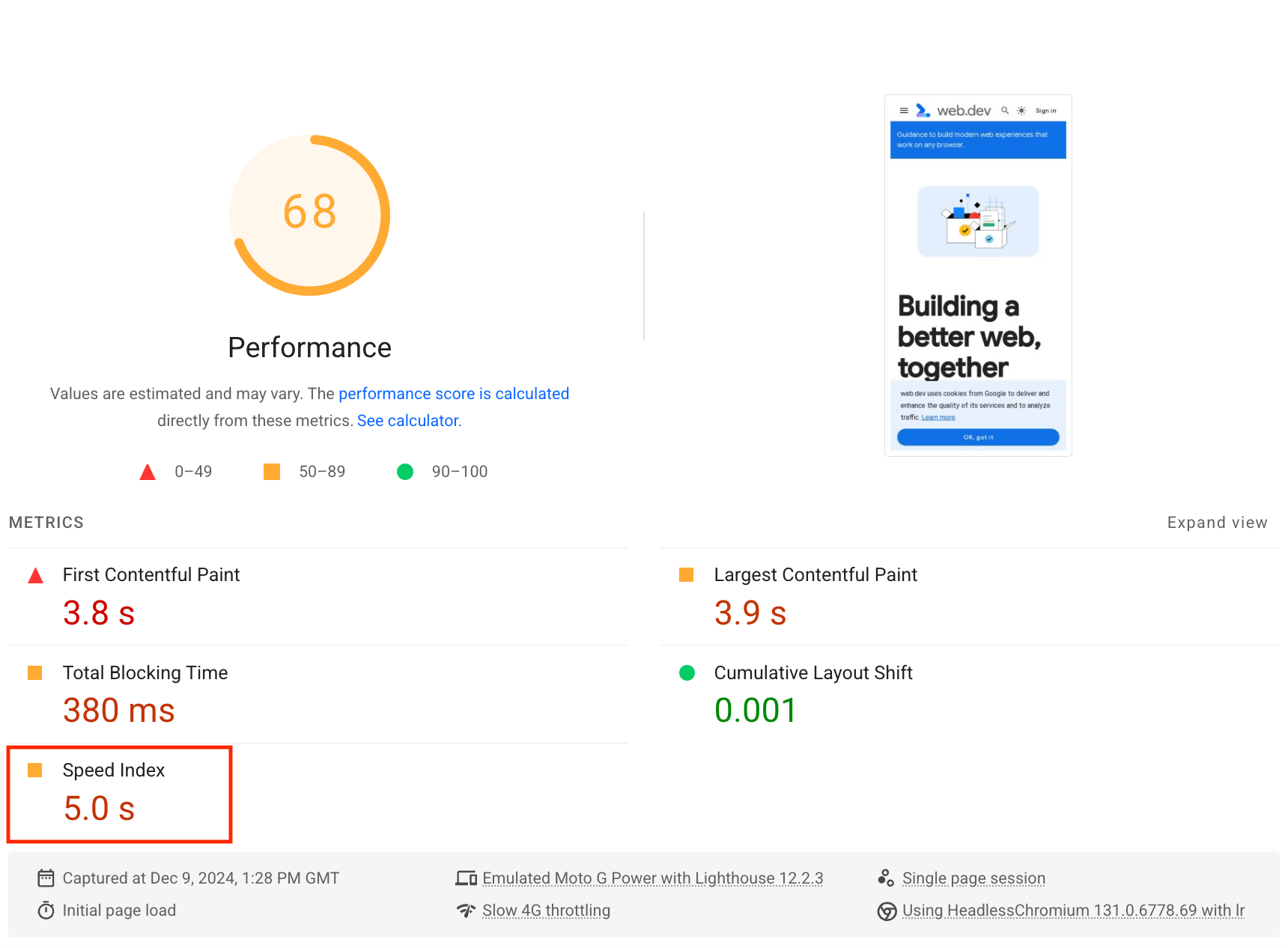
يعرض Lighthouse مقياس Speed Index بالثواني:

مقاييس Speed Index
يقيس "مؤشر السرعة" سرعة عرض المحتوى بشكل مرئي أثناء تحميل الصفحة. تلتقط أداة Lighthouse أولاً فيديو لتحميل الصفحة في المتصفّح، ثم تحسب التقدّم البصري بين اللقطات. بعد ذلك، يستخدم Lighthouse وحدة Speedline Node.js لإنشاء نتيجة "مقياس السرعة".
طريقة تحديد Lighthouse لنتيجة "مقياس السرعة"
تشير نتيجة "مقياس السرعة" إلى مقارنة بين مقياس سرعة صفحتك ومقاييس سرعة المواقع الإلكترونية الفعلية، استنادًا إلى البيانات الواردة من أرشيف HTTP.
يوضّح هذا الجدول كيفية تفسير نتيجة "مقياس السرعة على الأجهزة الجوّالة":
| مقياس Speed Index (بالثواني) |
الترميز بالألوان |
|---|---|
| 0 إلى 3.4 | أخضر (سريع) |
| 3.4-5.8 | برتقالي (متوسط) |
| أكثر من 5.8 | أحمر (بطيء) |
يوضّح هذا الجدول كيفية تفسير نتيجة "معدّل السرعة" على أجهزة الكمبيوتر المكتبي:
| مقياس Speed Index (بالثواني) |
الترميز بالألوان |
|---|---|
| 0 إلى 1.3 | أخضر (سريع) |
| 1.3 إلى 2.3 | برتقالي (متوسط) |
| أكثر من 2.3 | أحمر (بطيء) |
كيفية تحسين نتيجة "مقياس السرعة"
على الرغم من أنّ أي إجراء تتّخذه لتحسين سرعة تحميل الصفحة سيؤدي إلى تحسين نتيجة "مقياس السرعة"، من المفترض أن يكون لمعالجة أي مشاكل يتم رصدها من خلال عمليات تدقيق بيانات التشخيص أثرًا كبيرًا بشكل خاص:
- تقليل سلسلة العمل الرئيسية
- تقليل وقت تنفيذ JavaScript
- التأكّد من بقاء النص مرئيًا أثناء تحميل خط موقع إلكتروني
كيفية تحسين الأداء العام
ما لم يكن لديك سبب محدّد للتركيز على مقياس معيّن، من الأفضل عادةً التركيز على تحسين نتيجة الأداء الإجمالية.
استخدِم قسم بيانات التشخيص في تقرير Lighthouse لتحديد التحسينات التي ستعود بأكبر قيمة لصفحتك. وكلما كانت الفرصة أكثر أهمية، زاد تأثيرها في نتيجة الأداء. على سبيل المثال، تعرض لقطة شاشة Lighthouse التالية أنّ التخلص من الموارد التي تمنع العرض سيؤدي إلى تحقيق أكبر تحسين:

اطّلِع على عمليات تدقيق الأداء لمعرفة كيفية معالجة الفرص التي تم تحديدها في تقرير Lighthouse.

