Snelheidsindex is een van de vijf statistieken die worden bijgehouden in het gedeelte Prestaties van het Lighthouse-rapport. Elke statistiek legt een bepaald aspect van de laadsnelheid van de pagina vast.
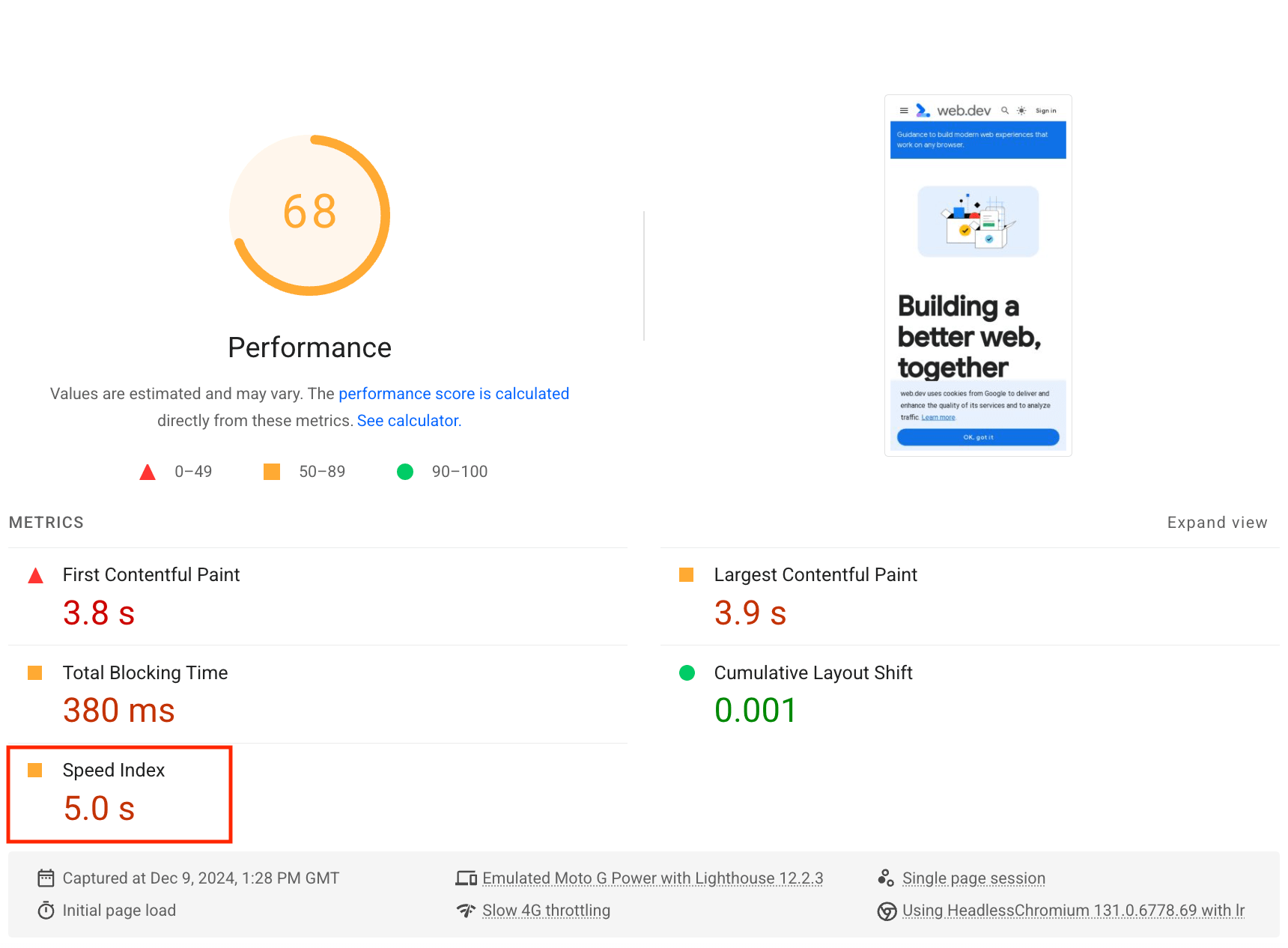
Lighthouse geeft de snelheidsindex in seconden weer:

Wat de snelheidsindex meet
Speed Index meet hoe snel inhoud visueel wordt weergegeven tijdens het laden van de pagina. Lighthouse maakt eerst een video van het laden van de pagina in de browser en berekent de visuele voortgang tussen frames. Lighthouse gebruikt vervolgens de Speedline Node.js-module om de Speed Index-score te genereren.
Hoe Lighthouse uw Speed Index-score bepaalt
Uw snelheidsindexscore is een vergelijking van de snelheidsindex van uw pagina met de snelheidsindexen van echte websites, gebaseerd op gegevens uit het HTTP-archief .
Deze tabel laat zien hoe u uw mobiele snelheidsindexscore kunt interpreteren:
| Snelheidsindex (in seconden) | Kleurcodering |
|---|---|
| 0–3,4 | Groen (snel) |
| 3,4–5,8 | Oranje (matig) |
| Meer dan 5,8 | Rood (langzaam) |
Deze tabel laat zien hoe u de snelheidsindexscore van uw desktop interpreteert:
| Snelheidsindex (in seconden) | Kleurcodering |
|---|---|
| 0–1,3 | Groen (snel) |
| 1.3–2.3 | Oranje (matig) |
| Meer dan 2,3 | Rood (langzaam) |
Hoe u uw snelheidsindexscore kunt verbeteren
Hoewel alles wat u doet om de laadsnelheid van de pagina te verbeteren, uw snelheidsindexscore zal verbeteren, zou het aanpakken van eventuele problemen die door deze diagnostische audits worden ontdekt een bijzonder grote impact moeten hebben:
- Minimaliseer het hoofddraadwerk
- Verkort de uitvoeringstijd van JavaScript
- Zorg ervoor dat tekst zichtbaar blijft tijdens het laden van het weblettertype
Hoe u uw algehele prestatiescore kunt verbeteren
Tenzij u een specifieke reden heeft om u op een bepaalde statistiek te concentreren, is het meestal beter om u te concentreren op het verbeteren van uw algehele prestatiescore.
Gebruik het gedeelte 'Diagnostische gegevens' van uw Lighthouse-rapport om te bepalen welke verbeteringen de meeste waarde voor uw pagina hebben. Hoe belangrijker de kans, hoe groter het effect dat dit zal hebben op uw prestatiescore. De volgende Lighthouse-screenshot laat bijvoorbeeld zien dat het elimineren van render-blocking resources de grootste verbetering zal opleveren:

Zie de Prestatie-audits om te leren hoe u de kansen kunt benutten die in uw Lighthouse-rapport zijn geïdentificeerd.

