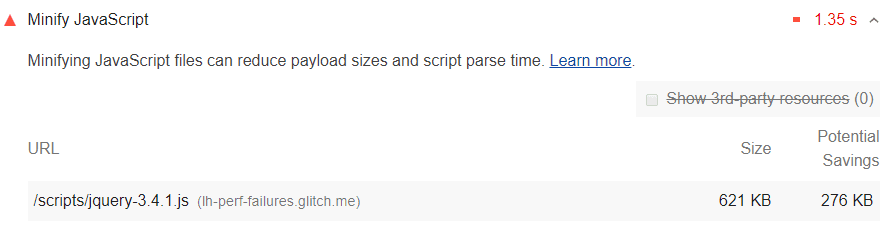
Meminifikasi file JavaScript dapat mengurangi ukuran payload dan waktu penguraian skrip. Bagian Peluang dalam laporan Lighthouse mencantumkan semua file JavaScript yang tidak diminifikasi, beserta potensi penghematan dalam kibibyte (KiB) saat file ini diminifikasi:

Cara meminifikasi file JavaScript
Minifikasi adalah proses penghapusan spasi kosong dan kode apa pun yang tidak diperlukan untuk membuat file kode yang lebih kecil, tetapi valid. Terser adalah alat kompresi JavaScript yang populer. webpack v4 menyertakan plugin untuk library ini secara default guna membuat file build yang diminifikasi.
Panduan khusus stack
Drupal
Pastikan Anda mengaktifkan Aggregate JavaScript files di halaman Administration » Configuration » Development.
Joomla
Sejumlah ekstensi Joomla dapat mempercepat situs Anda dengan menggabungkan, meminifikasi, dan mengompresi skrip. Ada juga template yang menyediakan fungsi ini.
Magento
Gunakan Terser untuk meminifikasi semua aset JavaScript dari deployment konten statis, dan nonaktifkan fitur minifikasi bawaan.
React
Jika sistem build meminifikasi file JS secara otomatis, pastikan Anda men-deploy build produksi aplikasi Anda. Anda dapat memeriksanya dengan ekstensi React Developer Tools.
WordPress
Sejumlah plugin WordPress dapat mempercepat situs Anda dengan menggabungkan, meminifikasi, dan mengompresi skrip. Anda juga dapat menggunakan proses build untuk melakukan minifikasi di awal jika memungkinkan.

