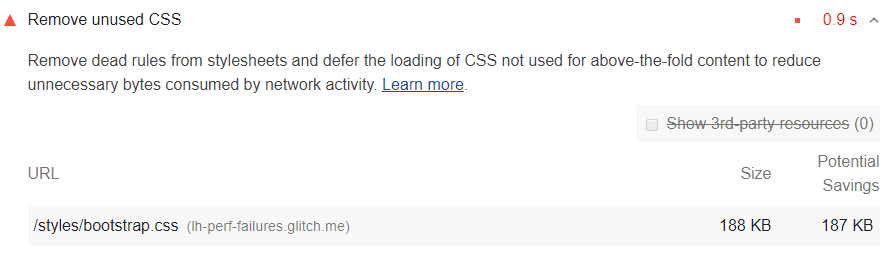
Lighthouse 보고서의 '기회' 섹션에는 사용되지 않는 CSS가 포함되어 있으며 2KiB 이상을 절약할 수 있는 모든 스타일시트가 표시됩니다. 사용하지 않는 CSS를 삭제하여 네트워크 활동에 소비되는 불필요한 바이트를 줄입니다.

사용되지 않는 CSS가 성능을 저하시키는 방식
<link> 태그를 사용하는 것은 페이지에 스타일을 추가하는 일반적인 방법입니다.
<!DOCTYPE html>
<html>
<head>
<link href="main.css" rel="stylesheet" />
...
</head>
</html>
브라우저에서 다운로드하는 main.css 파일은 이를 사용하는 HTML과 별도로 저장되므로 외부 스타일시트라고 합니다.
기본적으로 브라우저는 사용자의 화면에 콘텐츠를 표시하거나 렌더링하기 전에 발견한 모든 외부 스타일시트를 다운로드, 파싱, 처리해야 합니다. 브라우저가 스타일시트가 처리되기 전에 콘텐츠를 표시하려고 시도하는 것은 적절하지 않습니다. 스타일시트에 페이지 스타일에 영향을 미치는 규칙이 포함되어 있을 수 있기 때문입니다.
각 외부 스타일시트는 네트워크에서 다운로드해야 합니다. 이러한 추가 네트워크 이동으로 인해 사용자가 화면에 콘텐츠를 보기 전에 기다려야 하는 시간이 크게 늘어날 수 있습니다.
또한 사용되지 않는 CSS는 브라우저의 렌더링 트리 생성 속도를 느리게 합니다. 렌더링 트리는 DOM 트리와 비슷하지만 각 노드의 스타일도 포함합니다. 렌더링 트리를 생성하려면 브라우저가 전체 DOM 트리를 탐색하고 각 노드에 적용되는 CSS 규칙을 확인해야 합니다. 사용되지 않는 CSS가 많을수록 브라우저에서 각 노드의 스타일을 계산하는 데 더 많은 시간이 걸릴 수 있습니다.
사용되지 않는 CSS 감지 방법
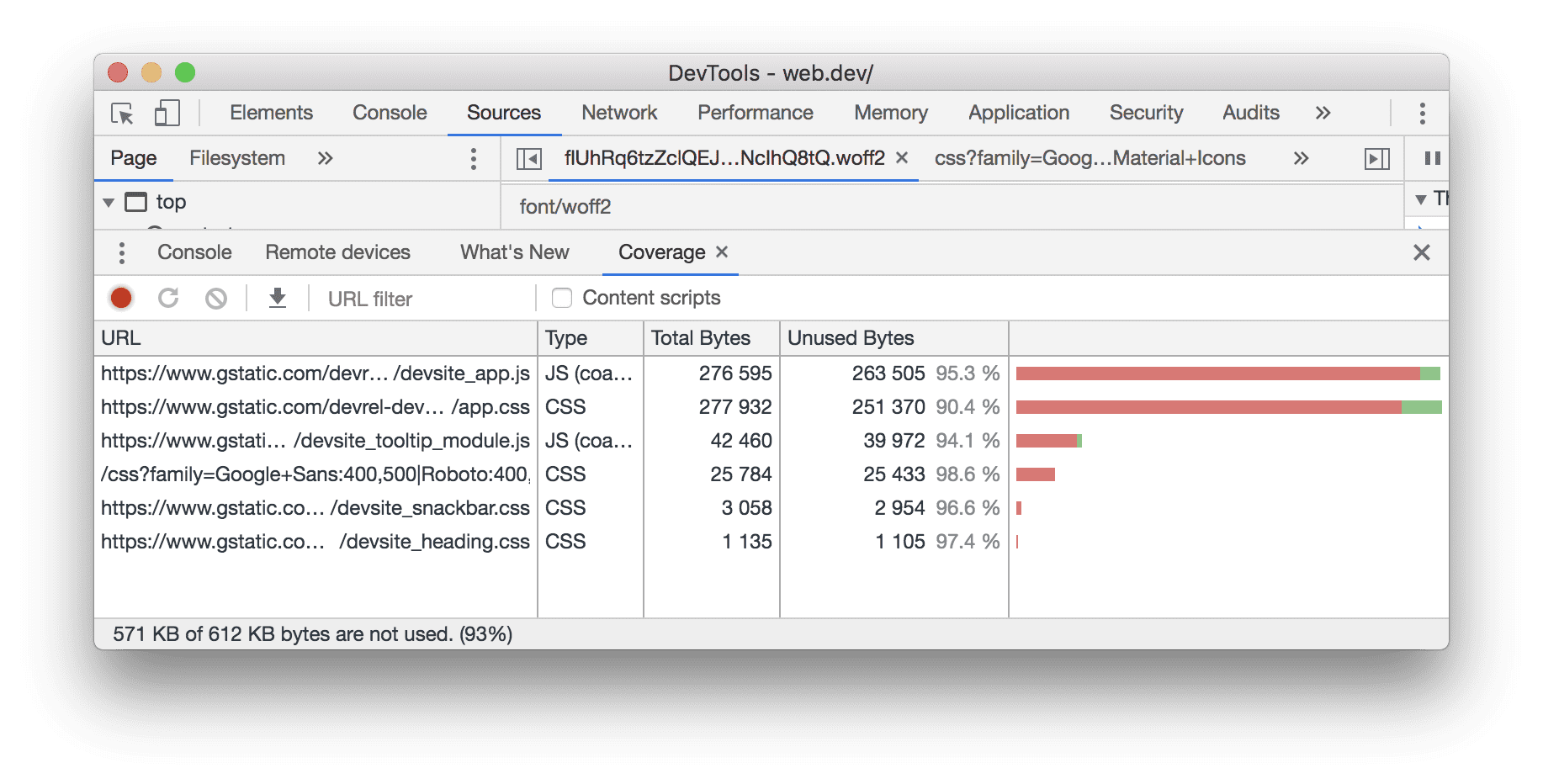
Chrome DevTools의 적용 범위 탭을 사용하면 중요하지 않고 중요하지 않은 CSS를 찾는 데 도움이 됩니다. 범위 탭에서 사용된 CSS 및 사용되지 않는 CSS 보기를 참고하세요.

중요한 CSS를 인라인으로 처리하고 중요하지 않은 CSS는 지연
<script> 태그에 코드를 인라인 처리하는 것과 마찬가지로 HTML 페이지의 head에 있는 <style> 블록 내에서 첫 번째 페인트에 필요한 중요한 스타일을 인라인 처리합니다.
그런 다음 preload 링크를 사용하여 나머지 스타일을 비동기식으로 로드합니다.
중요한 도구를 사용하여 '스크롤 없이 볼 수 있는 부분' CSS를 추출하고 인라인하는 프로세스를 자동화해 보세요.
중요하지 않은 CSS 연기에서 자세히 알아보세요.
스택별 안내
Drupal
미사용 CSS 규칙을 삭제하는 방안을 고려하고, 관련 페이지 또는 페이지의 구성요소에 필요한 Drupal 라이브러리만 연결합니다. 자세한 내용은 Drupal 문서를 참고하세요.
연결된 라이브러리 중 불필요한 CSS를 추가하는 라이브러리를 확인하려면 Chrome DevTools에서 코드 범위를 실행해 보세요. Drupal 사이트에서 CSS 집계가 사용 중지되어 있으면 스타일시트의 URL에서 원인이 되는 테마 또는 모듈을 확인할 수 있습니다.
코드 범위에 빨간색이 많이 보이는 스타일시트가 여러 개 있는 테마와 모듈을 찾아보세요. 테마와 모듈은 페이지에서 실제로 사용되는 경우에만 스타일시트 라이브러리를 연결해야 합니다.
Joomla
페이지에서 사용되지 않는 CSS를 로드하는 Joomla 확장 프로그램의 수를 줄이거나 전환하는 것이 좋습니다.
WordPress
페이지에서 사용되지 않는 CSS를 로드하는 WordPress 플러그인 개수를 줄이거나 전환하는 것이 좋습니다.
