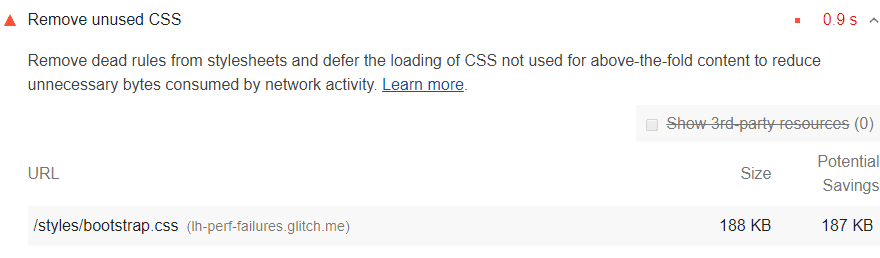
A seção "Oportunidades" do relatório do Lighthouse lista todas as folhas de estilo com CSS não usado com uma possível economia de 2 KiB ou mais. Remova o CSS não utilizado para reduzir o consumo desnecessário de bytes pela atividade de rede:

Como o CSS não usado prejudica a performance
Usar uma tag <link> é uma maneira comum de adicionar estilos a uma página:
<!DOCTYPE html>
<html>
<head>
<link href="main.css" rel="stylesheet" />
...
</head>
</html>
O arquivo main.css que o navegador faz o download é conhecido como uma folha de estilo externa,
porque é armazenado separadamente do HTML que a usa.
Por padrão, um navegador precisa fazer o download, analisar e processar todas as folhas de estilo externas encontradas antes de poder mostrar ou renderizar qualquer conteúdo na tela de um usuário. Não faz sentido que um navegador tente exibir conteúdo antes que as folhas de estilo tenham sido processadas, porque elas podem conter regras que afetam o estilo da página.
Cada folha de estilo externa precisa ser transferida por download da rede. Essas viagens extras de rede podem aumentar significativamente o tempo que os usuários precisam esperar antes de ver qualquer conteúdo na tela.
O CSS não usado também diminui a velocidade da construção da árvore de renderização do navegador. A árvore de renderização é como a árvore do DOM, mas inclui os estilos de cada nó. Para construir a árvore de renderização, um navegador precisa percorrer toda a árvore do DOM e verificar quais regras CSS se aplicam a cada nó. Quanto mais CSS não utilizado houver, mais tempo um navegador poderá precisar calcular os estilos para cada nó.
Como detectar CSS não usado
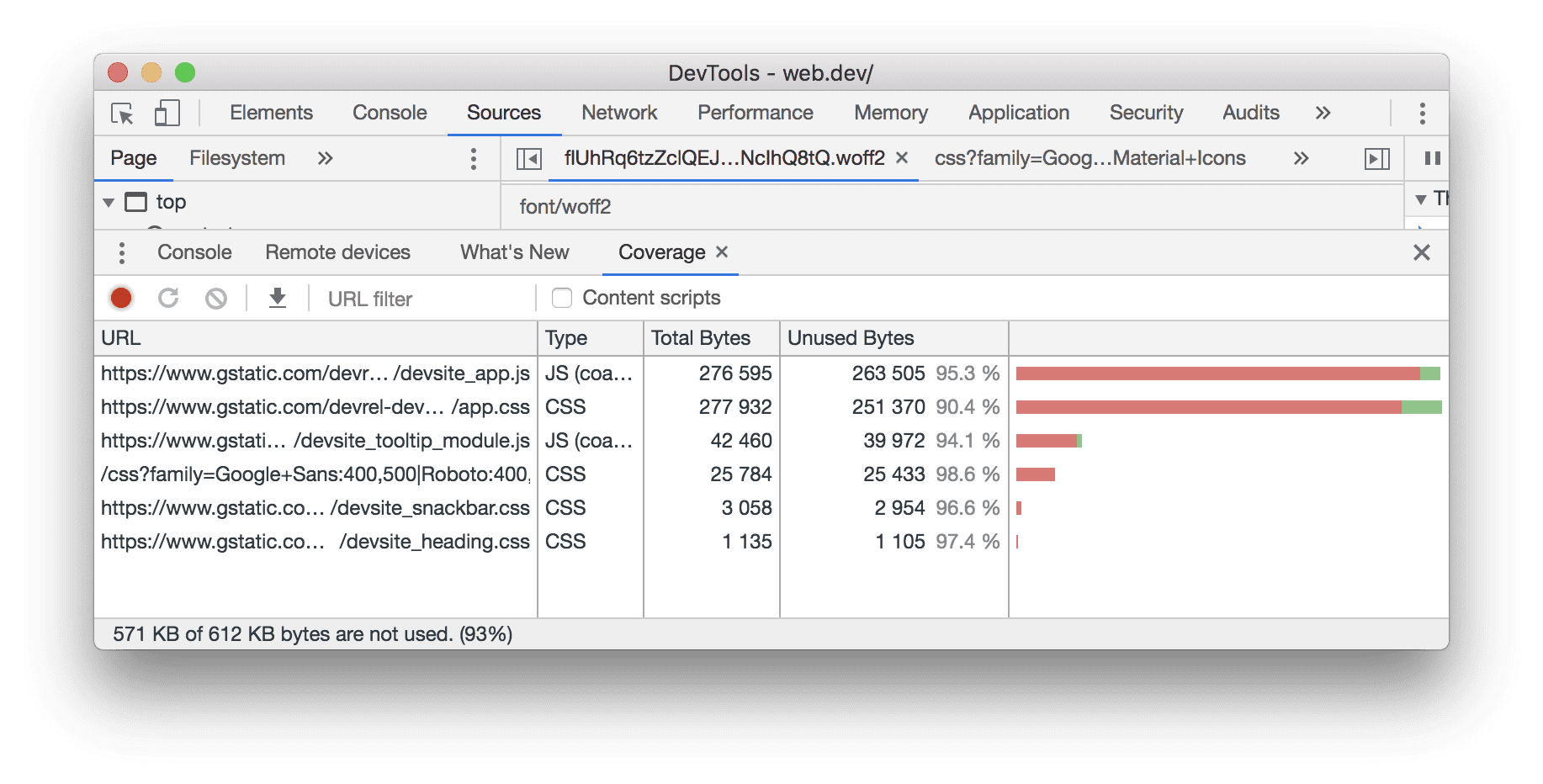
A guia "Cobertura" do Chrome DevTools pode ajudar você a descobrir CSS críticos e não críticos. Consulte Conferir o CSS usado e não usado com a guia "Cobertura".

Incluir CSS essencial inline e adiar o CSS não essencial
Semelhante ao código in-line em uma tag <script>,
os estilos essenciais inline necessários para a first paint
dentro de um bloco <style> no head da página HTML.
Em seguida, carregue o restante dos estilos de forma assíncrona usando o link preload.
Considere automatizar o processo de extração e inserção in-line do CSS "Acima da dobra" usando a ferramenta Crítica.
Saiba mais em Adiar o carregamento de CSS não essenciais.
Orientações específicas para a pilha
Drupal
Remova as regras não utilizadas do CSS e anexe apenas as bibliotecas Drupal necessárias
à página ou ao componente relevante. Consulte a
documentação da Drupal
para mais detalhes.
Para identificar bibliotecas anexas que estão adicionando CSS externo, execute a
cobertura de código no Chrome DevTools. É possível identificar o
tema ou módulo responsável pelo URL da folha de estilo quando a agregação do CSS
está desativada no seu site Drupal.
Procure temas e módulos que tenham várias folhas de estilo listadas e muito vermelho na cobertura do código. Os temas e módulos só precisam anexar uma biblioteca de folhas de estilo se ela for realmente usada na página.
Joomla
Reduza ou troque o número de extensões do Joomla que carregam CSS não utilizado na sua página.
WordPress
Reduza ou troque o número de plug-ins do WordPress que carregam CSS não utilizado na sua página.
