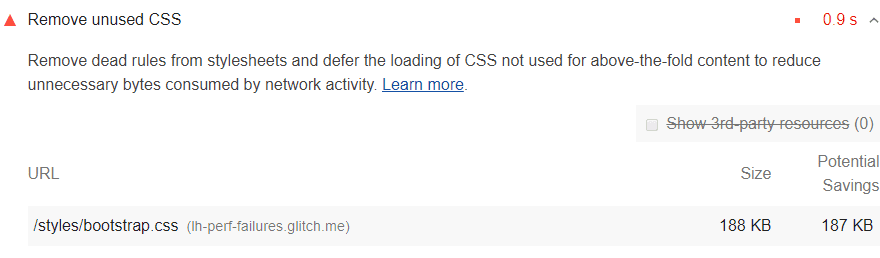
Lighthouse 報表的「商機」部分會列出所有未使用 CSS 的樣式表,並可能節省 2 KiB 以上。移除未使用的 CSS,避免網路活動消耗不必要的位元組:

未使用的 CSS 如何降低效能
使用 <link> 標記是新增網頁樣式的常見做法:
<!DOCTYPE html>
<html>
<head>
<link href="main.css" rel="stylesheet" />
...
</head>
</html>
瀏覽器下載的 main.css 檔案稱為外部樣式表,因為它與使用它的 HTML 分開儲存。
根據預設,瀏覽器必須先下載、剖析及處理遇到的所有外部樣式表,才能在使用者畫面上顯示或算繪任何內容。瀏覽器在處理樣式表單之前嘗試顯示內容,這麼做並不合理,因為樣式表單可能包含影響網頁樣式的規則。
每個外部樣式表都必須從網路下載。 這些額外的網路往返作業可能會大幅增加使用者必須等待的時間,才能在螢幕上看到任何內容。
未使用的 CSS 也會拖慢瀏覽器建構算繪樹狀結構的速度。轉譯樹狀結構與 DOM 樹狀結構相似,但它還包含每個節點的樣式。如要建構轉譯樹狀結構,瀏覽器必須遍歷整個 DOM 樹狀結構,並檢查哪些 CSS 規則套用至每個節點。未使用的 CSS 越多,瀏覽器可能需要花費越多時間來計算每個節點的樣式。
如何偵測未使用的 CSS
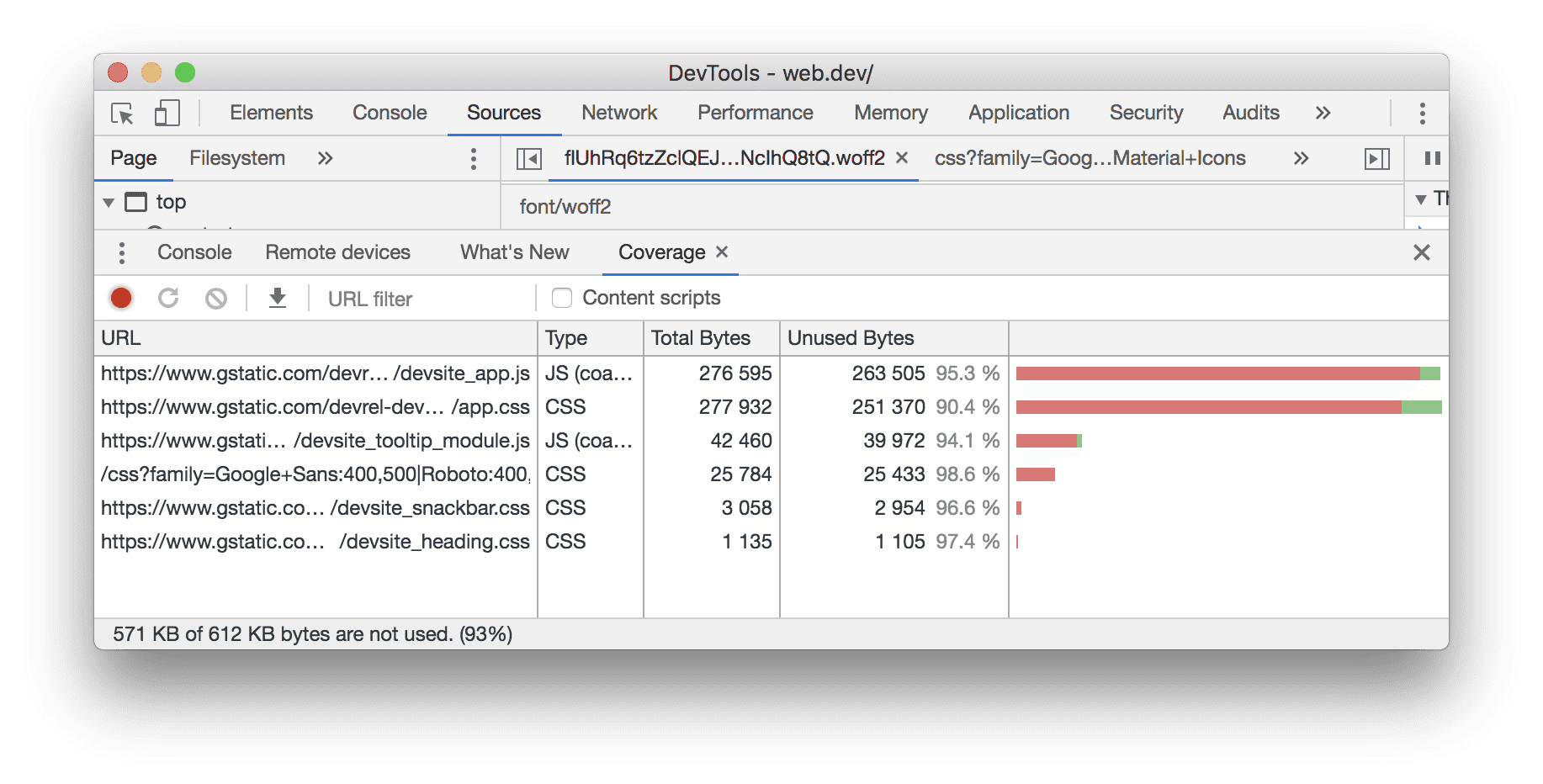
Chrome 開發人員工具的涵蓋率分頁可協助您找出重要和非重要 CSS。請參閱「使用涵蓋率分頁查看已使用和未使用的 CSS」。

內嵌重要 CSS 並延遲不重要的 CSS
與在 <script> 標記中內嵌程式碼類似,在 HTML 網頁的 head 中,<style> 區塊內的內嵌重要樣式,可用於第一次繪製。接著,使用 preload 連結以非同步方式載入其餘樣式。
建議您使用重要工具,自動擷取並內嵌「在折疊位置上方」CSS 的程序。
如需進一步瞭解,請參閱「延遲不重要的 CSS」。
堆疊專屬指南
Drupal
建議移除未使用的 CSS 規則,並僅將必要的 Drupal 程式庫附加至相關頁面或頁面上的元件。詳情請參閱 Drupal 說明文件。
如要找出會新增多餘 CSS 的附加程式庫,請嘗試在 Chrome 開發人員工具中執行程式碼涵蓋率。您可以在 Drupal 網站上停用 CSS 匯總功能時,透過樣式表網址找出有問題的主題或模組。
請留意主題和模組中是否有許多樣式表,且程式碼涵蓋率中有許多紅色標示。主題和模組只應在網頁實際使用樣式表時附加樣式表程式庫。
Joomla
有些 Joomla 擴充功能會在網頁中載入未使用的 CSS,建議你減少這類擴充功能的數量,或改用其他擴充功能。
WordPress
建議您減少會在網頁中載入未使用 CSS 的 WordPress 外掛程式數量,或改用其他外掛程式。

